1. Introducción a la Accesibilidad Web
Tabla de contenidos
ToggleDefinición de Accesibilidad Web
La accesibilidad web se refiere al diseño y desarrollo de sitios web, herramientas y tecnologías para que personas con diversas capacidades puedan utilizarlas. Esto implica que todos los usuarios, independientemente de sus capacidades físicas, cognitivas o tecnológicas, puedan percibir, comprender, navegar e interactuar con la web de manera efectiva.
Importancia de la Accesibilidad en el Desarrollo Web
La accesibilidad web es esencial por varias razones:
- Inclusión Social: Garantiza que todas las personas, incluidas aquellas con diversidad funcional, tengan igualdad de acceso a la información y servicios.
- Cumplimiento Legal: Muchas regiones exigen por ley que los sitios web sean accesibles. No cumplir con estos estándares puede llevar a sanciones.
- Mejora del SEO: Los motores de búsqueda favorecen sitios accesibles porque suelen ser más fáciles de navegar y entender.
- Ampliación de la Audiencia: Una web accesible alcanza a más personas, incluidas aquellas con diversidad funcional o que acceden desde dispositivos con limitaciones.
- Responsabilidad Social: Promueve equidad y compromiso social, mejorando la reputación de quienes desarrollan sitios accesibles.
2. Niveles de Accesibilidad Web
Las Pautas de Accesibilidad para el Contenido Web (WCAG) establecen estándares internacionales para garantizar accesibilidad. Estas pautas se organizan en tres niveles de conformidad:
Nivel A: Accesibilidad Básica
El Nivel A aborda los requisitos mínimos para evitar las principales barreras de acceso.
Requisitos clave:
- Texto Alternativo para Imágenes.
- Navegación por Teclado.
- Evitar Contenido que Parpadea.
- Proporcionar alternativas textuales para contenido multimedia, como subtítulos o descripciones de audio.
Ver requisitos completos oficiales del Nivel A
Nivel AA: Accesibilidad Intermedia
Es el estándar recomendado para la mayoría de los sitios, garantizando una experiencia más inclusiva.
Requisitos clave:
- Contraste de Color Adecuado.
- Redimensionamiento del Texto (hasta un 200%).
- Identificación de Errores en Formularios.
- Proporcionar descripciones de video para contenido multimedia, para garantizar que las personas con diversidad funcional puedan comprender el contenido visual.
Ver requisitos completos oficiales del Nivel AA
Nivel AAA: Accesibilidad Avanzada
Cumple con los más altos estándares de accesibilidad. Ideal para casos específicos, pero no obligatorio.
Requisitos clave:
- Interpretación en Lengua de Señas.
- Lenguaje Claro y Sencillo.
- Múltiples Formas de Navegación.
- Personalización de Configuraciones de Visualización: Garantizar que los usuarios puedan ajustar aspectos como el tamaño de fuente, colores y contraste sin afectar la funcionalidad del sitio.
Ver requisitos completos oficiales del Nivel AAA
3. Pasos Esenciales para Implementar la Accesibilidad en tu Sitio Web
Evaluación Inicial de Accesibilidad
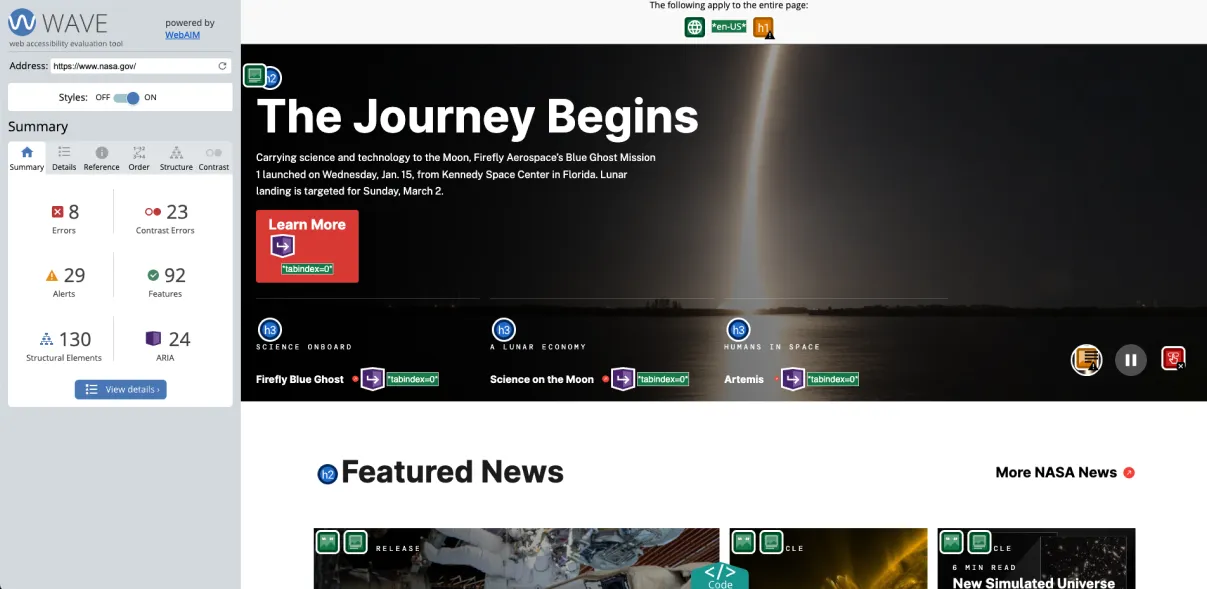
- Usa herramientas de evaluación: Herramientas como WAVE y Lighthouse son esenciales para identificar problemas de accesibilidad. Estas herramientas analizan aspectos clave como texto alternativo, contraste de colores y estructura HTML.
- Revisión manual: Complementa las herramientas automáticas navegando tu sitio con el teclado y asegurándote de que todas las funciones sean accesibles sin ratón.
- Consulta con usuarios reales: Involucra a personas con diversas capacidades para probar tu sitio. Su retroalimentación te permitirá detectar barreras específicas.
Ejemplo de análisis con la herramienta WAVE
Aplicación de Mejoras según los Requisitos Esenciales
- Añade texto alternativo: Proporciona descripciones claras y precisas para imágenes y elementos visuales relevantes. Esto es crucial para usuarios de lectores de pantalla.
- Optimiza la navegación por teclado: Asegúrate de que los menús, formularios y botones sean operables con tabulaciones.
- Mejora el contraste de colores: Utiliza combinaciones de colores que cumplan con los estándares de contraste para texto y elementos gráficos.
- Estructura el contenido con etiquetas HTML semánticas: Usa encabezados (<h1>, <h2>) para organizar el contenido y facilitar la navegación.
- Proporciona subtítulos y transcripciones: Para contenido multimedia como videos, incluye subtítulos y transcripciones para garantizar su accesibilidad.
- Evita el contenido que parpadea: Minimiza el uso de animaciones rápidas que puedan desencadenar problemas visuales o epilépticos en algunos usuarios.
Pruebas con Herramientas Especializadas
- Valida el cumplimiento de estándares: Usa herramientas como WAVE para confirmar que cumples con los niveles de conformidad (A, AA o AAA).
- Simula condiciones diversas: Prueba tu sitio bajo distintas condiciones, como con lectores de pantalla (NVDA o JAWS) o con emuladores de visión reducida.
- Documenta los hallazgos: Registra los problemas detectados, las soluciones aplicadas y los resultados de las pruebas.
- Repite el proceso: La accesibilidad es un esfuerzo continuo. Reevalúa tu sitio periódicamente para adaptarte a nuevas normativas o necesidades de los usuarios.
4. Conclusión
La accesibilidad web no solo es un requisito legal y social, sino que mejora la experiencia de todos los usuarios y amplía tu audiencia. Incorporar accesibilidad desde el inicio de tus proyectos asegura sitios más funcionales, inclusivos y efectivos.
Haz tus Proyectos Accesibles
- Sé proactivo: Implementa accesibilidad desde el diseño inicial.
- Infórmate y comparte: Mantente actualizado y fomenta la accesibilidad en tu equipo, un equipo informado crea soluciones más inclusivas.
- Usa herramientas especializadas: Aprovecha herramientas como WAVE, Lighthouse y Axe para identificar y solucionar problemas de accesibilidad.
Al adoptar un enfoque proactivo hacia la accesibilidad web, no solo cumples con estándares y normativas, sino que también demuestras un compromiso genuino con la creación de experiencias digitales equitativas y de calidad para todos los usuarios.