La arquitectura web se ha convertido en uno de los pilares fundamentales en cualquier proyecto de marketing digital. Tener una arquitectura organizada y amigable es una de las acciones más relevantes para poder conseguir el éxito en tu web, e-commerce o blog.
Cuando hacemos referencia al término “arquitectura web”, hablamos de arquitectura de la información pero también de la organización de las páginas de un sitio web para mejorar el crawleo del robot de Google y facilitar la navegación del usuario.
Es una fase que no se le da la importancia que realmente requiere, y, desde nuestro punto de vista, es un factor clave a la hora de rediseñar una web o de lanzarla por primera vez.
¿Qué es la Arquitectura Web?
Tabla de contenidos
ToggleProfundizando un poco más en el término, no sólo hace referencia a la organización de las páginas de un sitio web, es mucho más que todo eso.
Hablamos de enlazado interno, sintaxis de URLS, usabilidad, mejora del rastreo, indexación, distribución de la autoridad o PageRank y mejora del posicionamiento SEO en términos globales.
Por lo tanto, definir una estructura web debería de ser uno de los primeros pasos en cualquier proyecto, pues te ayudará a mejorar el tiempo medio del usuario en la web, las páginas por sesión, los clics, y, sobre todo e indirectamente, las conversiones, ya sean formularios recibidos, ventas, leads, etc.
Niveles de profundidad vs Sintaxis de URL
Sin embargo, algo muy común en el mundo del posicionamiento SEO, y que cada vez más webmasters hacen especial hincapié, son los niveles de profundidad y la sintaxis de URLS. Las “carpetas” o paths de una URL no tienen “casi” ninguna influencia en el tipo de arquitectura ni es un factor de ranking, al menos en la actualidad.
Tenemos que distinguir entre:
- Crawl Depth o niveles de profundidad: número de clics que tenemos que hacer hasta llegar a una URL.
- Sintaxis de URL: número de paths o “carpetas” en una URL.
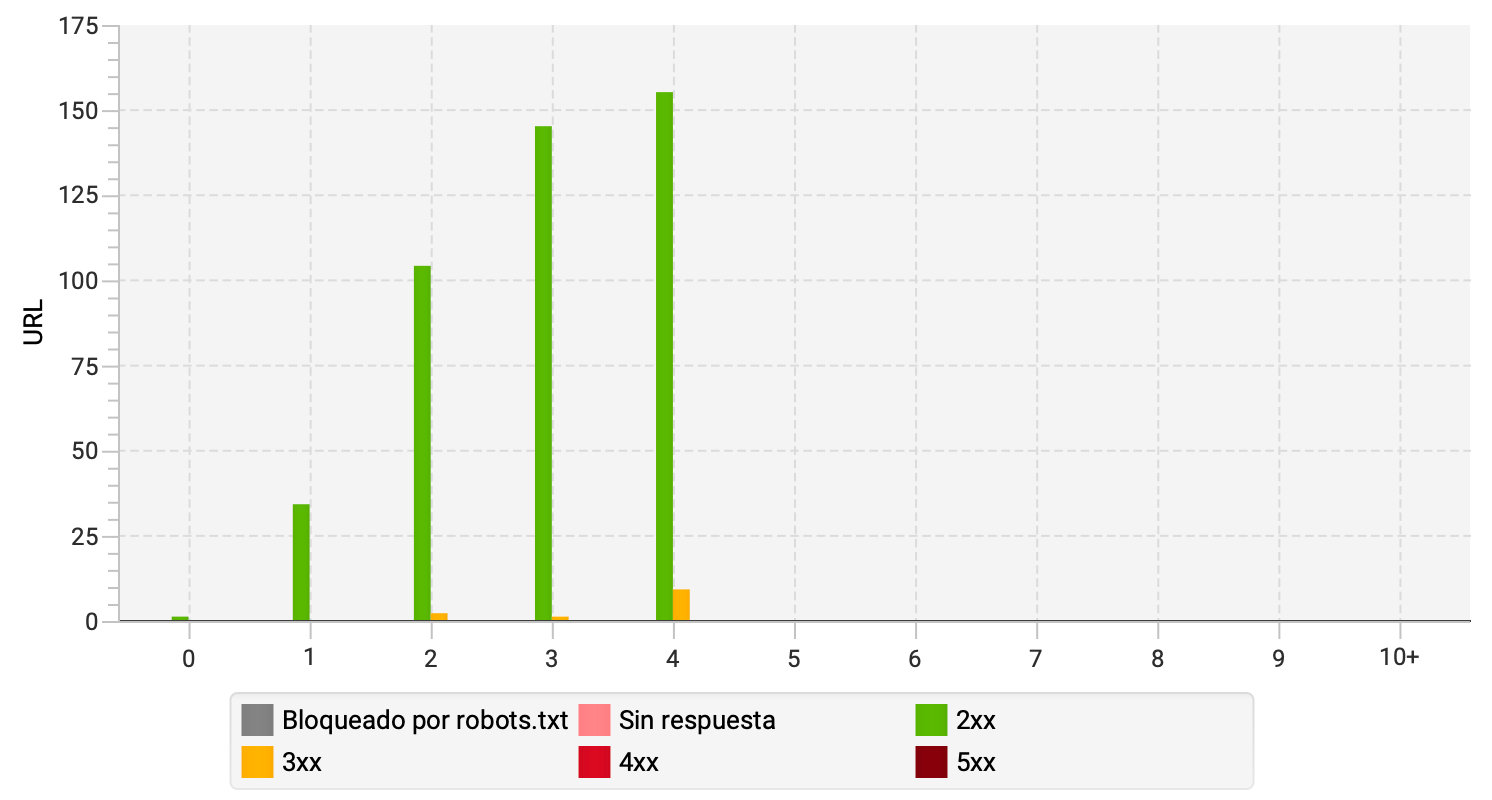
Desde acceseo, recomendamos un máximo de 4 clics para llegar hasta la URL, es decir, intentar un máximo de 4 niveles de profundidad.
Para entender los conceptos un poquito mejor, veamos con un ejemplo una URL enlazada desde la home de un sitio web:
dominio.com/servicios/marketing-digital/posicionamiento-seo/valencia
¿A qué nivel de profundidad tenemos esta URL?
→ Realmente tiene un crawl depth o nivel de profundidad de 1 porque está enlazada desde la home y solo hace falta 1 clic para llegar hasta ella. Lo cierto es que “depende” desde dónde se enlace, puede ser desde el menú, desde el footer, desde el contenido principal, etc, pero está a 1 o 2 clics como máximo.
Si has pensado que estaba a un nivel 4, has caído en la trampa 🙂 A nivel 4 están los paths o carpetas, es decir, hay 4 paths pero esto no deja de ser simplemente su sintaxis de URL. Al fin y al cabo, la forma de organizar la arquitectura web del sitio. Pero, lo realmente importante, es saber a cuántos clics de profundidad está desde la home.
dominio.com/posicionamiento-seo-valencia
¿Y esta URL que está dentro de los servicios de la web?
En cambio, con el ejemplo anterior, “depende”. Si la URL está a un solo clic de profundidad desde la home también tendrá una profundidad de 1 clic, pero si tienes que hacer 5 clics al navegar para llegar hasta la URL, tienes un problema en tu arquitectura web (nivel de profundidad 5) a pesar de que tu sintaxis de URL no dice lo mismo 😉
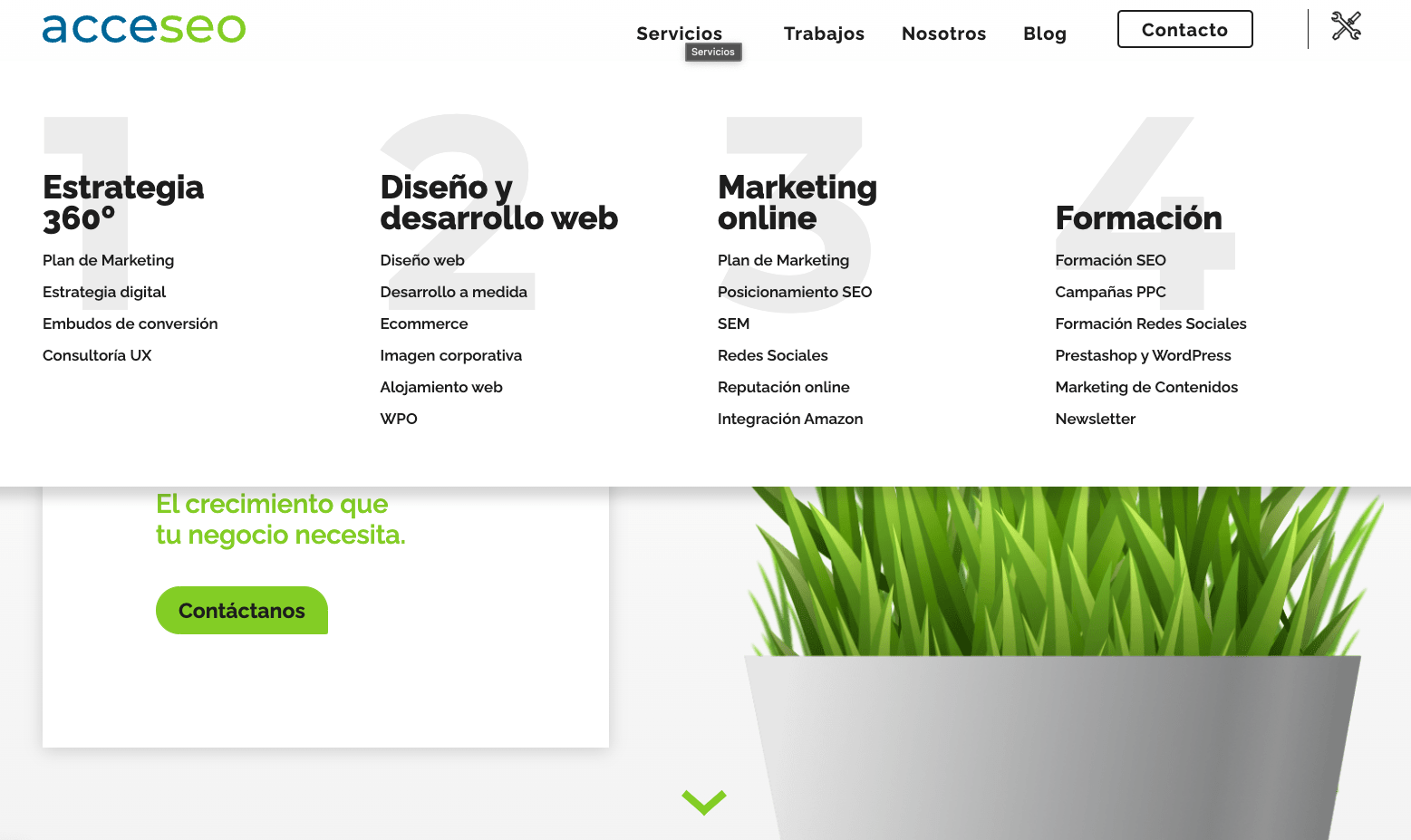
Muchas webs, como por ejemplo la de acceseo.com, tiene pocos paths en sus categorías principales. En los varios rediseños web por los que ha pasado, no se han tocado las URLS, por ello intentamos que, por lo menos, el nivel de profundidad cumpla con la regla de los 3/4 clics.
Diferencias entre Arquitectura de la Información y Arquitectura técnica
Antes de pasar a ver los tipos de arquitectura web que más se usan en la actualidad, es importante hacer un inciso para ver las diferencias entre la arquitectura de la información y la arquitectura técnica, términos que se confunden mucho pero que son muy relevantes en la estrategia y elaboración de una arquitectura web.
A modo de resumen, una arquitectura web se puede dividir en dos tipos de arquitecturas:
- La arquitectura de la información está centrada en mejorar la navegación y distribución de tu sitio web de cara a los usuarios. En este punto, es imprescindible contar con el apoyo del departamento de diseño / UX para ir de la mano en el diseño.
- La arquitectura técnica está más enfocada para los crawlers. Su objetivo principal se centra en el rastreo e indexabilidad del site, así como su tecnología.
Arquitectura Web = Arquitectura de la información + Arquitectura técnica
Tipos de Arquitectura Web
Existen muchas formas para organizar y estructurar un sitio web, sin embargo, la mejor forma para organizar un sitio web pasa por el uso de una arquitectura web vertical o plana, según necesidades de cada proyecto.
A continuación, vamos a analizar los tipos de arquitectura web más comunes.
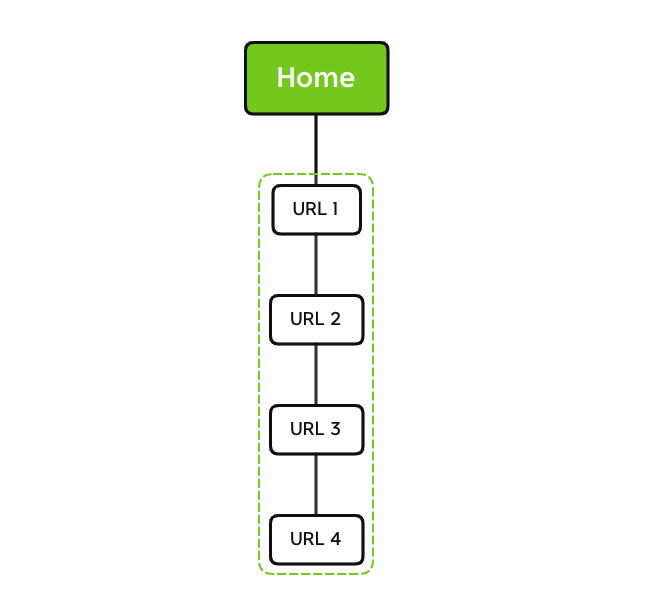
Arquitectura vertical
En este tipo de arquitectura, el enlazado interno es totalmente vertical lo que significa que hay más niveles de profundidad, pocos enlaces internos entre secciones, y en el momento hay millones de URLS, se puede complicar la navegación.
Esta forma de organizar un sitio web está pensado para sitios web de listados. Es típico de nichos de un mismo tema donde van profundizando de lo más específico a lo más concreto. Lo veremos con más claridad con ejemplos más adelante.
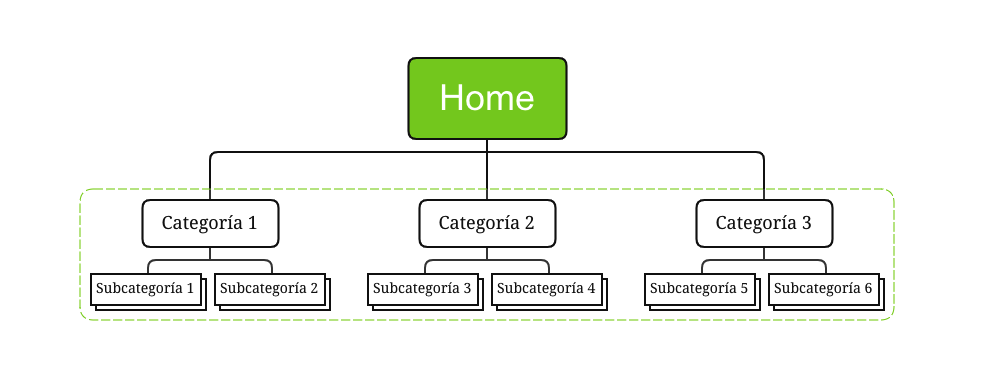
Arquitectura horizontal o en silo: la más utilizada en SEO
La arquitectura web en SILO, es sin duda alguna nuestra preferida, pero también la más recomendada por webmasters del mundo SEO, pues es la mejor forma de organizar las páginas de tu sitio web por temática, secciones, grupo de palabras clave, clústers de contenido, o SILOS, todas las acepciones son válidas.
Además, tienes más facilidad a la hora de enlazar el contenido, tiene un fácil rastreo por parte de las arañas de Google, etc.
Es importante destacar que lo que se persigue con este tipo de estructuras es aumentar la relevancia de las palabras clave, por lo que lo recomendable enlazar sus subcategorías.
Al final cada arquitectura se adapta a las necesidades de un proyecto, y casi nunca encontraremos arquitecturas solo “horizontales” o solo “verticales”.
Ejemplos de Arquitectura Web para webs, blogs, ecommerce y listados.
Arquitectura para webs corporativas
Son las estructuras más sencillas a la hora de optimizarlas para SEO. Suelen destacar los servicios como la parte que más conversión generan, el blog como parte de la web con más tráfico y el apartado de contacto como destino más común para la conversión.
Un ejemplo podría ser nuestra web.
Arquitectura para blogs
Muy similar a la anterior, no hace falta tener una arquitectura de la información ni técnica muy avanzada. En este caso, más centrada en el apartado del blog que la anterior, aunque también con apartado de contacto.
Al tener el blog como punto clave de la estrategia, se suele dividir por categorías el blog según temática. Lo que en un sitio web corporativo o tienda online serían las categorías, en este caso serán las secciones del blog.
Este tipo de blogs suelen utilizarse muy a menudo para realizar blogs que posteriormente se monetizan con Google Adsense o afiliados de Amazon. Un ejemplo podría ser: https://10mejores.top/
Arquitectura para tiendas online
En este tipo de estructuras diferenciamos dos apartados: categorías y tienda online.
Es la más compleja de optimizar y gestionar, pero la que más potencial tiene. Tienes que tener muy presente las facetas, filtros de la tienda, paginaciones, etc, a la hora de organizar y presentar la información.
Además, las categorías son las que más tráfico recibirán, a no ser que tu producto sea más conocido y tenga búsquedas de marca/producto propias, en ese caso recomendamos potenciar las búsquedas de marca puesto que ya has conseguido lo más difícil, que es que te busquen por producto y no por categoría.
Un ejemplo podría ser https://www.226ers.com/es/alimentacion-deportiva.
Arquitectura para listados
Son estructuras muy verticales que cuentan con un crawl depth muy profundo. Un gran ejemplo de esto es coches.net, dónde podemos observar un buen uso del pre-footer, buscadores internos, y verticales muy definidos.
Mejores prácticas SEO para diseñar nuestra arquitectura web
- Investigación y keyword research: es de vital importancia un previo análisis tanto de las arquitecturas de la competencia como de las palabras clave más relevantes para tu negocio.
- Uso del menú y el footer: intenta no repetir enlaces en las distintas partes de la web. Tampoco es recomendable poner todos los enlaces desde el menú. Dosifica al máximo el footer es otra práctica recomendable.
- Enlazado interno: una de las partes más importantes para distribuir la autoridad.
- Sitemap o mapa del sitio: una buena práctica es utilizar el sitemap para comunicarle a Google acerca de lo que encontrará en la web. Además, muchas webs utilizan un “Mapa del Sitio” (no es lo mismo) en el footer con la misma intención.
- Variedad de anchor text: una misma URL puedes enlazarla desde varios sitios, por eso, aprovecha para utilizar sinónimos que puedan beneficiar ese posicionamiento.
- Profundidad de clics: intenta que tus niveles de profundidad no sean superiores a 4.
- Estacionalidad: elabora una estrategia para gestionar los productos sin stock. Te servirá también para llevar una arquitectura más organizada en diferentes épocas del año.
- Enlaces contextualizados: utiliza también enlaces dentro del contexto, pues ayudarán a Google (y al usuario) a entender mejor lo que está leyendo. Te dejamos un artículo sobre los enlaces y su posición que explica muy bien todo esto.
Mejores herramientas para trabajar una arquitectura web enfocada a SEO
#1 Screaming Frog
Para rastrear un sitio web y extraer, por ejemplo, todos los niveles de profundidad de cada URL, los enlaces internos únicos, las URLS stoppers que tienen pocos enlaces salientes, su linkscore, etc.
En este post, encontrarás una guía de Screaming Frog para que aprendas a utilizar este software de 0 a 100.
#2 Google Search Console
No nos podemos olvidar de un clásico como la consola de Google, especialmente recomendada para ver con qué palabras clave nos buscan los usuarios y poder tomar decisiones respecto a la arquitectura.
#3 Netpeak Software
Una de las herramientas más completas del mercado, y no sólo por su papel fundamental en el desarrollo de cualquier arquitectura web.
Ideal para mejorar la equidistribución y optimizar nuestro interlinking, además de ver los niveles de profundidad.
#4 XMind
Uno de nuestros softwares preferidos a la hora de trabajar con el departamento de diseño todo lo relacionado con la arquitectura web..
Desde el departamento de SEO, planificamos la arquitectura web más amigable para SEO con este programa. Permite diseñar y exportar fácilmente las arquitecturas para trasladarlas al departamento de diseño / UX.
#5 PowerMapper
Herramienta que se utiliza menos frecuentemente, pero que nos gusta mucho a la hora de poder visualizar una arquitectura web y tomar decisiones. Tiene varios formatos gráficos, y es imprescindible para ver los niveles de profundidad que tiene tu sitio web de forma muy esquemática.