En los últimos años, cada vez ha sido más frecuente escuchar el término WPO y es que poco a poco se ha vuelto algo fundamental para cualquier proyecto web, principalmente por la iniciativa de Google de «premiar» de alguna manera a los sitios webs más rápidos.
¿Qué es WPO?
Tabla de contenidos
ToggleWPO es literalmente Optimización del Rendimiento web (Web Performance Optimization), es decir, la mejora de la carga y la agilidad en un sitio web para que la carga sea lo más fluida posible. Para que, si un sitio puede tardar un par de segundos en tardar, que no acabe tardando más de diez. Se trata de utilizar las imágenes bien comprimidas y optimizadas, utilizar las últimas tecnologías y que menos consumen y de tener claro, que todo lo que no suma, resta. De ahí la importancia de WPO WordPress.
¿Por qué mejorar el rendimiento?
Es una pregunta que todos se hacen. ¿Por qué ya no sirve con montar una web y hay que, además, mejorarle el rendimiento para que pueda triunfar en Internet? Pues principalmente por los siguientes motivos:
- Aumenta el porcentaje de conversión, ya que el usuario navega de forma ágil por el sitio web y facilita que se realicen transacciones.
- Por que mejora el SEO. Google tiene el rendimiento como uno de los principales factores para posicionar bien un sitio web, entre otras cosas, porque le supone un ahorro cada vez que tiene que indexar millones de sitios.
- Ayuda a salir mejor posicionado en Adwords. Igual que la razón anterior, Google sigue premiando a todos aquellos que hagan bien las cosas, también a la hora de mostrar un anuncio.
- Ahorrar costes. Si está todo optimizado al final se utiliza menos CPU en el servidor, menos espacio en disco y menos memoria. Se traduce en menos coste.
Por este motivo vamos a exponer 10 consejos para mejorar la WPO en WordPress, siguiendo la ponencia que realicé en el pasado Wordcamp Alicante 2017. Consejos para ayudar a todos los desarrolladores a conocer aquellas cuestiones que nos han ayudado aque las webs de nuestros clientes vuelen 😉
1. Analizar web
Parece obvio, sin embargo, pocos lo hacen. Antes de mejorar nada hay que saber dónde nos encontramos. Para ello hay que analizar lo siguiente:
- Versión de WordPress y qué plugins y tema se están utilizando.
- Qué servidor se está utilizando y si está funcionando correctamente. Sin un buen servidor, por mucha optimización que haya la web seguirá siendo lenta.
- Qué versión de PHP hay instalada. Ya que las últimas versiones (a partir de php7) ofrecen mejores rendimientos que las anteriores. (Se puede comprobar con PHP Compatibility Checker, que los plugins instalados con compatibles con las últimas versiones)
- Cuáles son los tiempos de carga actuales y qué problemas existen. Utilizando herramientas como Gtmetrix, Pingdom Tools, WebPageTest y, sobre todo, Google PageSpeed Insights.
2. Reducir carga web
Una vez analizada la web y todo lo que hay actualmente hay que empezar a reducir la carga web, empezando con pasos muy sencillos:
- No utilizar todos los plugins que existen. Utilizar aquellos que realmente sean necesarios hará que WordPress reduzca su carga, así como la probabilidad de tener agujeros de seguridad. Además, se puede analizar qué plugins tienen peor rendimiento y consumen más de lo normal, para sustituirlos por otros o eliminarlos definitivamente gracias al plugin P3 (Plugin performance Profiler) (una vez analizado el rendimiento, podemos quitar este plugin también :D)
- Menos artículos por página (de 10 a 7 por ejemplo). Es un truco sencillo y ayudará a reducir la carga de la home o blog.
- Limitar número de comentarios por página. Lo mismo que antes, menos contenido propiciará que se carguen menos elementos.
- Reducir los widgets externos (FB, twitter, etc.) y iframes. En ocasiones son los grandes causantes del bajo rendimiento a la hora de cargar páginas, ya que no solo se carga la web en cuestión sino también contenido de dominios externos como facebook, twitter y otros sitios que ofrecen sus widgets.
- Segmentar páginas demasiado largas y convertirlas en pequeñas páginas más livianas.
3. Optimizar imágenes
Este quizás es uno de los mejores consejos, aunque pueda parecer tan evidente. Es importantísimo servir las imágenes con la calidad justa y necesaria que se va a necesitar, no más. Y además, servir las imágenes correctamente escaladas, es decir, si una imagen tiene va a ocupar un espacio de 200×150, la imagen original debería tener esas medidas exactamente y estar bien definidos los atributos width y height en el HTML, para que el navegador no tenga que ajustar nada al cargar.
Por otra parte, y aunque en el consejo 2 hemos hablado de utilizar pocos plugins, la recomendación para esta parte sería utilizar un muy buen plugin para optimizar las imágenes y olvidarnos de esta tarea, pues es totalmente imprescindible. Es posible utilizar herramientas externas como compressor.io o optimizilla que son dos fantásticos compresores de imágenes, sin embargo, no va a automatizar todo lo que se haga dentro de wordpress.
Por ello, la recomendación sería utilizar alguna extensión para ejecutar esta tarea de forma automática. Algunas de las mejores son:
- Smush Image Compression and Optimization. Dispone de versión gratuita y de pago y tiene un sistema de optimización muy sencillo y además permite redimensionar.
- EWWW Image Optimizer. Permite bulk Edit y tiene la opción de convertir las imágenes al formato de google WebP.
- Short Pixel Image Optimizer. Permite especificar Lossy o Lossless y también concretar cómo hará el resize.
- Imsanity. Gratuito y muy simple.
4. Activar compresión en el servidor
Esta parte más técnica y en la que hay que realizar modificaciones a nivel de servidor. La idea sería utilizar de forma conjunta los dos servidores web open source que mejor están funcionando Apache y nginx. Juntos consiguen mejor rendimiento: utilizando Nginx como servidor estático en el front-end y Apache como servidor dinámico en back-end.
Teniendo esto claro, habría que activar GZIP, directamente en Apache o a través de .htaccess y/o en nginx. Con esto se consigue que todo vaya comprimido antes de realizar las transferencias de información.
5. Utilizar cache
La cache se utiliza para agilizar la carga de diferentes tipos de archivos ( disco, navegador, bd, etc.), permite que toda la información que se va a consultar muchas veces no se cargue de forma dinámica con consultas al servidor, sino que se ofrezca de forma estática hasta que no haya cambios, consiguiendo una mejora sustancial en la carga.
Por supuesto, hay que tener cuidado con la cache y los usuarios registrados, ya que podrían tener problemas a la hora de editar contenidos a través del panel de gestión de wordpress. Dicho panel habría generalmente que excluirlo del cacheado.
En este caso, también sería muy recomendable utilizar algún plugin de cache como los siguientes:
- WP Fastest Cache. Uno de nuestros favoritos, tiene versión gratuita y de pago y es muy simple, ideal para proyectos pequeños / medios.
- W3 Total Cache. Probablemente el más completo del mercado, con muchas opciones, aunque en algunos casos pueden ser demasiadas.
- WP Super Cache. Es el plugin de cache de Auttomatic, la empresa creadora de WordPress, también muy potente y popular.
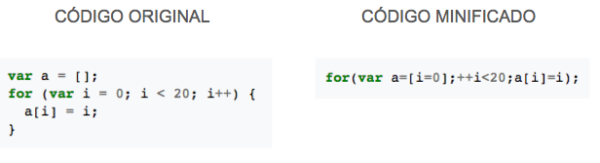
6. Minificar (minify)
Minificar es eliminar todo lo innecesario del código sin que esto afecte al funcionamiento del mismo, contenido como:
- Espacios en blanco.
- Comentarios en el código.
- Otros caracteres innecesarios.
Ejemplo:
Se puede hacer minify de HTML, CSS y JavaScript. Los plugins W3 Total Cache y WP Fastest Cache tienen opciones de minify, aunque sin duda uno de los más completos es Autoptimize, que permite mejorar y minificar los 3 lenguajes mencionados e incluso combinar archivos CSS en uno para mejorar su carga.
7. Utilizar un CDN
Quizás para algunos usuarios pueda parecer algo más avanzado el hecho de utilizar un CDN, pero resulta vital para proyectos que están empezando a tener cierva envergadura y cada vez su configuración es más sencilla.
Un CDN es un conjunto de servidores que contienen copias de una misma serie de contenidos. Están ubicados en puntos diversos de una red para poder servir sus contenidos de manera más eficiente, según la ubicación más cercana. Evita también problemas de caídas en el servidor, al permitir que la web cargue desde otro en momentos en los que existen incidencias.
Los más conocidos con CloudFlare y MaxCDN, ahora conocido como StackPath, ambos con planes desde $20 / mes.
8. Utilizar HTTP2 y SSL
HTTP2 es un protocolo el doble de rápido que la versión anterior, HTTP1.1 Actualmente todos los navegadores soportan el protocolo HTTP2, aunque siempre sobre HTTPS.
Se necesita un certificado SSL como Let’s Encrypt para poder utilizar HTTP2.
Para este tema lo ideal es contactar con el proveedor de hosting para que lo pueda configurar o facilitar.
9. Cargar de forma diferida
Un consejos muy sencillo que trata de cargar las imágenes conforme se van necesitando en la parte del usuario. Así por ejemplo, si en una portada hay 20 imágenes pero el usuario solo tiene delante 10, solo cargarán 10. Y conforme se vaya bajando y viendo el resto del contenido, irán cargando el resto de las imágenes.
Es recomendable hacerlo con vídeos, imágenes y otro tipo de contenido, pero no con texto, ya que podría perjudicar al SEO. Un plugin muy recomendable es a3 Lazy Load.
10. Comprobar las mejoras aplicadas
En último lugar, y como consejo que se sitúa el último tras haber visto los 9 anteriores, habría que comprobar las mejoras que se han aplicado, para ver si realmente han funcionado bien. No es ninguna tontería, porque a veces la propia optimización se puede haber roto parte de la web.
Por tanto, habrá que hacer una revisión manual, navegando por el sitio web y comprobando que todo está correcto y luego utilizar alguna extensión de navegador o herramientas para comprobar la velocidad actual de carga. Para Chrome por ejemplo, existen app.telemetry Page Speed Monitor o Page Speed Insights and Checklist. También será importante utilizar las herramientas comentadas al inicio como Pingdom Tools o Google Pagespeed Insights, para medir exactamente las mejoras.
Por último, comentar que no hay que obsesionarse en conseguir la máxima puntuación en dichas, herramientas, ya que en ocasiones puede hacer que se reduzca parte de las funcionalides. Pero sí que hay que obsesionarse en conseguir que la web vuele, porque si carga rápido, ayudará a mejorar la navegación por la página, y esto gusta y mucho a Google y a los usuarios.
Para más información comparto el vídeo y presentación de mi ponencia sobre WPO en el Wordcamp Alicante 2017.