El WPO es muy importante porque la primera impresión siempre es importante – y más si se trata de de nuestra marca y/o tienda – sobre todo si vendemos en Internet donde el tiempo apremia, el usuario lo quiere todo para ya, no quiere esperar, tiene cientos de notificaciones, emails, redes sociales, aplicaciones de ocio y un infinito etcétera.
Todos estos factores, de por sí, ya podrían bastar como razón para querer, lo que en resumen sencillo sería que nuestra web vaya “más rápida”, más fluida, y con tiempos de carga óptimos y que nos hagan esperar lo mínimo para poder visualizar el contenido que queremos. Por ello hoy queremos hablar de algo muy importante de cara al rendimiento y funcionamiento de una página web: el WPO.
¿Qué es el WPO?
Tabla de contenidos
Toggle¿Qué significan las siglas WPO? Son la forma abreviada en inglés de: Web Perfomance Optimization, es decir, el proceso de optimización del rendimiento de nuestra web.
Cómo ya hemos comentado en otros post, para Google y el resto de buscadores, cada vez está tomando más relevancia la experiencia del usuario a la hora de hacer uso de un sitio web (no cuenta solo la página principal o home de la misma).
De ahí su importancia, tal como hemos comentado al inicio del post, los usuarios consumen contenidos y realizan sus compras online de forma cada vez más rápida. Ese cambio social, de casi querer tener las cosas antes de saber que las quieren prácticamente, Google, ya se sumó a esa idea, y cada vez más y más, los tiempos de carga de una web y su análisis al detalle, como vimos en gran parte en ¿qué son las web core vitals?
Por tanto, los tiempos de carga de nuestra web son una parte fundamental, y cada vez más, su análisis minucioso cobra relevancia. Es importante para tu web conocer: cuánto tarda en responder, cuándo ha terminado de cargar, cuándo puede el usuario empezar a interactuar, etc.
Si vamos a realizar una campaña SEM, sea cuál sea el objetivo de esta, el WPO es tan importante para tu web, o incluso más, que las otras partes de la estrategia, puesto que esto puede echar a perder el resto del trabajo realizado, sobre todo si el usuario no realiza en la web la acción que pretendemos que haga con estas campañas que dirigen tráfico a nuestro sitio web.
¿Por dónde empezar?
El primer paso, es conocer el estado actual del sitio. Hay 3 páginas web que nosotros empleamos para una primera toma de contacto, en el cual podréis ver enseguida y muy fácilmente, si vuestra web aprueba, suspende o necesita mejorar.
A continuación, compartimos los enlaces a dichos sites para tenerlos a mano (estas páginas web suelen tener varias pestañas para profundizar más en los datos, así como enlaces a consejos para la mejora o la descripción de herramientas para nuestra ayuda). Nos van a decir cuan rápida es nuestra web, y también nos van a ofrecer consejos para mejorarla y lograr mayor velocidad.
Son herramientas útiles para desarrolladores, pero nos pueden servir a todos, para una establecer un primer diagnóstico general de nuestra web también, antes de contactar con un experto.
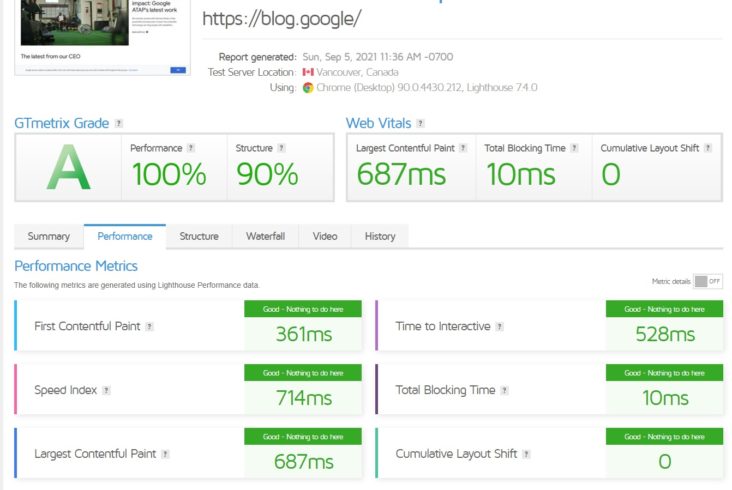
- GTmetrix: Además de las web core vitals, vemos que nos da más información relevante, como el tiempo para interactuar con la web, por ejemplo, además, si hacemos scroll por la página, podremos obtener más datos.
- PageSpeed Insights: Se trata de una herramienta «oficial” de Google, y seguramente la más conocida para analizar la velocidad de carga de nuestro sitio web así que no vamos a entrar en profundidad en ella.
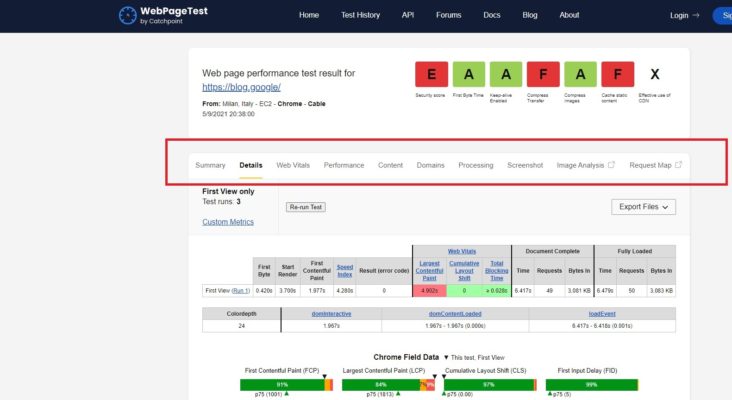
- Webpagetest: En este sitio web podemos navegar al detalle sobre el análisis de la velocidad de carga de nuestras páginas, y conocer el porqué de esos resultados. En las siguientes imágenes hemos marcado con un rectángulo rojo, las principales opciones.
Cabe destacar la pestaña de las imágenes, por que muchas veces, ese puede ser el primer paso, el más sencillo y rápido de ejecutar para la mayoría de usuarios, reducir el tamaño, cambiar el formato o eliminar imágenes que no se están utilizando ya y afectan al rendimiento y velocidad de carga de nuestro sitio web.
Consejo rápido: si subimos imágenes sin transparencias, nunca en la extensión .png, si son imágenes que van a ocupar 500px como máximo de ancho, NO es recomendable subirlas con un ancho de 2400px, ya que esto no mejora la calidad, solo repercute en negativo ya que la imagen tiene mayor peso y por tanto afectará al tiempo de carga de la web.
Pérdidas & Ganancias
Carga lenta (pérdidas):
- Puede hacer perder ventas.
- Perder posicionamiento.
- Mala publicidad, o evitar compartir experiencias en redes sociales.
Amigable para el usuario (ganancias)
- Aumenta la posibilidad de recibir feedback positivo o repercusión en las redes sociales.
- Sube la incidencia en los regresos, volver a comprar, consultar presupuestos.
- Aparecer por delante de la competencia en los resultados de los principales buscadores.
Buenas prácticas en el proceso
1. Sitio web y addons actualizado.
Sea cual sea la tecnología que se haya empleado para desarrollar nuestro sitio web, es importante mantenerlo actualizado, ya sea una tienda online diseñada con Prestashop, Magento, WooCommerce, una web corporativa en WordPress o un diseño a medida o desarrollado con otro CMS. Especialmente las partes añadidas, como plugins, que sean productos de terceros, es importante mantener las últimas versiones, ya que pueden ser el motivo por el cual nuestros tiempos de carga pasen de óptimos a muy malos e incluso sufrir vulnerabilidades.
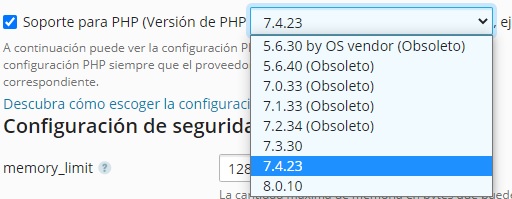
2. Servidor actualizado.
La versión del lenguaje de programación empleado, también es un factor que afecta directamente al tiempo de visionado y reacción, sobre todo en aquellas webs desarrolladas anteriormente a 2017, tienen muchas opciones: haberse desarrollado en php 5.x, cuyo salto a un php 7.x es muy considerable en cuanto a rendimiento, en el momento de escribir este artículo, ya nos encontramos por la versión 8.x, con mejoras de resultados en los benchmarks, aunque no tan grandes en lo relativo a este campo.
3. Reducir llamadas al servidor
Cuanto más reduzcamos el uso de archivos .js, .css llamados mejor. Comprimirlos todos o el máximo en la medida de lo posible, y en uno mismo, será una mejora considerable. El uso de un servicio CDN para estos archivos y/o imágenes, también.
4. Caché, web cacheada.
Aquí tenemos detalles de la configuración del lado del servidor. Pero veamos algo más sencillo de comprobar, en nuestro panel de control para tu web, debemos realizar las comprobaciones necesarias para ver que esto está activo (sobre todo si ya hicimos el punto anterior, y no tenemos una versión obsoleta de php).
Si tenemos la web desarrollada con WP, podemos controlar esta tarea con algún plugin de terceros, como WP-Rocket, o WP-Optimize.
- Evitar enlaces a contenido 404, llamadas desde nuestra página a archivos no existentes en nuestro servidor, si el número de peticiones http es tan importante para tu web, pues estas aún con más razón.
Conclusiones
¿Tengo que hacer todo, o debería contratar a alguien que lo haga? Si y no. Como en todas las tareas y acciones que llevamos a cabo en nuestro día a día, el equilibrio es lo importante.
Lo primero es valorar y analizar el estado real del que partimos y en el que se encuentra nuestra web. En segundo lugar, tener en cuenta nuestro objetivo, e ir aplicando mejoras poco a poco, gradualmente, siempre es importante medir y analizar, dónde estamos, dónde queremos estar y a partir de ahí aplicar mejoras.
Obviamente, en campos tan grandes y complejos como estos, es importante tener a expertos con experiencia cerca para al menos informarnos bien, y asegurarnos de que estamos realizando un trabajo óptimo y positivo para nuestro sitio web. Porque sí, el WPO es muy importante.