Hoy queremos presentaros una de la herramientas que más utilizamos en el departamento de diseño web y también de desarrollo, Adobe Experience Design CC, o más comúnmente llamada Adobe Xd.
Adobe Xd es un herramienta de Adobe para la creación de interfaces. Un programa dedicado íntegramente al diseño y prototipado de aplicaciones web. Recoge todas las herramientas necesarias que usábamos en otros programas de Adobe y lo unifica en esta sencilla pero potente herramienta.
Cómo nace Adobe Xd
Tabla de contenidos
ToggleAllá por octubre de 2015 Adobe anunciaba una nueva herramienta de diseño y prototipado con el nombre de «Project Comet», en una conferencia Adobe MAX. Poco después, en el primer trimestre de 2016 lanzaba una primera versión beta para MacOS llamaba Adobe Experience Design. A finales del mismo año la lanzaban para Windows. A partir de octubre de 2017 dejó de ser una beta.
Nace para hacer frente a las necesidades de los diseñadore UX/UI para generar bocetos, diseños y prototipos de interfaces, dado el vacío que había dentro de Adobe, sin ningún software específico para generar este tipo de procesos. Antes hubieron otros como Adobe Fireworks (una clásica herramienta absorbida de Macromedia, que desapareció en 2013), y algunos programas se han utilizado para estos fines, sin ser los más apropiados, como Photoshop (programa dedicado al retoque fotográfico) e Illustrator (dedicado al diseño vectorial). Ninguno de ellos es óptimo ni específico para ello. Aunque se les ha intentado agregar herramientas para ello, no eran nada ligeros ni estaban bien optimizadas para ello.
Adiós a Photoshop e Illustrator para diseñar páginas webs o aplicaciones.
También para hacer frente a otros softwares como son Sketch, InVision, o Figma.
Uno de los mejores softwares de diseño de interfaces y prototipado es Sketch, muy conocido dentro del mundo de editores de gráficos y diseño UX UI, que se ha convertido casi en un estándar en el sector. Uno de los factores clave de este software es que solo está disponible para Mac OS.
Adobe tuvo una fuga masiva a este software ya que no cumplía con las necesidades del momento. Ahora (aunque algo tarde) quiere plantarle cara directamente a Sketch, y aunque pensamos que aún le falta bastante recorrido para ello, va por el buen camino.
Cómo funciona Adobe Xd
Adobe Experience Design CC – Diseña experiencias, genera prototipos y compártelos.
Tiene una interfaz muy minimalista, sencilla, intuitiva, limpia y clara (blancos y grises claros predominan). Recoge las herramientas necesarias para llevar a cabo los diferentes procesos de trabajo. Desde generar Wireframes y bocetos, con diferentes interacciones y transiciones para poder realizar test de usabilidad, hasta el diseño y prototipado interactivo, y los recursos necesarios para la producción final.
Todo ello mejorando y acelerando los procesos de creación gracias a herramientas muy intuitivas.
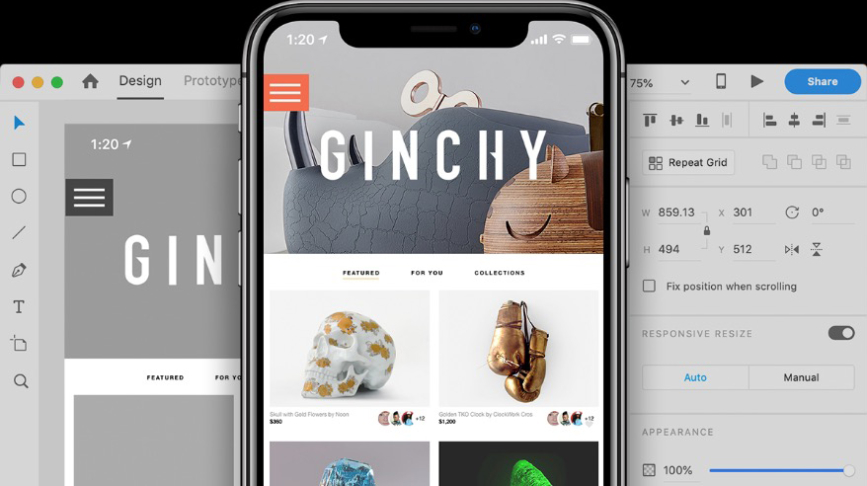
En la parte superior encontramos el desplegable del menú único y principal con las diferentes opciones: Nuevo, Abrir, Guardar, Importar, Exportar, etc. Y la barra con los botones para cambiar entre perfil de Diseño y Prototipo, el icono de Vista previa del diseño, y el Botón desplegable de Compartir.
El conjunto de herramientas se sitúa en una barra lateral izquierda: Seleccionar, Rectángulo, Círculo, Línea, Pluma, Texto, Mesa de trabajo, y Zoom. En la parte inferior está el generador de activos (para crear estilos de colores, texto y símbolos) y el navegador con de capas.
Mientras que las propiedades dinámicas y configuraciones las encontramos en la parte derecha: Alinear, Repetir cuadrícula (grid), Tamaño y posición, Rota y Reflejar, Redimensionado interactivo, Aspecto del elemento.
No importa que software estemos acostumbrados a usar, es muy sencillo acostumbrarse a él.
Podemos diseñar y previsualizar (vista previa) a tiempo real, para comprobar cómo funcionan las interacciones, animaciones y diferentes transiciones, simplemente clicando sobre el icono del “Play” superior derecho.
Herramientas de diseño UI
Perfil de Diseño.
Desde aquí podemos generar bocetos y Wireframes para nuestras interfaces, y posteriormente darle diseño y estilo de una forma muy sencilla.
Mesas de trabajo
Permite crear dentro del espacio de trabajo diferentes mesas con tamaños de pantallas ya predefinidas, desde desktop hasta ipad o pantallas de móvil.
Cajas
Formas poligonales vectoriales sobre las que poder enmascarar imágenes. Según cambiemos el tamaño de estas formas la imagen se adaptará de forma automática, al estilo responsive.
Texto
Herramienta muy sencilla pero muy práctica para la inserción del texto en nuestros diseños.
Una funcionalidad que nos encanta es la de poder alternar entre Texto de punto (la caja se adapta al texto) para los títulos, o Área de texto (donde el texto se adapta a la caja) para textos y párrafos.
Grid
Permite la clonación de un bloque de contenido y su posible edición inteligente posterior. Perfecto para generar cuadrículas de elementos.
Panel de Activos (assets): Estilos de colores, carácteres y símbolos
Mediante esta herramienta podemos definir diferentes estilos activos que tenemos en la web, para aplicar a nuestros diseños de forma rápida, y sobre todo el poder editar estos estilos y aplicarlo de forma fácil a todo el proyecto. La creación de símbolos es muy eficaz a la hora de utilizar elementos repetitivos, como por ejemplo, cabeceras y footers, botones, iconos, etc.
Exportar recursos
La herramienta de Exportar (Ctrl + E) nos encanta, ya que exportamos de forma fácil los elementos seleccionados o que queramos, definiendo el tipo de formato, la calidad, etc. Genera automáticamente los recursos necesarios para la fase de producción, incluso en varias resoluciones según lo requiera el proyecto (1x,2x, 3x).
Podemos exportar: imágenes en JPG (elección de calidad), y PNG (imágenes con colores planos). Recursos en SVG (para iconos y logotipos vectoriales), e incluso exportar el diseño en formato PDF.
Prototipado interactivo UX
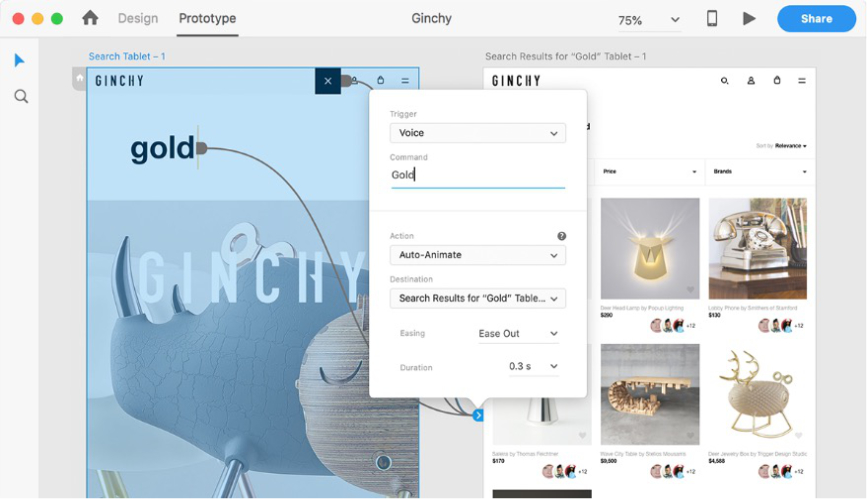
Pasamos al perfil de Prototipado.
Desde aquí podremos crear las diferentes interacciones entre nuestras mesas de trabajo o pantallas.
Transiciónes y animaciones
Hay 3 tipos: Tocar, Arrastrar o por Voz.
Mediante un sencillo sistema de arrastrar la flechita podemos enlazar las diferentes páginas. Se puede elegir el tipo de transición que queramos desde una transición normal, hasta de autoanimación (para secciones desplegables o carruseles) o superposición (para desplegables, lightbox o popups por ejemplo). Aquí tendríamos que profundizar más para ver todas las posibilidades que nos ofrece, ya que son bastante, e interesantes.
Podemos ir viendo desde la Vista previa como van quedando estas interacciones.
Compartir tus prototipos y sus especificaciones
Desde aquí podremos compartir nuestros prototipos con los clientes para su feedback y validación, o con otros compañeros. Simplemente con un simple enlace podremos compartir nuestra interfaz con quien queramos.
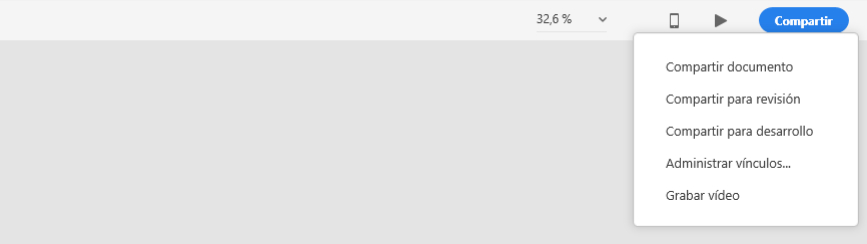
Desde el botón de Compartir veremos las siguientes opciones.
Compartir archivos
Guarda el documento de Adobe Xd en la nube y podrás acceder a él desde cualquier parte o compartirlo con otras personas para que puedan editarlo.
Compartir para revisión
Desde aquí puedes compartir el prototipo para su revisión. Si quieres conseguir feedback del cliente o de forma interna puedes generar desde aquí un enlace para compartirlo con quien quieras. Tiene algunas opciones de configuración como: Permitir comentarios (muy útil para sugerir cambios), Abrir en pantalla completa, Mostrar sugerencias sobre puntos importantes, o Requerir contraseña.
Para nosotros la parte de compartir para revisión nos es fundamental, y de esta forma nos facilita y acelera el proceso de validación. Además el cliente se hace una idea de cómo quedará el producto final terminado. ¡Se acabó lo de pasar el diseño en JPGs o PDF!
Compartir para desarrollo
Una vez pasado la parte de validación, y tenemos el Ok, pasamos a la parte de desarrollo. Debemos poder saber transmitir toda esta información a los técnicos responsables del desarrollo de la interfaz.
Desde aquí podemos compartir todos los recursos necesarios a nivel estilos (colores, tipografías, tamaños, etc.) para que puedan transformar de forma fiel nuestro prototipo a un producto final definitivo. Generando así un enlace accedemos a todos los recursos necesarios para hacerlo realidad.
Esto junto con la Exportación anterior de los recursos visuales obtenemos un tándem perfecto para los desarrolladores.
Integraciones y Kits de recursos para interfaces
Adobe pone a nuestra disposición una serie de interacciones y recursos para facilitarnos un poco más el trabajo.
Interacciones
Integración para conectar Xd con tus aplicaciones y servicios favoritos: Microsoft Teams, Jira, Slack, ProtoPie, Avocode, Zeplin, Sympli, Kite App.
Kits de recursos para interfaces
Nos facilitan kits de recursos personalizados para las principales plataformas: Apple Design, Material Design (Google), y Microsoft UWP Design.
A parte de estos hay una especie de kits/plantillas de todo tipo, desde plantillas para diseñar apps de Smartwatch, hasta para Amazon Alexa, pasando por kits ecommerce.
Muy recomendable ver todos los recursos que nos ofrecen.
5 Plugins recomendados para Adobe Xd
Otro de los fuertes de Adobe Xd es que cuenta con una fuerte comunidad detrás que desarrolla plugins interesanes para implementar en nuestro Adobe Xd, y el propio Adobe Xd nos los facilita desde el propio programa para instalarlos. Te recomendamos para empezar que pruebes los siguientes.
UI Faces
Para generar avatares aleatorios en una interfaz, dentro de cualquier tipo de forma.
Artboard Plus
Ordena automáticamente tus mesas de trabajo. Para los más desorganizados.
Lorem Ipsum
Si vas a poner texto de ejemplo este plugin es el más cómodo para generar el famoso Lorem Ipsum.
Icondrop
Para integrar iconos, ilustraciones o fotos de stock directamente en Adobe Xd.
VizzyCharts
Para generar gráficas reales en nuestra interfaz.
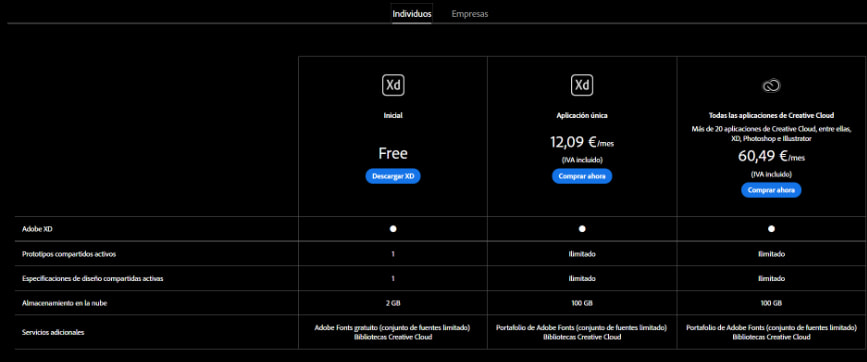
Precio y disponibilidad
Es uno de los puntos fuertes de este programa, ya que es GRATIS (para particulares), y está disponible tanto para Mac OS como para Windows. Adobe quiere aprovechar el aumento de público en el campo de UX / UI y equiparar sus tarifas a competidores como Firgma.
Eso sí, a la hora de compartir estaremos limitados, ya que solo nos dejará compartir a la vez un prototipo y uno de especificaciones. Si tenemos cierto volumen de trabajo de interfaces recomendamos ciegamente pagar la versión de pago para equipos de diseño, ya que es bastante rentable.
Podremos acceder a nuestros prototipos desde diferentes dispositivos (según aseguran): Android, iPad, iPhone, etc. Aunque a nosotros personalmente nos da algún problema en Android.
Conclusión
Hace ya bastantes meses que trabajamos con Adobe Xd y ha supuesto uno de los cambios más importantes de los últimos años en el proceso que va desde el diseño hasta el desarrollo de la interfaz a nivel UX/UI. Lo hemos notado a la hora de mejorar los tiempos y los métodos de trabajo en nuestro departamento, y en la calidad del producto final. Nos facilita mucho los procesos, desde el bocetado, wireframes, diseño y prototipado, hasta la parte de desarrollo, con la generación de recursos y assets de una forma muy eficaz y práctica.
Unos de los puntos clave es la de compartir para revisión, y ahora mismo no sabríamos vivir sin esta opción para la validación, nos facilita mucho la vida.
Creemos que aún tiene bastantes limitaciones y faltan algunas herramientas clave para poder generar mejores prototipos, pero aun así desde acceso apostamos por Adobe Xd como herramienta de diseño y prototipado UX/UI. ¿Y tú que herramienta utilizas? ¿Has probado ya Adobe Xd? ¿Quieres que diseñemos tu nueva interfaz?
















4 comentarios en “Qué es Adobe Xd y para qué sirve”
Excelente articulo. aunque me gustaria saber que diferencias importantes hay entre figma, sketch, invision studio y XD.
Realmente cual es la herramienta perfecta para el diseño UI/UX?
Hola Miguel,
Son herramientas para crear wireframes, diseñar y prototipar páginas web, apps, y tiendas online.
Todas ellas son buenas para ello, y no existe la herramienta perfecta, cada una tiene unos pros y contras, por lo que lo mejor es que cada uno elija la que mejor se adapte a sus necesidades.
Dejo una pinceladas, bajo nuestra experiencia, de las diferentes opciones que comentas:
– Sketch: la herramienta más extendida, la que más se utiliza. Fue la primera en aparecer, y la que mejor se ha posicionado y más se ha desarrollado. Solo está para mac, y para generar prototipos necesitas herramientas externas como Invision.
– Figma: otra de las herramientas estándar en las empresas, ha sabido aprovechar el momento y esta haciendo las cosas bastante bien. Trabajas directamente desde el navegador web, sin tener que instalar nada, y muy potente para trabajar colaborativamente.
– Invision: muy utilizada para generar prototipos, de diseño realizados con otras herramientas que no tienen esta opción. También tiene su propia plataforma de diseño.
– Adobe Xd: tal vez la que más tarde ha llegado, pero ha llegado con fuerza. Adobe está intentando recuperar todo el tiempo (y usuarios) perdido, y está apostando fuerte por esta herramienta. Actualmente es la que utilizamos en acceseo. El flujo de trabajo, diseño y prototipado, es muy bueno (en poco tiempo tienes resultados muy buenos). Es gratis, y las opciones de diseño y prototipado son muy muy completas.
Resumiendo, ha habido una explosión de softwares enfocados al mundo UX/UI, todos son muy potentes, y lo mejor es probar y ver con cual encajamos mejor. Aunque a nivel industria, Sketch (sobretodo) y Figma de momento se están llevando el gato al agua, pero estaremos atentos, Adobe Xd creemos va a pegar fuerte.
Un saludo,
Nacho Olcina.
hola nacho, soy nuevo en todo esto del UX/UI, mi intención es hacerme una web y hacermela yo entera, es decir, quiero programarla también, entiendo que este tipo de apps son para hacer prototipos/bocetos, los cuales luego le enviariamos a un programador de FrontEnd imagino? Que software, lenguaje o lo que sea seria optimo para el siguiente paso? Gracias y un abrazo amigo
¡Hola!
Como comento en el post, una vez finalizado el diseño/prototipado, para pasar a desarrollo, lo mejor es, desde la pestaña de Compartir, generar un enlace, seleccionando la opción Desarrollo. Una vez generado lo compartimos con el frontend. De esta forma el maquetador o desarrollador podrá ver las especificaciones del diseño (fuentes, colores, tamaños, interlineados, rejilla, etc) y realizarlo de la forma más fiel a nuestro diseño original. Es importante facilitar de forma correcta los recursos. Las fotografías recomendamos exportarlas desde el Xd, con algo de compresión. Para los iconos y logotipos vectoriales, tiene la opción de marcarlo para que se pueda descargar como SVG desde el propio enlace de specs.
Espero haberte ayudado.
Un saludo y ¡bienvenido al mundo UI/UX! 😉