Si utilizas el CMS PrestaShop para crear y gestionar tu tienda online, te habrás preguntado alguna vez, ¿Cómo puedo mejorar el rendimiento en PrestaShop? Si es así, enhorabuena, estás en el post adecuado y amas a tus clientes.
No solo importa el diseño de la tienda online, también tienes que tener en cuenta la velocidad, ya que de nada sirve que tu web sea lo más de todo Internet, si para comprar un producto tengo que estar esperando x tiempo a que cargue cada elemento del sitio (imágenes x segundos, iconos otros tantos segundos, elementos css y js más segundos…).
Por tanto, en este caso, el tamaño importa, y cuanto más, peor.
Configuración del motor de plantillas Smarty y PrestaShop
Tabla de contenidos
TogglePara acceder a los ajustes de rendimiento, necesitas entrar en el panel de control de tu tienda y dirigirte al menú lateral, en la opción Parámetros avanzados > Rendimiento .
Aquí encontrarás diferentes secciones que detallamos a continuación para optimizar la velocidad de carga en PrestaShop.
Sección Smarty
En esta sección, se hace referencia a los archivos que contiene el tema y terminados con la extensión .tpl, ya que, Smarty, es el lenguaje utilizado para trabajar en las vistas de PrestaShop.
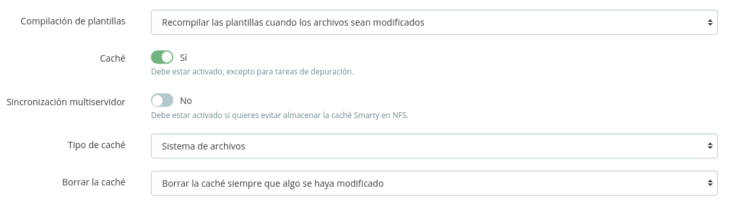
En la mayoría de los casos la configuración tiende a ser como en la imagen anterior, modificando las opciones acorde a la necesidad del desarrollo de la tienda. Veamos, las diferentes opciones que nos brinda.
Compilación de plantillas: Si desplegamos el selector, veremos que hay 3 opciones disponibles a elegir de mejor a peor optimización para PrestaShop.
- Nunca recompilar los archivos de las plantillas, es la alternativa más óptima para el rendimiento de la tienda en PrestaShop. Las vistas se almacenan en la memoria caché, mostrando aquellas que se han compilado previamente. El problema, es que si por ejemplo, estás desarrollando el tema, no reconocerá los cambios.
- Recompilar las plantillas cuando los archivos sean modificados, nuestra favorita, si hablamos de rendimiento, es la intermedia. Las vistas solo son compiladas cuando PrestaShop detecte que hayan sido modificadas. Es la mejor opción, si requieres hacer cambios en las vistas.
- Forzar compilación, la menos óptima de todas, debido a que cada vez que se recargue la página, el tema será compilado, consumiendo frecuentemente recursos innecesarios.
Caché: Sí, con esta opción activa, mejoraremos notablemente el rendimiento, almacenando archivos temporales, que permiten obtener mayor fluidez respecto a la navegación de la tienda.
Tipo de caché: Sistema de archivos, es la opción por defecto que utiliza PrestaShop, con esta opción, no podemos cerciorarnos de la mejora en la velocidad de carga en PrestaShop, depende de otros factores como el disco duro utilizado por el servidor y la tienda.
- Sistemas de archivos, almacena la caché en un fichero.
- MySQL, el rendimiento depende del tamaño de la base de datos.
Borrar la caché: cómo bien indica el nombre, hace referencia al momento en que se eliminará la caché.
- No borrar nunca los archivos de la caché, la tienda online no eliminará nunca la caché, cualquier cambio realizado, no será visible, a menos que se realicé manualmente.
- Borrar la caché siempre que algo se haya modificado, es la más recomendable, respecto al rendimiento, cuando se realice algún cambio en las plantillas, la caché será eliminada y reflejará lo modificado. Por tanto, debemos dejar esta opción activada.
Características opcionales
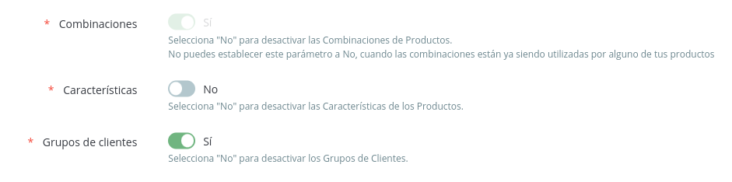
Otro punto a tener en cuenta para optimizar la velocidad de carga en PrestaShop es desactivar las diferentes características opcionales que no se estén utilizando.
- Combinaciones, de los productos, si en tu tienda online, tienes productos simples, y no vas a utilizar combinaciones, puedes desactivar la opción para mejorar el rendimiento.
- Características, de productos, con ellas, añadimos información específica a los productos, al igual que la opción anterior, se podría deshabilitar para evitar recursos innecesarios.
- Grupos de clientes, (Visitante, Invitado y Cliente) permite asignar privilegios y restringir módulos, vistas dependiendo del rol.
Como puedes ver, todo aquello que no se esté utilizando en la tienda online, es mejor dejarlo inactivo y evitar el consumo de recursos para así optimizar PrestaShop.
Limpiar tablas de la base de datos
Antes de nada, necesito que estés muy ATENT@ a esto que te voy a decir, DEJA TODO, no continúes, HAZ UNA COPIA DE LA BASE DE DATOS.
Repito, COPIA DE LA BASE DE DATOS.
Una vez has puesto a salvo tu base de datos, ya podemos meter mano, no debería ocurrir nada ya que vamos a limpiar tablas estadísticas que no perjudican el funcionamiento de la tienda online, pero ya sabemos que lo malo ocurre cuando no hay copia de seguridad.
Dejaremos sin contenido las siguientes tablas, que simplemente aportan información estadística sobre páginas vistas, registros de conexiones realizadas en la tienda y un registro de páginas no encontradas.
- ps_connections: contiene información de las visitas realizadas en el panel de la tienda.
- ps_connections_page: registro de conexiones a páginas específicas.
- ps_connections_source: enlaces de las páginas desde dónde acceden los usuarios.
- ps_pagenotfound: todos los aciertos de error 404 (página no encontrada).
- ps_statssearch: estadísticas del buscador de tu tienda.
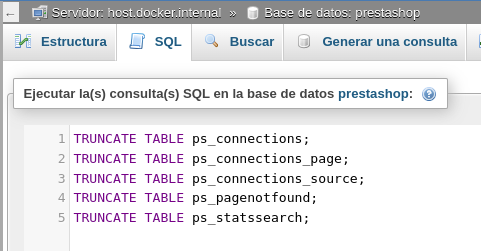
Para limpiarlas nos dirigimos a phpMyAdmin > Base de datos del proyecto > Pestaña SQL, ahora copiamos y pegamos lo siguiente:
- TRUNCATE TABLE ps_connections;
- TRUNCATE TABLE ps_connections_page;
- TRUNCATE TABLE ps_connections_source;
- TRUNCATE TABLE ps_pagenotfound;
- TRUNCATE TABLE ps_statssearch;
Pulsamos en continuar, y nos devolverá el conjunto de valores que ha podido limpiar por cada tabla o cero si estaba vacío.
Si por el contrario, tu tienda online tiene mucho más peso de lo normal y no te quieres arriesgar contacta con nosotros, te ayudaremos a optimizar la base de datos, realizando también limpieza de aquellos productos eliminados desde el panel de PrestaShop que han dejado rastro en la base de datos.
Optimizar las imágenes en PrestaShop
Hoy en día tenemos tanto aplicaciones web, como de escritorio que permiten comprimir el tamaño de las imágenes para reducir espacio y mejorar en el rendimiento de la tienda online, como por ejemplo, Squoosh.
Es muy recomendable, repito muy recomendable, optimizar el tamaño de las imágenes, el ejemplo es claro, no pasa nada si tienes 10 imágenes de más de 200kb. Hasta aquí no hay problema, pero esto se convertirá en una pesadilla si pasamos a 1000 productos con 5 combinaciones y al menos un par de imágenes de más de 200kb por producto.
En efecto, la cosa se pone fea, y el tamaño de la tienda va a ser un descontrol. Todo esto, obviando, banners, y demás imágenes pesadas.
Eso no es todo, existe otro aspecto que podemos optimizar para mejorar el rendimiento en PrestaShop.
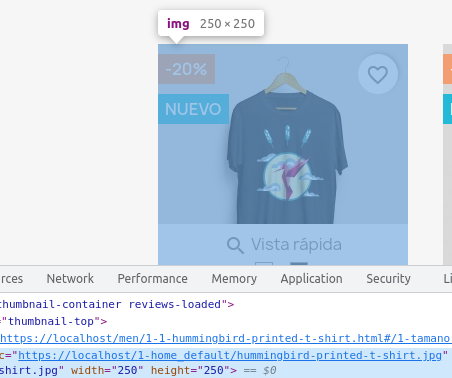
Subir la imagen en el tamaño correcto, para evitar que el navegador tenga que renderizar el tamaño de la imagen a la adecuada, esto conlleva un consumo de recursos excesivos y podemos evitarlo añadiendo las imágenes con la anchura y altura adecuada.
En la parte frontal de tu tienda, inspecciona en el navegador cualquier imagen que necesites saber que nombre de etiqueta tiene asignado para poder subir el producto, banner, o cualquier otro elemento con el tamaño correcto.
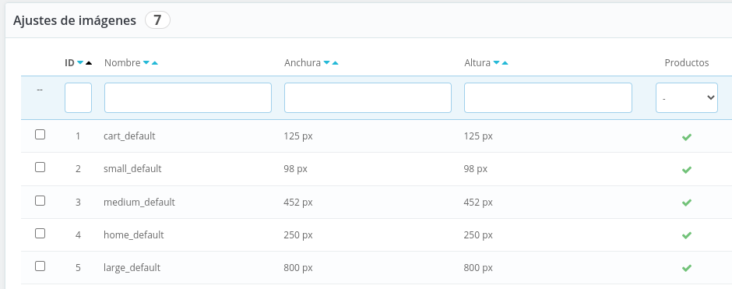
Podemos verificar que está en el tamaño correcto si accedemos al panel de control de PrestaShop, y en el menú lateral Diseño > Ajustes de Imágenes. Al igual que asignar nuevos tamaños o modificar los ya existentes, para adaptarlos a nuestras necesidades y optimizar así la tienda online.
Desinstalar módulos innecesarios para optimizar PrestaShop
¿Te ha pasado alguna vez tener módulos que ni siquiera sabes qué hacen ahí? Pues después de leer esto espero un comentario nombrando al menos un módulo eliminado que no se estaba utilizando.
Tanto si instalas PrestaShop desde cero con la plantilla por defecto, o bien utilizas otra plantilla adquirida como puede ser el Theme Warehouse, debes saber que hay varios módulos que se instalan que seguramente no estés utilizando para nada, o simplemente no sabías ni que existían. Un paso beneficioso, tanto para para el rendimiento como para la seguridad de tu tienda, tener controlados los módulos que hay.
Desinstala y elimina esos módulos innecesarios. Spoiler: estaremos optimizando la velocidad de carga en PrestaShop.
Mejorando un poco más la velocidad de carga en PrestaShop
- Analiza PrestaShop con la herramienta Pingdom Tools.
- Activa el modo debug profiling de Prestashop.
- Carga los iconos de la web mediante CSS Sprite, un conjunto de imágenes diferentes agrupadas en una misma imagen.