Un año más, Google viene con novedades, que en este caso yo más bien diría que es una mejora de lo que ya había. Las Core Web Vitals han venido para dar luz, en forma de métricas y consejos específicos, sobre cómo mejorar la experiencia que ofrecemos a los usuarios que visitan nuestra web.
Tal como indica Philip Walton:
Web Vitals es una iniciativa de Google para proporcionar una guía unificada de indicadores de calidad que son esenciales para brindar una excelente experiencia de usuario en la web.
Es decir, tras ver que lo que nos ofrecían en este sentido, no despejaba dudas sino que las incrementaba, han cogido por fin las riendas y han creado Core Web Vitals que ahora voy a presentaros de la forma más sencilla que buenamente pueda conseguir.
Nuestro objetivo con este post es que cualquier persona pueda entender de qué hablamos y qué cosas o mejoras podemos hacer y aplicar en nuestra web, para mejorar estos indicadores.
A continuación veremos qué son, cómo se miden y cómo se optimizan.
¿Qué son las Core Web Vitals?
Tabla de contenidos
ToggleSon la suma de las variables sobre UX (experiencia de usuario) y WPO (optimizaciones del rendimiento de una web) que harán que podamos comprender de forma sencilla qué llevar a cabo para mejorar la experiencia de uso de nuestra web: mejorando su velocidad, mejorando lo que ocurre en ella al cargar un recurso, etc.
En definitiva nos encontramos con “sólo” 3 métricas:
-
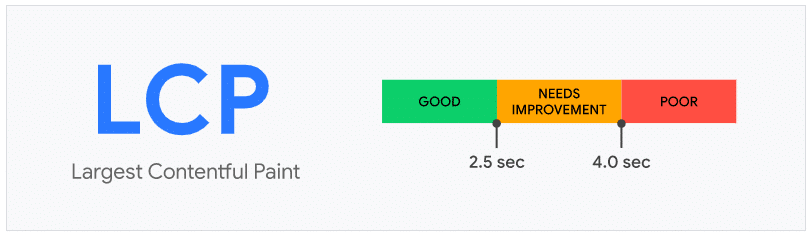
LCP o Largest Contentful Paint
Sería la métrica que se encarga de medir el tiempo de carga del contenido.
Marca el momento exacto en el que se carga completamente el elemento más grande de lo que se ve sin necesidad de hacer scroll (above the fold).
Este elemento podría ser una imagen, un vídeo o un bloque de texto y suelen ser los tan amados sliders.
El LCP debe estar por debajo de 2,5 segundos para ser considerado bueno.
Más abajo os dejaremos una serie de recomendaciones para localizarlo y optimizarlo.
-
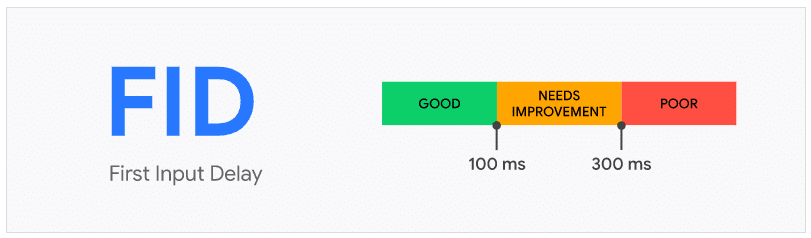
FID o First Input Delay
Es el tiempo que pasa desde que el usuario realiza una acción en tu web, (por ejemplo un clic) hasta que el navegador responde a esa acción.
A todos nos ha pasado eso de hacer un clic y que la página se quede “pensando” hasta que pasa “eso que tenía que pasar”.
Pues bien, para ser considerado bueno, el FID debe estar por debajo de 0,1 segundos (o sea 100 milisegundos).
-
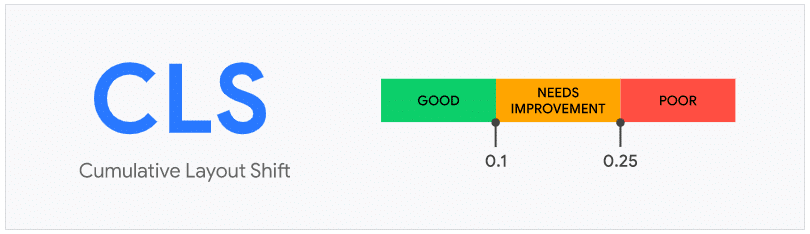
CLS o Cumulative Layout Shift
En este caso se mide estabilidad visual, es decir, que las cosas aparezcan en un lugar y, según el contenido va cargando, no pasen a otro lugar.
Hasta los cambios de tipografía pueden afectar negativamente si la que carga el navegador por defecto es muy distinta en tamaño o forma, que la que se cargará finalmente con el css de la propia web.
«A mi personalmente me pasa mucho en una app de un banco en la que, al hacer clic en “ver cuentas” siempre acabo entrando a “contratar algo”… Una pena que esto no se penalice en las Apps de verdad porque ¡menudo fastidio!»
En este caso no se mide tiempo sino la frecuencia y magnitud con la que se dan estos cambios en una página, es decir, cada vez que ocurre un cambio, se añade un valor a tu puntuación, y el valor es mayor cuanto más se muevan los elementos.
Aquí puedes ver cómo se calcula exactamente.
Un buen CLS estará por debajo de 0,1.
En la web oficial nos indican que, para medirlos de forma sencilla, la mejor forma es utilizar la biblioteca JavaScript de web-vitals. Pero en este post de vamos a contar otras formas más sencillas para un usuario «dummie», porque de eso se trata este post: de hacerlo lo más sencillo posible.
¿Cómo detectar el LCP o Largest Contentful Paint?
Para saber cómo optimizar o mejorar el Largest Contentful Paint, el elemento más pesado de una página, lo primero que debemos saber es cómo identificar dicho elemento.
Hay varias formas de sacarlo pero yo os voy a mostrar la más sencilla aunque aparentemente sea difícil:
- Teniendo la web abierta en Chrome haces clic con el botón derecho del ratón en cualquier parte de la misma (a ser posible en el fondo en blanco de la web) y eliges “Inspeccionar Elemento”.
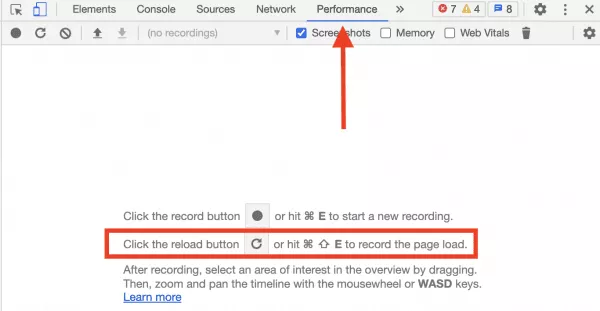
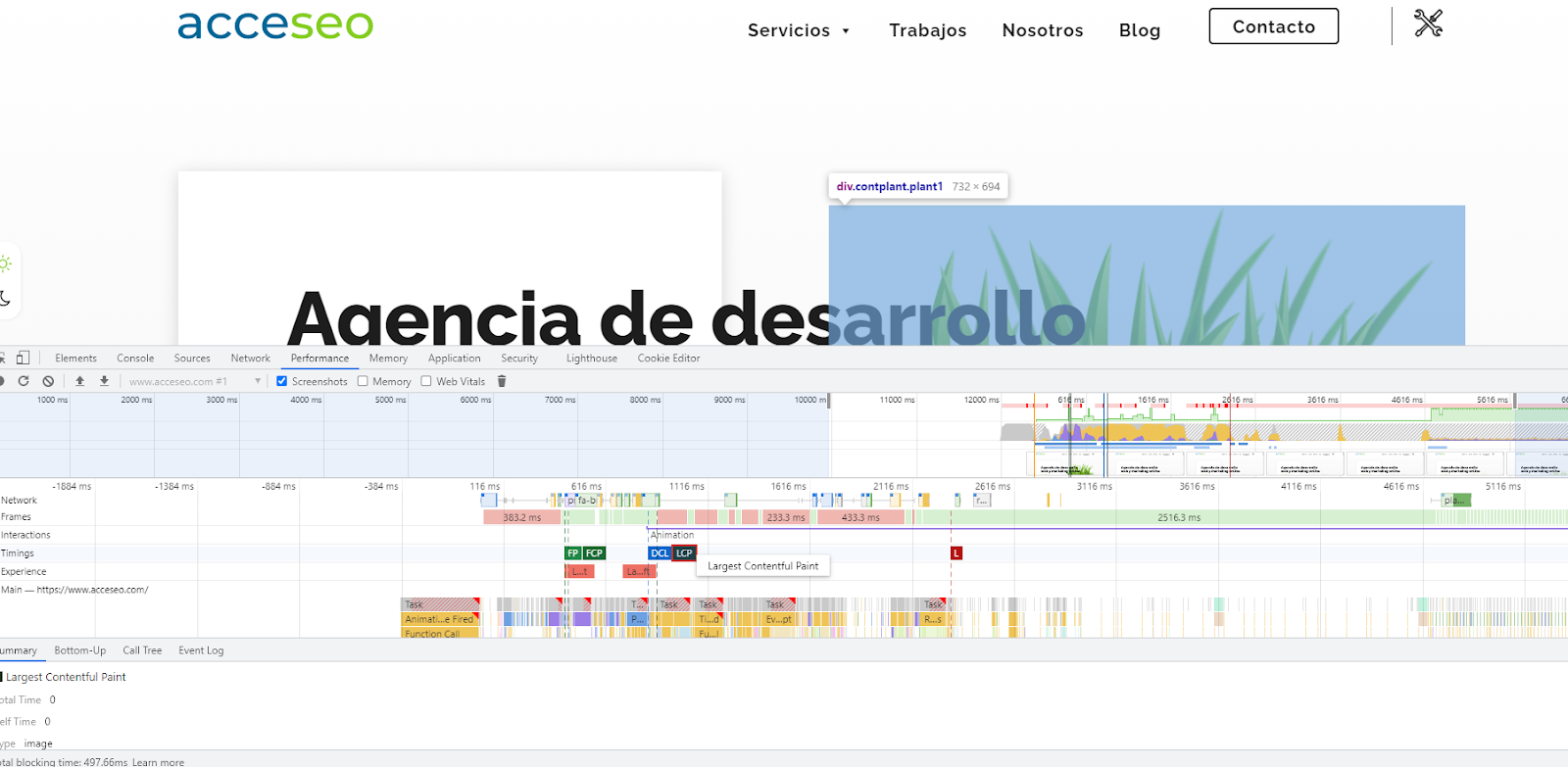
- Vas al apartado “Performance” y recargas la imagen en el apartado que te indico a continuación:
- Verás como aparece exactamente las siglas LCP y al ponerte encima se sombrea el elemento que corresponde:
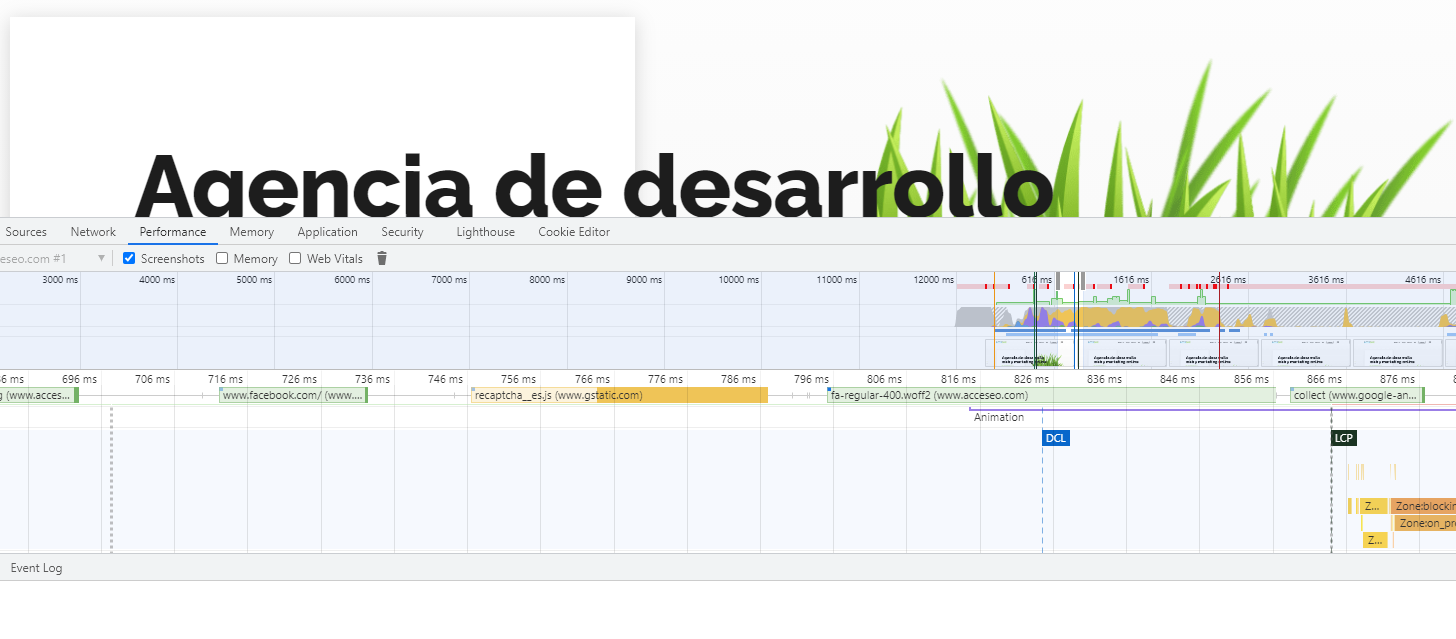
Una vez sabemos cuál es, debemos mirar cuál es el tiempo que ha tardado en cargar, justo arriba de las siglas tendremos los milisegundos que tarda. En el ejemplo que os mostramos, de nuestra home, si amplias la línea de tiempo, vemos que tarda unos 866 ms:
Siendo inferior a 2,5 segundos, no haría falta hacer nada al respecto.
¿Cómo se optimiza o mejora el LCP o Largest Contentful Paint?
Pero, ¿qué pasa si lo supera? Podemos hacer varias mejoras:
- En el caso de ser una imagen, la misma debería estar subida al tamaño más grande al que se va a mostrar en la web y su tamaño no debería superar en gran medida los 100kb. Si es un slider sí lo superará, pero intentemos comprimirla al máximo al que nos permita la calidad de la misma, es decir, el tamaño y compresión en el que la imagen todavía se vea bien, para que tarde lo mínimo posible en cargar.
- También debemos ver si existen muchos elementos previos a este que se deban cargar y tarden demasiado tiempo. Es el caso de librerías de JS, por ejemplo. En este caso se puede minificar el css o comprimirlo (en lenguaje del usuario medio esto significa algo así como quitar espacios e intros no necesarios de los archivos css y js de modo que pesen menos de lo que lo hacen).
- También puedes plantearte mejorar el servidor con el que cuentes optimizándolo o contratando uno mejor, contratar una CDN para que el contenido se cargue lo más cerca posible del usuario, etc.
- Luego puedes dejar claro al navegador, a través de ciertos códigos (rel=preload, rel=preconnect y rel=dns-prefetch) los recursos que necesitas priorizar.
- Entre otras mejoras mucho más técnicas y que yo personalmente siempre aconsejo dejar en manos de profesionales.
¿Cómo se mide el FID o First Input Delay?
Para saber cómo optimizar o mejorar el FID o First Input Delay primero hay que saber cómo medirlo.
Algunas herramientas que pueden ser útiles para ello:
- PageSpeed Insights
- Informe de experiencia de usuario de Chrome a través de BigQuery o API CrUX.
- Search Console (informe Core Web Vitals)
El más fácil y visual siempre va a ser el primero pero personalmente reconozco que no siempre es el más fiable pues es el que menos capacidad de revisar aspectos internos de nuestra web tiene. Simple y llanamente porque es una revisión superficial de la misma.
El resto son herramientas más complejas que suelen usar desarrolladores especializados y no los recomiendo para un usuario básico pero si quieres aventurarte en este maravilloso mundo del UX, es mi deber comunicártelas ya que estaría mintiéndote si de dijese que con esa revisión superficial es suficiente para hacer un buen trabajo de mejora de las Core Web Vitals.
¿Cómo se optimiza o mejora el FID o First Input Delay?
En el caso de que la puntuación de tu FID no esté por debajo de los 100ms, estas son algunas acciones que puedes llevar a cabo para mejorarlo:
- Optimiza, minimiza y comprime los archivos CSS de tu sitio web además de eliminar código CSS no utilizado o redundante. Esto es mucho más fácil hacerlo en webs hechas a medida. Lo más importante es que tengas acceso total a todos los archivos internos de tu web y, cuantos más recursos cargues desde tu propio servidor, mejor, así tendrás control absoluto de su carga y funcionamiento. Para ello obvio necesitarás un buen servidor pero, ¿tu negocio lo vale? Es una inversión que realmente es aconsejable realizar. Es como querer tener la mejor tienda de la ciudad pero en uno de los peores barrios, no cuadra, ¿verdad?
- En cuanto al JS, hay que evitar las tareas que duren más de 50ms. Por lo tanto podemos conseguirlo de estas maneras: Liberando carga de JavaScript generando el máximo contenido estático posible, retrasando las llamadas de JavaScript hasta que sea estrictamente necesario, llevando parte del código JavaScript a web workers y, finalmente, eliminando el que no se vaya a usar.
Sinceramente y como opinión personal, esta parte me parece más complicada de realizar por un usuario que no controle temas avanzados de desarrollo web pero, teniendo claras las bases de lo que necesitas realizar, seguro que te resulta mucho más sencillo localizar cómo hacer cada punto en la «jungla» de internet.
¿Cómo se mide el CLS o Cumulative Layout Shift?
Finalmente, llegamos al último de los puntos del post pero no por ello le restamos importancia.
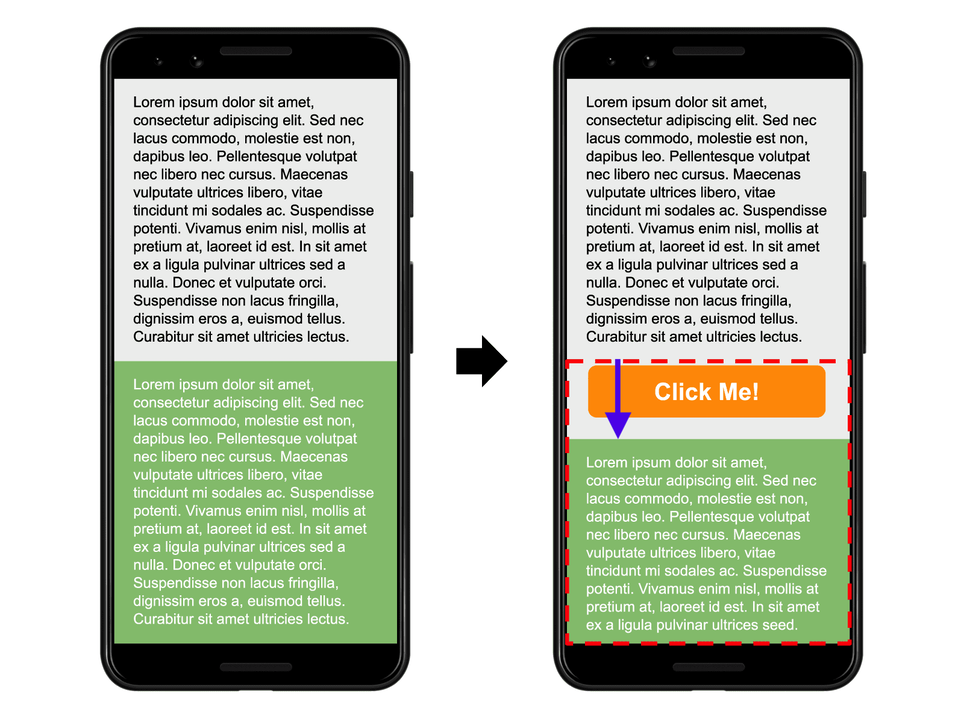
El CLS o Cumulative Layout Shift mide en definitiva los cambios inesperados de diseño y se mide con la suma total de esos cambios. Este ejemplo extraído de la propia web https://web.dev/cls/ ilustra muy bien qué es exactamente:

Y diréis, ¿cómo ‘narices’ mido yo eso?
Algunas herramientas que pueden ser útiles para ello:
En ellas directamente podrás ver las recomendaciones de mejora aunque realmente es tan sencillo como abrir tu web, ver qué cosas cargan y ver cómo van cambiando de lugar.
¿Cómo se optimiza o mejora el CLS o Cumulative Layout Shift?
En este punto final, el diseño es tan importante como la forma de desarrollar la web.
Es decir, un cambio de tipografía en el que el tipo de letra final es muy distinto al tipo de letra que lleve por defecto el navegador, influye; y el orden en el que se hayan ido acomodando cada elemento al desarrollar la web, las llamadas a JavaScript que se hayan incorporado en el código, entre otros muchos otros elementos, harán que las cosas en la web se vayan «recolocando».
Te listamos algunos elementos que pueden afectar a esta métrica en tu web:
- Imágenes sin dimensiones.
- Formularios de contacto.
- Videos.
- Anuncios, incrustaciones e iframes sin dimensiones.
- Contenido inyectado dinámicamente.
- Botones.
- Fuentes web que causan FOIT/FOUT.
Te ofrecemos diversas técnicas que mejorarán tu puntuación en este tema:
- Especifica las dimensiones de las imágenes, vídeos o iframes de tu web. >> <img src=»ejemplo.png» width=»800″ height=”500″ alt=”Esto es un ejemplo”>
- Impón la carga del contenido dinámico durante los primeros 500ms como, por ejemplo, pop ups de ofertas o el propio chat.
- Usa el atributo rel=»preload» para asegurarse de que las fuentes u otros elementos carguen pronto.
- Define los estilos de los componentes antes de la carga de los propios componentes.
- Revisa que el css incluido sea el estrictamente necesario y que no haya conflictos entre varias opciones.
- Utiliza «transform» (scale() o translate()) para las animaciones que puedan desencadenar cambios de diseño en vez de tocar propiedades como height y width o top, right, bottom, o left.
- Entre otros.
Si has llegado hasta aquí, te habrás dado cuenta de que una web es algo que va más allá que una simple plantilla de WordPress (muchas veces gratuita), que montas, editas a tu gusto y lanzas. Y que, si quieres tener el control total de la misma y poder optimizarla de modo que sea lo más eficiente posible, lo más apropiado es contar con un diseño y desarrollo web a medida, ¿verdad?
Pero no te preocupes si no puedes llegar hasta el fondo de la cuestión y editarlo todo puesto que, mejorar algunos puntos que sí puedas, ya va a ser sumamente beneficioso para tu web.
Está claro que, una web desarrollada por expertos, que además estén al día sobre temas como el estudiado en este post, supone lograr unos pilares firmes sobre los que trabajar para lograr una visibilidad online de tu negocio estable, potente y duradera. Pero «trabajar sobre lo que se tiene», teniendo en cuenta nuestras limitaciones, ya es dar pasos hacia el éxito.
En cualquier caso, cuanto más azúcar más dulce, y si eres una empresa con trayectoria (o quieres serlo) y quieres llegar a lo más alto de Google además de lograr una experiencia óptima para los usuarios de tu web, debes conocer la receta: un servidor potente, una web diseñada por expertos en UX y desarrollada por un equipo con gran experiencia y, finalmente, un trabajo de marketing constante en base a unos objetivos claros, de la mano de profesionales que se dejan la piel, primero para estar al día en novedades como la de hoy, y segundo para que tú, ganes.
Porque si tú ganas, si tu empresa logra el éxito, nosotros siempre salimos ganando.