Cada día aparecen nuevas herramientas que nos ayudan a agilizar ciertos procesos de trabajo, muy interesantes para nuestros proyectos. En el diseño estas herramientas son muy útiles, y hoy os traemos una selección de 5 herramientas fundamentales que debes conocer. Son extensiones para Google Chrome, mediante las cuales completaremos de forma más eficiente los procesos de diseño, y mejoraremos la calidad de nuestros trabajos.
1 – Colorzilla
Tabla de contenidos
Toggle
Esta herramienta ayuda a diseñadores y desarrolladores web a gestionar el color. Se trata de un conjunto de herramientas relacionadas con el color: un selector de color, un cuentagotas con el que podremos saber el color exacto que se está usando en una web, tanto en formato RGB, Hex, etc., también podemos generar paletas de colores para nuestros proyectos, e incluso generar el css de degradados que creemos.
2 – Page Ruler
Esta herramienta nos permite tomar medidas, en tiempo real, de cualquier elemento de una web, obtenemos las medidas de alto por ancho en píxeles. El funcionamiento es muy sencillo y básico, pero muy útil si queremos obtener medidas de algún elemento de forma rápida.
Nota: Somos muy fans de Measurelt, pero no es 100% compatible con Chrome, así que esperemos que solucionen esto, de momento lo usamos solo en Firefox.
3 – Awesome Screenshot
Con esta extensión podemos generar capturas de la página web, de su totalidad, de la zona que estamos viendo, o de la zona que elijamos. Da la opción de ‘garabatear’ sobre nuestra captura de pantalla con diferentes elementos, cuadrados, elipses, flechas, líneas, textos o dibujos libres, además de poder recortar la zona que nos interese. Una vez lo tengamos listo en la previsualización lo guardamos y listo.
Nota: Echamos de menos en Chrome la herramienta de Pearl Crescent, pero solo está para Firefox, aún así esta herramienta cumple la misma función. Actualización 2018: Ya está disponible: https://chrome.google.com/webstore/detail/page-saver/kbchedinmkicifjhlmlcnklhephjpngp
4 – Responsive Web Design Tester
Hoy en día es fundamental tener en cuenta el diseño Responsive, por lo que esta herramienta nos ayudará a visualizar una web en diferentes tipos de dispositivos.
Simplemente haciendo click derecho sobre la web, y eligiendo el dispositivo sobre el que queremos visualizar nuestra web, aparecerá una nueva ventana donde podremos ver como queda dicha web en el dispositivo seleccionado. Tenemos una gama limitada de dispositivos, pero suficientes para hacer un test de como se visualiza y se adapta la web elegida.
4.1 Herramianta online que también cumple esta función:
http://design.google.com/resizer/
Ésta herramienta online es oficial de Google, la cual solemos utilizar también para comprobar la adaptabilidad de una web nueva que hemos desarrollado. Cuantas más pruebas realicemos, más nos cercioraremos de que el responsive está bien ejecutado en la más amplia gama de dispositivos.
Simplemente ponemos la URL y nos aparece en los diferentes tipos de dispositivos.
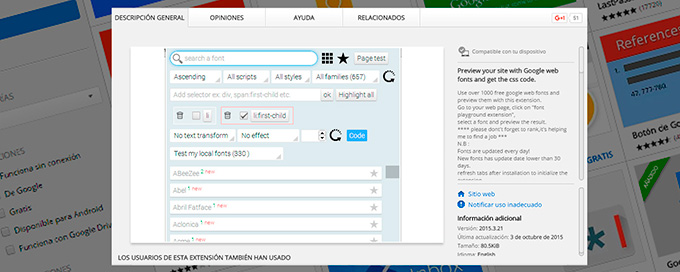
5 – Font Playground
Con esta herramienta podemos probar como quedaría una web con otro tipo de tipografía, de una forma sencilla y rápida, a tiempo real. Puede seleccionas entre las mas de 10.000 fuentes de Google Fonts, y ver como quedaría una misma web con el cambio de la tipografía. Es muy importante a nivel visual escoger la tipografía adecuada para nuestro proyecto, y puede darle a la web un aspecto mucho más interesante si elegimos la tipografía más apropiada.
+ EXTRA
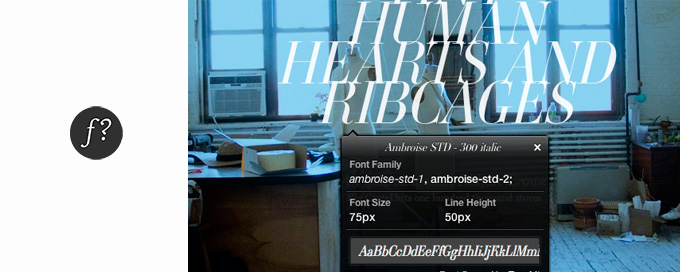
What Font
Con esta herramienta podemos saber de una forma rápida la tipografía de una web (siempre que sea texto, claro) simplemente con pasar por encima con el ratón. Además si clicamos sobre el texto que nos interesa nos abre un desplegable donde nos informa del tamaño, el interlineado, y el color. Realmente rápida y útil!