Como en cualquier proyecto de cualquier envergadura y de cualquier sector, hay una acción fundamental que marcará la diferencia a la hora de trabajar correctamente o trabajar de forma improvisada. Nos referimos a: La Organización Previa.
Tener claro cuales son los límites que acotan al proyecto, tener claro fechas clave, plazos regulares, formas de entrega, formas de pago, etc. Todos esos elementos se deciden desde la organización del proyecto mucho antes de comenzarlo, y es por ello que es una parte tan vital del resultado final; ya que si no se marca todo debidamente, puede llegar a haber problemas a la hora de finalizar dicho proyecto y del cubrimiento de las necesidades del cliente, a las cuales ya nos habíamos comprometido como empresa desarrolladora.
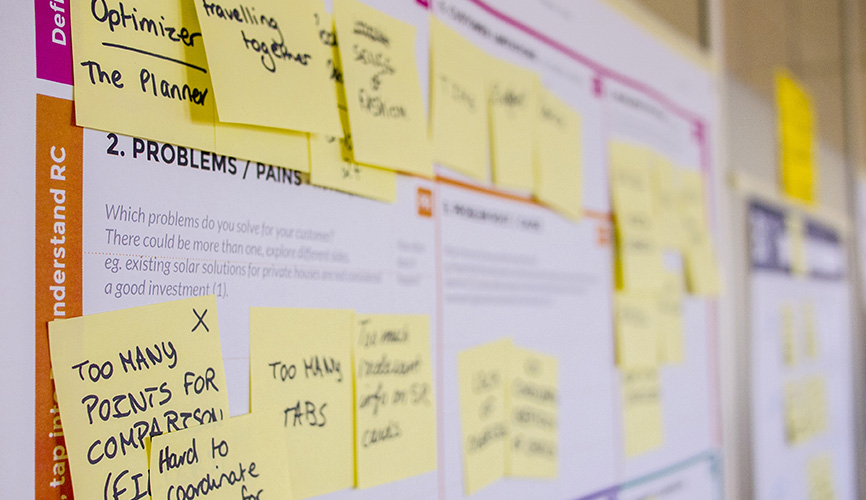
El «briefing» se conoce como un documento en el que hay reflejadas unas instrucciones claras de absolutamente todo lo relacionado con el proyecto, en este caso, del proyecto web a realizar. Puede ser un único documento en el que se refleje todo este material, o puede estar dividido en varias partes. Por ejemplo, un presupuesto explicito y detallado, un diagrama de Gantt con los tiempos y un informe completo donde se confirme explícitamente como se van a realizar dichas modificaciones; son 3 documentos que sumados formarían en su mayor medida un briefing del proyecto en sí.
En este artículo vamos a enumerar algunos de los elementos más importantes que siempre deberían estar claros desde la Fase 1 de cualquier proyecto web, para minimizar males causados por la desorganización y mostrar la mayor transparencia al cliente o la persona interesada en el desarrollo de la idea en cuestión.
PRIMERA INFORMACIÓN ESENCIAL:
- Datos del cliente: Al menos dos formas de poder contactar con él y datos fiscales para todos los detalles a nivel de facturación.
- Conceptualidad y objetivo del proyecto: Es importante saber cual es el objetivo final del cliente. ¿Que tiene pensado hacer con esa web o tienda online? ¿Cual es el fin de desarrollar el proyecto? El conocer dicha información por parte de la empresa técnica no solo mejora la calidad del trabajo final, si no que permite también asesorar al cliente para llegar a esas metas.
- Fechas clave y fecha fin: Normalmente las fechas las suele poner la misma agencia de desarrollo web, ya que al conocer el alcance del proyecto, puedes estimar del tiempo que llevará alcanzar todos los objetivos del mismo; pero en algunas ocasiones existirán proyectos con fechas inamovibles (como ferias, presentaciones, firmas, etc.) en las que hay que situarse con la página web (o al menos un producto mínimo viable acordado) desarrollado, testeado y 100% funcional.
BRIEFING DE DISEÑO:
- Contenido de imágenes y textos: Uno de los elementos que más retrasan los proyectos web es el momento de colocar los contenidos reales de la web. Normalmente a la hora de diseñar la web, el cliente no suele tener disponible dichos elementos; por lo que se trabaja siempre con contenido de prueba a la espera del contenido real. Pero un problema que se da en varias ocasiones es terminar el proyecto en el plazo estimado, pero que al no disponer aún del contenido definitivo, se retrase la finalización del proyecto para la empresa varias semanas (lo que puede causar una desorganización interna). Es por ello que es importante dejar claro quien y cuando se van aportar dichos textos y fotografías.
- Conocer gustos del cliente: Es muy aconsejable conocer los gustos de los clientes en cuanto a sitios web. Si bien es cierto que, siempre va a ser la empresa diseñadora la que genere el diseño web en base a necesidades, tendencias y estilo; conocer alguna funcionalidad o elemento clave que agrade mucho al cliente es importante para ver de que forma implementarlo en su nuevo sitio web. Por ello, pedir el conocer sitios web que les agraden y el motivo es buen recursos a la hora de acertar a la primera.
- Posibles servicios posteriores: Es muy positivo conocer servicios posteriores que se vayan a trabajar en el mismo proyecto, para prepararlo en todos los niveles. Por ejemplo, en caso que se vaya a trabajar Posicionamiento SEO, el diseñador debería saberlo para adaptar el diseño a una mejor optimización (colocando más espacios de texto o algunos títulos extra quizás), y de esa manera no tener que realizar modificaciones engorrosas posteriormente.
BRIEFING DE DESARROLLO:
- Idiomas y/o implementaciones futuras: Tener en cuenta si la web de va a trabajar en varios idiomas, aunque sea más adelante, es realmente útil a la hora de trabajar el desarrollo de la plataforma, ya que (además de tener en cuenta la selección de idiomas en el diseño, y el tema de las URLs en el SEO) permite moldear mejor algunos elementos fijos que irán a multidioma. Por ejemplo, si hay varios productos de un catálogo colocados como «post types» y hay que configurarlos de manera que sea flexible a la hora del multidioma, etc.
- Elementos flexibles y/o fijos: Uno de los papeles que más están tomando los constructores web es el de funcionar como panel de control intuitivo al usuario final para que éste mismo pueda modificar apartados de su sitio web sin poseer conocimientos de programación e informática. Simplifica la forma de realizar las modificaciones, convirtiéndolas en algo más intuitivo y dinámico. Es por ello que conocer que elementos de la web necesitará el cliente modificar con más o menos frecuencia nos ayuda a decidir que elementos se desarrollarán con más o menos flexibilidad de cambios futuros.
- Usuarios conectados a la web: En este apartado nos referimos a dos tipos de usuarios. En primer lugar, a todas las personas que vayan a gestionar de una manera u otra el panel de control de la web y necesiten disponer de un rol determinado para ello. WordPress por ejemplo posee ya varios roles determinados por defecto, pero en ocasiones es necesario crear algunos roles más personalizados. Por otro lado, también nos referimos a todos los usuarios finales e internautas que se suscriben a través de a web a algún apartado (ya sea una newsletter mensual de la empresa como a un envío de revistas). Esos datos tienen que ser tratados, y dependiendo de si se trabajaran desde la misma plataforma web o si se conectará con una API de una plataforma externa, puede alterar el planteamiento y desarrollo del sitio web.
Por supuesto, los elementos que hemos listado son solo algunos de los recomendados a la hora de confirmar en un nuevo proyecto web. Pero existen muchas otras variables que pueden afectar y transformar completamente el proyecto (donde se va a alojar, como va a ser la suscripción, el funcionamiento del correo, si existe un área interna, etc.). Lo recomendable es que cada empresa desarrolle sus propios briefings a través de la experiencia y la continua mejora de los servicios que ofrecen.