En el desarrollo web, las hojas de estilo CSS, cada vez son más complejas y extensas. Esto conlleva que el mantenimiento de los estilos en un proyecto de gran envergadura, sea cada vez más tedioso.
Una de las soluciones que hay para evitar esto, es el uso de preprocesadores, en este caso, del que vamos a hablar es SASS acrónimo de «Syntactically Awesome Style Sheets».
La gran cualidad de SASS es que te permite llevar tu CSS un paso más adelante, ya que entre otras cosas, permite reutilizar código, organizar las clases y permite trabajar mucho más rápido que con el CSS de forma tradicional.
Con SASS, y con SCSS concretamente (una de las sintaxis válidas de SASS), veremos que podemos generar o compilar nuestros archivos CSS, de una manera más limpia y organizada. ¡Todo ventajas!
Para ello, en lugar de trabajar sobre un archivo .css, trabajaremos con un archivo .scss, y con ayuda de un compilador, se generará el css final.
Uso de variables
Tabla de contenidos
ToggleCon SASS podemos usar variables, para definir cualquier valor que queramos. ¿Qué uso podemos darle a las variables en CSS?. Pongamos un ejemplo, supongamos que tenemos una hoja de estilo, con un conjunto de botones con un color. En caso de querer cambiar ese color, con cualquier editor, podemos reemplazar el códgio de color en todo el documento. Pero, alguna vez, puede darse el caso de que ese color se use también en algún otro elemento, y que este, o un conjunto de estos no quiera cambiarse. Si se usa SASS, se puede definir una variable color_botones y usarlo en todo el documento. Cambiar el color de estos botones, sólo sería cambiar esa variable.
SCSS
$color_botones: #F00;
.boton{
background-color: $color_botones;
}
CSS resultante
.boton{
background-color: #F00;
}
Nesting (anidación)
En una estructura de página HTML, donde muchos elementos estan unos dentro de otro, cómo por ejemplo, un menú, para dar estilo al último elemento anidado, se suele definir haciendo referencia a todos los padres de este elemento. Esto produce, definiciones cómo por ejemplo:
nav ul li a{
// ...
}
En caso de querer dar estilo a los elementos padres, por llevar un orden, se suele hacer lo siguiente:
nav{
// ...
}
nav ul{
// ...
}
nav ul li{
// ...
}
Esto genera páginas CSS complicadas de mantener, donde SASS ofrece, una forma más clara de trabajar ya que nos permite, al igual que en HTML, anidar nuestros estilos. Veamos un ejemplo donde podréis ver claramente cómo funciona:
SCSS
nav{
ul{
margin: 0;
padding: 0;
li{
a{
color: blue;
}
}
}
}
CSS resultante
nav ul {
margin: 0;
padding: 0;
}
nav ul li a{
color: blue;
}
Pero además, antes de pasar al siguiente punto, destacar, que también se puede usar @media de forma anidada. Es decir, podemos crear media querys, para cada regla, manteniendo todo el código ordenado.
SCSS
.box{
background-color: #000;
@media (min-width: 1024px){
width: 960px;
margin: 0 auto;
}
@media (max-width: 1024px){
width: 96%;
margin: 0 auto;
}
}
CSS resultante:
.box{
background-color: #000;
}
@media (min-width: 1024px){
.box{
width: 960px;
margin: 0 auto;
}
}
@media (max-width: 1024px){
.box{
width: 96%;
margin: 0 auto;
}
}
Esto, crea la posibilidad de mantener un CSS limpio ante un diseño responsive. También nos permitirá leer el css y encontrar todo los relacionado con una clase de forma más rápida.
Selector Padre => &
El selector padre significa, que si hacemos uso de &, estaremos haciendo referencia al elemento padre (siempre que estemos anidando las clases). Es útil, para hacer definiciones :hover, :after, :before entre otros.
También puede usarse cómo prefijo y sufijo.
Veamos unos ejemplos:
SCSS
a{
font-weight: bold;
text-decoration: none;
&:hover{
text-decoration: underline;
}
li &{
color: red;
}
}
CSS resultante:
a{
font-weight: bold;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
li a{
color: red;
}
En este último ejemplo, & hace referencia a «a», por lo que el css resultante, «a» sustituye a &.
Veamos otro ejemplo, donde se usa & cómo sufijo de una definición.
SCSS
#main {
color: black;
&-sidebar { border: 1px solid; }
}
CSS resultante:
#main {
color: black;
}
#main-sidebar {
border: 1px solid;
}
De nuevo, otra característica de SASS que nos permite tener CSS más limpio y manejable.
Propiedades anidadas
Nuevamente, podemos anidar partes de nuestros CSS. En este caso, no se refiere a las reglas, sino a las propias propiedades que pertenezcan a un mismo conjunto. Es el caso de «font», donde se pueden usar font-family, font-size, font-weight o el de background, cómo background-color, background-size, background-position…
SCSS
.font-definition{
font:{
family: Lato;
size: 24px;
weight: bold;
}
}
CSS resultante
.font-definition{
font-family: Lato;
font-size: 24px;
font-weight: bold;
}
Importar con @import
En cualquier proyecto, puede llegar el momento de querer trabajar con un archivo css para cada modulo, o dividir cada sección para que cada uno tenga su propio fichero css, manteniendo una mejor organización. Esto no es del todo óptimo, ya que cada fichero suma una petición a nuestro servidor, provocando que la carga de la web sea mayor.
Con SASS, sí que se puede hacer, ya que posteriormente al compilar, se generará un sólo archivo CSS con todo el contenido de los archivos. Por tanto podemos tener un archivo principal «base» que llame al resto, con la directiva:
@import ‘nombre_archivo’
El resultado, será el contenido de este «nombre_archivo» junto al resto del CSS. Nos permitirá tener un CSS organizado a nuestro gusto.
Mixins con @mixin
Los mixins, tienen un concepto muy parecido a lo que sería una función. Nos permite definir estilos que posteriormente se pueden reutilizar. Pueden llevar variables para tener más dinamismo.
Uno de los usos más extendidos, es crear mixins para gestionar los prefijos de los navegadores. Si queremos un boton con esquinas redondas, podemos crear el siguiente mixins
@mixin border-radius($radius){
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
El uso de este mixins, es así de sencillo:
SCSS
.mi-boton{
@include border-radius(10px);
}
CSS resultante
.mi-boton{
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
Una vez definido el mixin, podemos usarlo en cualquier parte del CSS, ahorrandonos varias líneas.
Veamos ahora un ejemplo de un mixin sin uso de variables
@mixin texto-grande{
font:{
family: Roboto;
size: 40px;
weight: bold;
}
}
h1{
@include texto-grande;
color: blue;
}
dando cómo resultado
h1{
font-family: Roboto;
font-size: 40px;
font-weight: bold;
color: blue;
}
Extend, la herencia de SASS
El concepto de extend, es el de extender una clase. Podemos definir, un conjunto de propiedades, y luego en otras clase, extender este conjunto y añadir nuevos atributos.
El siguiente ejemplo nos muestra cómo podemos extender una clase en otra:
SCSS
.mensaje{
border: 3px solid black;
padding: 20px;
color: white;
}
.exito{
@extend .mensaje{
background-color: green;
}
}
.error{
@extend .mensaje{
background-color: red;
}
}
CSS resultante:
.mensaje{
border: 3px solid black;
padding: 20px;
color: white;
}
.exito{
border: 3px solid black;
padding: 20px;
color: white;
background-color: green;
}
.error{
border: 3px solid black;
padding: 20px;
color: white;
background-color: red;
}
También puede extenderse de una clase ya extendida:
.mensaje{
border: 3px solid black;
padding: 20px;
color: white;
}
.error{
@extend .mensaje{
background-color: red;
}
}
.error-serio{
@extend .error{
font-size: 30px;
}
}
Donde error-serio, tendrá todos los atributos de error, y a su vez de mensaje.
Instalación
Hasta aquí hemos visto conceptos de SASS, que ya podríamos empezar a usar en nuestros proyectos. Pero ahora falta uno de los puntos más importantes, ¿cómo pasamos de SCSS a un archivo CSS?
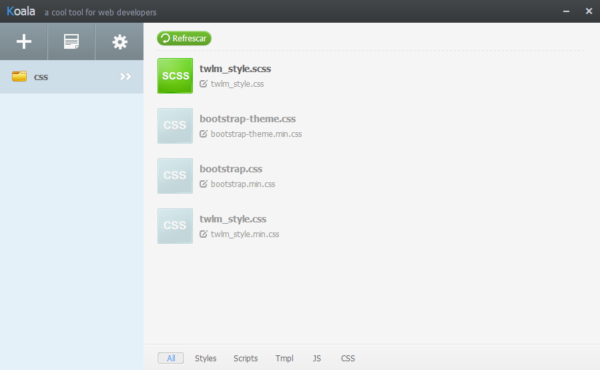
Koala
Mi recomendación, es que instaleis Koala. Podéis descargar el software desde su página oficial, http://koala-app.com/
No es sólo un compilador de SASS, sino que también permite compilar LESS, Compass y CoffeScript. Una vez instalado, tenéis que tener el programa abierto, para que vaya compilando. Para indicarle que tiene que compilar, hay que añadirle la carpeta donde están vuestros archivos SCSS, para ello hay que pulsar el botón con + y seleccionar la carpeta donde están vuestros archivos.
Una vez tengáis la carpeta añadida, si pulsais sobre un archivo SCSS, os saldrá un menú, con un conjunto de opciones. La opción de Compilación automática, os compilará el SCSS en CSS cada vez que guardéis el archivo. Además, hay un conjunto de opciones con las que podéis jugar, y por último, un select para indicar cómo queréis compilar el CSS ,nested, expanded, compact o compressed (mejor opción para reducir el tiempo de carga).