El diseño web ha evolucionado significativamente gracias a CSS (Cascading Style Sheets), que es una herramienta esencial para definir la presentación de un sitio web.
CSS permite separar el contenido HTML de la presentación visual, facilitando la creación de diseños atractivos y usables.
La importancia de CSS radica en su capacidad para mejorar la estética y la funcionalidad de los sitios web, lo que resulta en una experiencia de usuario más agradable y eficiente. A continuación, exploramos algunas de las mejoras más recientes en CSS, explicando su impacto y mostrando ejemplos prácticos.
1. Subgrid
Tabla de contenidos
ToggleSubgrid permite que los elementos secundarios en un grid hereden las líneas del grid principal. Esta característica es particularmente útil para mantener la coherencia en diseños complejos, donde los sub-elementos necesitan alinearse con la estructura principal sin redefinir el grid.
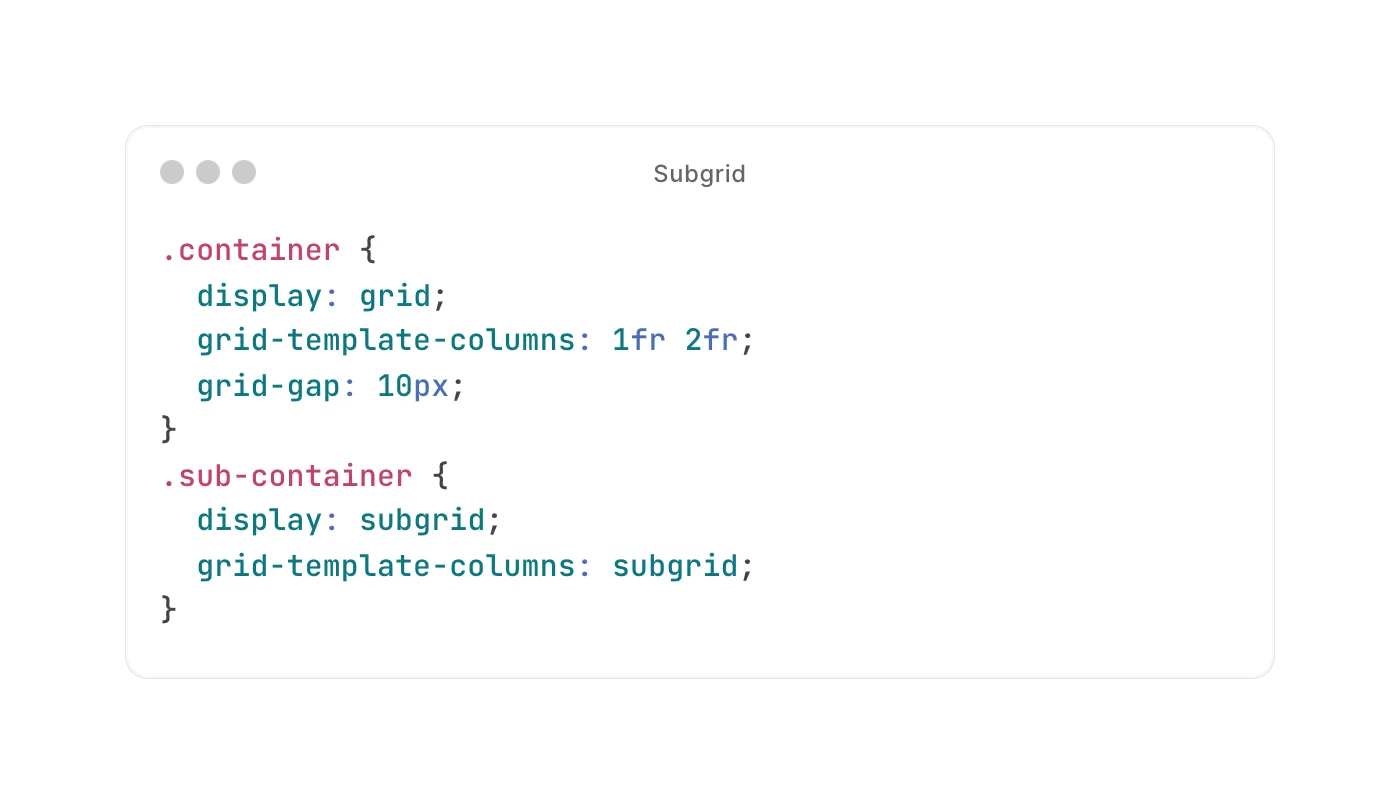
Ejemplo de Código:
Resultado Final: Los sub-elementos dentro de .sub-container se alinean según las columnas definidas en el grid del contenedor principal .container.
2. :is() y :where() Pseudo-Clases
Las pseudo-clases :is() y :where() simplifican los selectores complejos, haciéndolos más legibles y mantenibles. :is() permite agrupar varios selectores, aplicando estilos comunes a todos ellos, mientras que :where() funciona de manera similar pero con una especificidad cero.
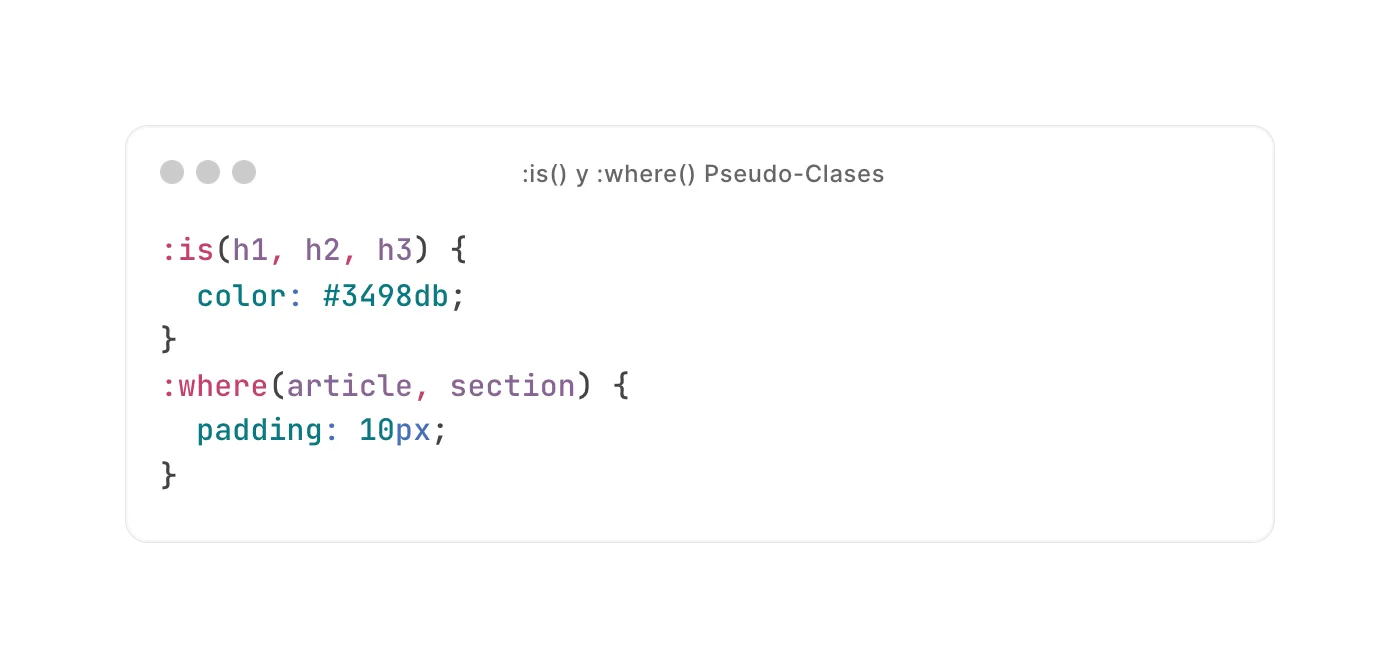
Ejemplo de Código:
Resultado Final: Los estilos se aplican a múltiples elementos (h1, h2, h3) con un solo selector, mientras que los elementos dentro de article y section reciben un padding adicional.
3. :focus-visible
La pseudo-clase :focus-visible permite aplicar estilos de enfoque solo cuando el elemento recibe enfoque de una manera visible (como a través del teclado), mejorando la accesibilidad y la usabilidad.
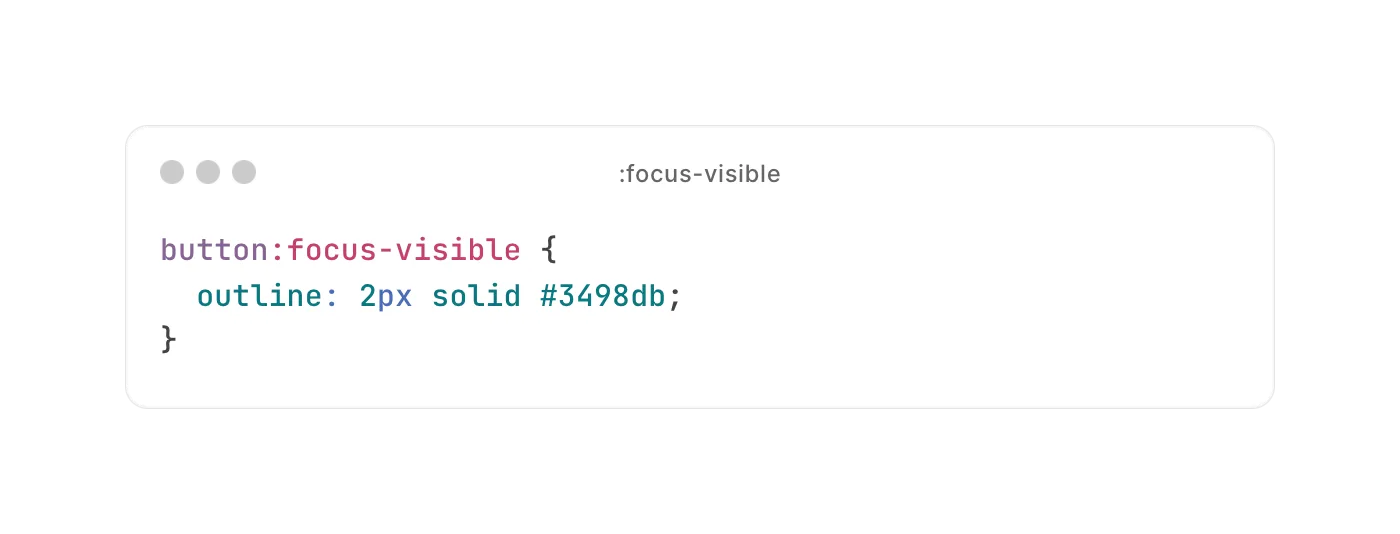
Ejemplo de Código:
Resultado Final: Aplica un borde de enfoque a un botón cuando es enfocado mediante el teclado, mejorando la visibilidad del estado de enfoque sin afectar otros métodos de interacción.
4. @layer Rule
La regla @layer permite organizar las reglas CSS en capas, controlando la prioridad de aplicación de estilos. Esto mejora la gestión de la especificidad y permite una mejor organización del código CSS, evitando conflictos entre diferentes hojas de estilo.
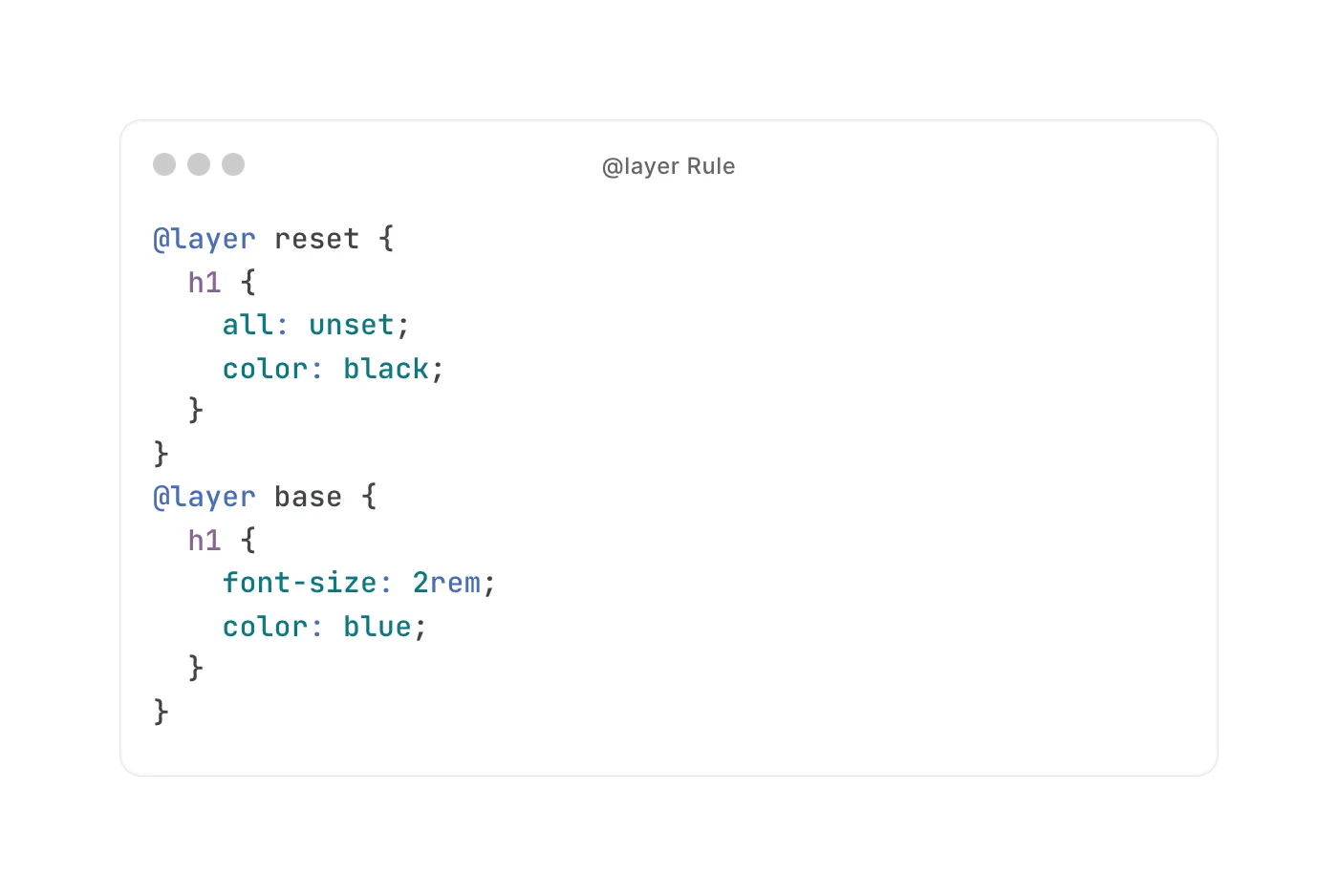
Ejemplo de Código:
Resultado Final: Diferentes estilos se aplican a h1 según la capa definida, mejorando la organización del código y la especificidad de los estilos.
5. accent-color
La propiedad accent-color permite cambiar el color de acento de los elementos de formulario, como botones y controles de selección, mejorando la coherencia visual y personalización de los formularios.
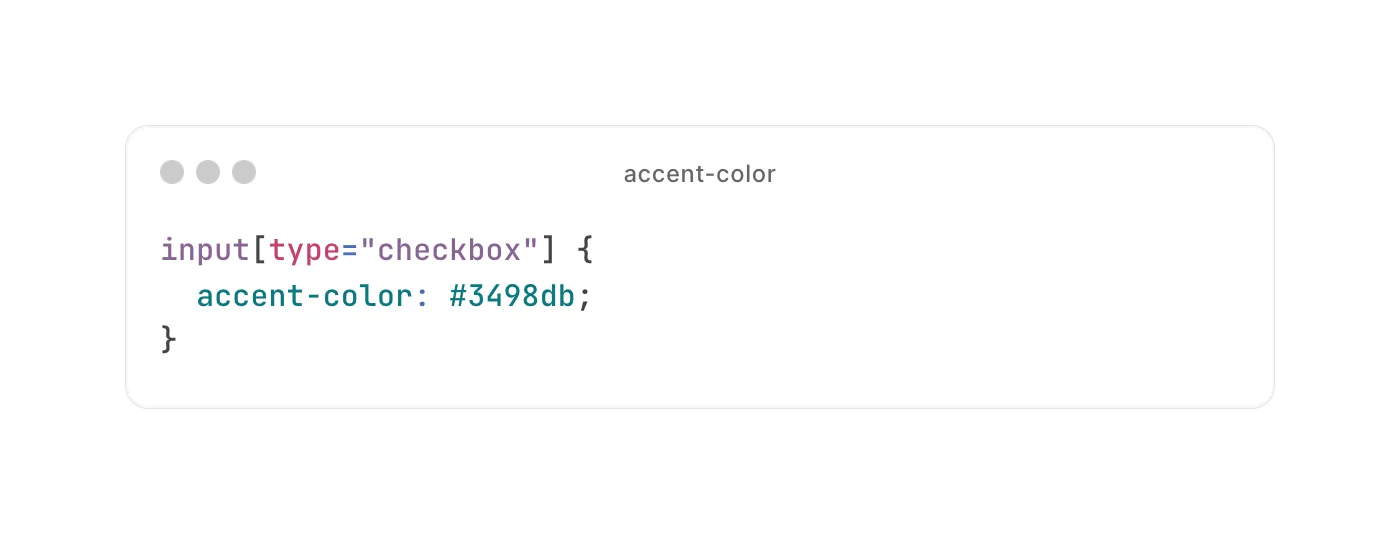
Ejemplo de Código:
Resultado Final: El color de acento del checkbox se personaliza, proporcionando un control estético más fino sobre los elementos de formulario.
6. Container Queries
(Incorporado en 2022)
Las Container Queries permiten aplicar estilos a un elemento en función del tamaño de su contenedor, no del viewport. Esto proporciona un control más granular y específico para diseños responsivos y componentes reutilizables.
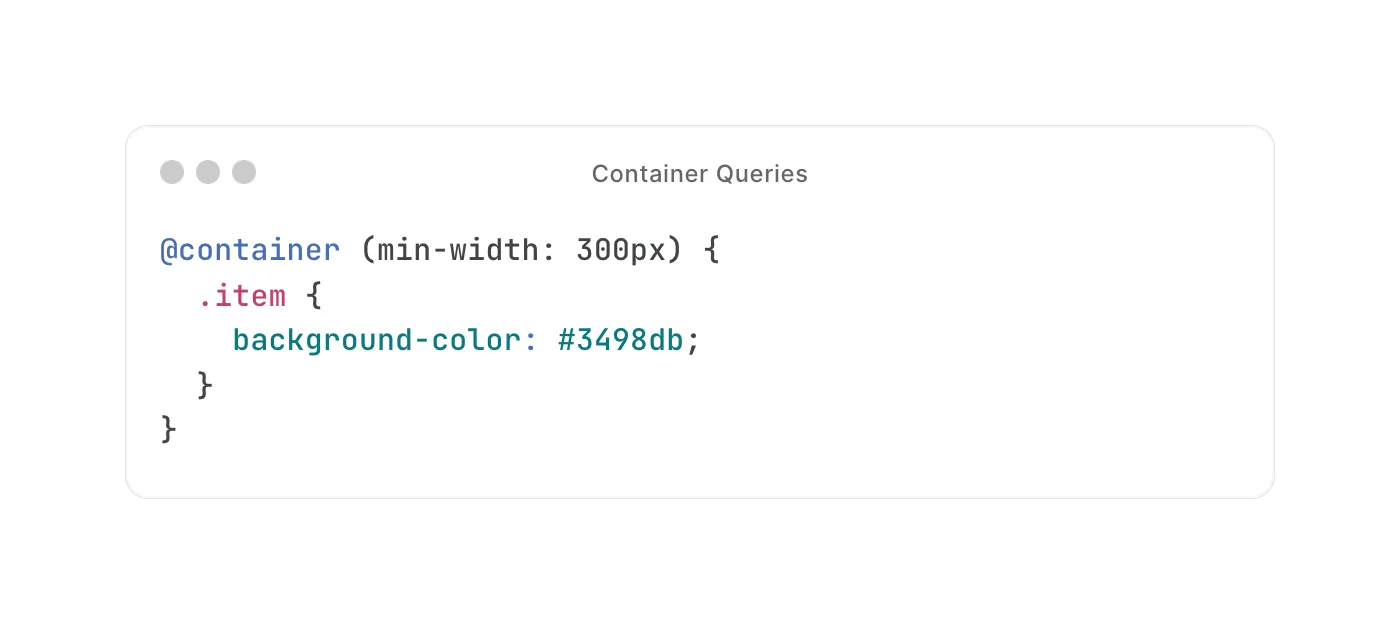
Ejemplo de Código:
Resultado Final: El color de fondo de .item cambia cuando el tamaño del contenedor .container es de al menos 300 píxeles, permitiendo estilos adaptativos basados en el contenedor.
7. :has() Pseudo-Clase
(Incorporado en 2022)
La pseudo-clase :has() permite aplicar estilos a un elemento en función de si contiene ciertos elementos secundarios, ofreciendo una mayor capacidad de selección y control sobre el diseño.
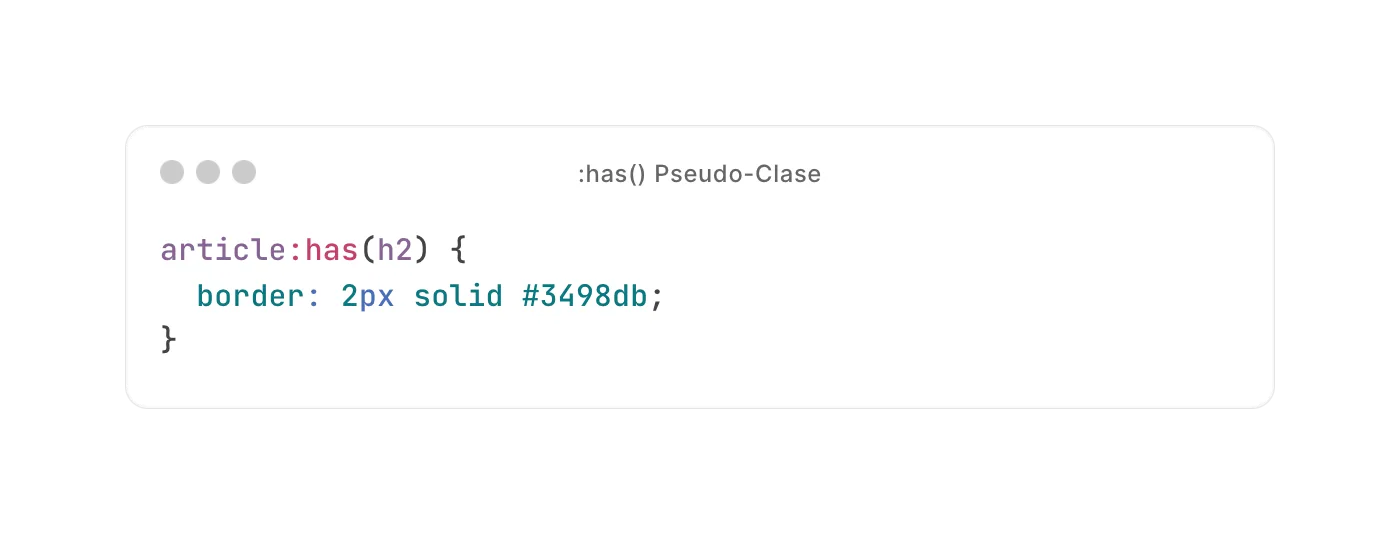
Ejemplo de Código:
Resultado Final: Aplica un borde al article que contiene un h2, proporcionando un estilo condicional basado en la estructura del contenido.
8. Viewport Units (lvh, svh, dvh)
(Incorporado en 2023)
Las nuevas unidades de viewport (lvh, svh, dvh) permiten medir de manera más precisa el tamaño del viewport en diferentes situaciones, proporcionando una mayor flexibilidad para el diseño responsivo.
Ejemplo de Código:
Resultado Final: Define una caja que se adapta dinámicamente a las dimensiones del viewport, utilizando diferentes unidades de viewport para una mayor precisión.
Conclusión
Estas mejoras recientes en CSS han introducido herramientas poderosas que facilitan la creación de diseños web modernos y eficientes. Al estar al tanto de estas novedades y aprovecharlas en tus proyectos, puedes asegurar que tus diseños sean actuales, responsivos y efectivos.
¡Experimenta con estas nuevas características y lleva tu diseño web al siguiente nivel!