Que son los ICO y porque debemos utilizarlos
Tabla de contenidos
ToggleA la hora de desarrollar un proyecto en base a un diseño, la mayoría de veces tenemos que implementar muchas imágenes (para poner el logo de tus redes sociales, iconos para una lista, o una imagen «SPRITE» indicando individualmente en cada posición que icono tiene que mostrar). Cada vez más los maquetadores web queremos prescindir de las imágenes basadas en bits como png o jpg. Y potenciar mas la utilización de contenido vectorial y escalable (iconos desde una fuente).
En la actualidad, en una misma página acaban habiendo 20 imágenes (aun que sean pequeñas) que tienen que cargar una a una. Esto es un trabajo costoso y pesado en la parte del servidor, aunque creamos que son pequeñas y va a tardar muy poco en cargar. Actualmente existen varias webs donde podremos encontrar la mayoría de estos iconos en formato «fuente».
¿Qué significa que podemos encontrar los iconos en formato «fuente»? Una tipografía normal (como la tan utilizada Comic Sans, Time news roman, etc.) que incluye estos iconos en lugar de caracteres o texto, con lo que es mas rápido y sobrecarga mucho menos el servidor cargar este tipo de tipografía que una imagen por cada icono que queramos utilizar.
¿Qué pasa si no encontramos un icono que nos gustaría utilizar? También existen herramientas para la creación de tu propia fuente en base a iconos creados por ti, en formato SVG.
El uso de este tipo de fuentes está preparado para funcionar y fusionarse fácilmente con cualquier plataforma (WordPress, Prestashop, Bootstrap, etc.), por lo que la podremos utilizarlo siempre en cualquier proyecto que tengamos que desarrollar.
Al utilizar este tipo de fuentes, obtenemos muchas ventajas ya que dentro de sus características se encuentran:
- Fácil implementación con CSS, no necesitamos JavaScript (Aun que también dispone de esta opción de implementación).
- Fácil gestión de su diseño por CSS, ya que al ser fuente podemos cambiar el color, tamaño, sombra, etc.
- SVG esto significa que todos los iconos se visualizaran correctamente y a gran calidad en cualquier tamaño.
- Soporte para todos los navegadores actuales y ademas también en móvil.
- Soporte para retina display, lo que significa que son óptimos para ser utilizados en pantallas de alta resolución.
- Se puede utilizar en todo tipo de plataformas (como hemos comentado antes).
- Estas fuentes son totalmente libre para uso comercial.
- Se puede utilizar en el Desktop, estableciéndolo como fuente de la aplicación, nos permite usar estos iconos de manera directa en bocetos en programas de nuestro ordenador.
- Y por último y muy importante, ¡ES GRATIS!.
¿Cuales son este tipo de fuentes?
Por lo general, nosotros utilizamos principalmente 2 webs. Depende de las necesidades que tengamos en el momento dado. Por una parte, si necesitamos iconos genéricos que están ya creados, como redes sociales, etc. utilizamos FONTAWESOME y si lo que necesitamos son iconos propios (creados por nosotros) utilizamos FONTELLO que nos permite subir en formato SVG para generar tu propia fuente.
Estas dos webs, son las que utilizamos, pero no son las únicas, también esta FLATICON, FREEPIK, etc. y muchas mas.
¿Como implementar este tipo de fuentes?
Este tipo de fuentes, para implementarlo necesitaremos descargar del sitio oficial el pack (por lo general una carpeta de /font y otra de /css) que lo deberemos incluir en nuestro directorio, empezaremos explicando FONT AWESOME.
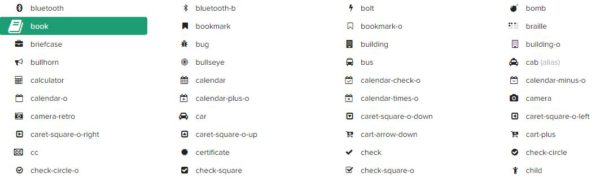
FONTAWESOME
- Copia el contenido completo en tu proyecto.
- En el header de su sitio web haz referencia a la ubicación de tu font-awesome.min.css.
- Ahora ponemos varios ejemplos:
fa-2x
fa-3x
fa-4x
fa-5x
Para saber cual es la clase necesaria para tu ICO, la puedes buscar AQUI
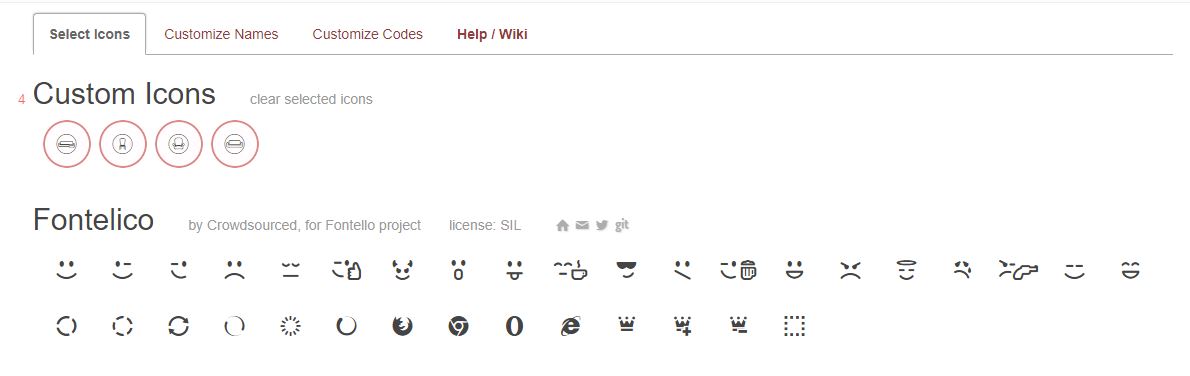
FONTELLO
Esta vamos a explicar como utilizar los iconos personalizados. Una vez tienes tu icono (creado con formato SVG o creado vectorizado y exportando como SVG), nos dirigimos a la web de FONTELLO.
En esta web vemos que tiene sus propios ICO como el fontawesome, pero la primera opción es: «Drag custom SVG icons or SVG font here». Ahí si arrastramos nuestra imagen, nos la cargara. En este caso nosotros hemos cargado 4.
Como podéis ver los 4 iconos están con un borde «ROJO» esto indica que han sido seleccionados para la exportación, antes de realizar la exportación, debes elegir los ICO que vas a exportar, ya que dependiendo del proyecto necesitaras unos u otros y se guardan todos los que has subido anteriormente.
Una vez tenemos seleccionados todos le damos a «Download webfont». Esto descargara un ZIP donde estará todo el contenido necesario para importar y poder utilizar esta fuente generada con nuestros iconos.
-
- Dentro del zip encontraremos «demo.html» donde sale un ejemplo claro de la implantación de tus iconos, con los códigos para poder utilizarlo.
- Copia las carpetas CSS y FONT dentro de tu proyecto.
- En el header de su sitio web haz referencia a la ubicación del css que hay en el archivo comprimido y que previamente has exportado en tu proyecto.
- Realizamos la importación de los estilos en nuestra hoja de estilo principal (Style.css, global.css, etc.) (Importación fuente + estilo)
- Ahora vamos a poner varios ejemplos:
Ejemplos de modificación
– Como podemos comprobar tardan bastante poco en cargar, no sobrecargan el sistema apenas, es una herramienta MUY FÁCIL de instalar y también es MUY FÁCIL de utilizar.
– Como cada icono tiene su propia «CLASS», desde el CSS podemos modificar fácilmente el tamaño, color, etc. De cada uno independientemente.
fa-2x
fa-3x
fa-4x
fa-5x
– En muchas ocasiones, no podemos acceder al elemento y añadirle una clase especifica, por que genera el contenido por PHP o Javascript, aun asi igualmente podemos añadir estos iconos por CSS con las propiedades :before / :after. Ahora os pongo un claro ejemplo de como se realizaría. En este ejemplo, vamos a generar un texto con «P» con la clase «ejemplo» y por nuestro css le añadiremos el icono deseado antes del elemento y después:
Elemento que añadiremos en el css:
Elemento «P» que esta en nuestra web.
Ejemplo:
TEXTO DE EJEMPLO CON ICONO ANTES Y DESPUES
La mayoría de estas fuentes se instalan de forma similar, por lo que con estas explicaciones de instalación acabamos el «mini tutorial» y vamos con las conclusiones.
Conclusiones
En la actualidad la velocidad a la hora de cargar las páginas web es un dato MUY IMPORTANTE ya que todos sabemos que GOOGLE te puede beneficiar en SEO si tu web tiene una carga rápida frente a otra que no la tiene. Con esto facilitaremos el trabajo a nuestros compañeros «SEO» y como podemos ver la redimensión de tamaños no pierde calidad y visualmente se ve perfecto (tanto si hablamos de grandes tamaños como de pequeños).
Hemos comprobado también que añadirlos tanto manualmente como por CSS es una tarea muy fácil y rápida por lo que no hay excusa ninguna para utilizar este método de iconos y mas siendo que es algo «GRATIS» y no tenemos que pagar ningún tipo de derechos.
En los últimos años hemos utilizado mucho las «IMAGENES SPRITE» que es una imagen donde contiene todos los ICONOS y tu personalizas vía CSS la posición exacta del icono que deseas mostrar, por lo que solo carga una imagen, aun así este método es mas rápido ya que carga menos aun la web que «IMAGENES SPRITE» y como hemos comprobado es mucho mas fácil de implementar.