Cuando ya tenemos una cierta experiencia con WordPress, después de crear una sencilla página, un post en su categoría y cambiar algo del tema, ya hay que meterse “al turrón”.
Por eso mismo, en este post vamos a ver una pequeña guía de las formas más conocidas y fáciles de poner campos personalizados en WordPress. O si buscamos esto mismo en Google: “Custom fields for WordPress”. Iremos viendo varios módulos, y acabaremos viendo cómo lo hace nativamente WordPress, para tener una experiencia completa y poder personalizar cualquier WordPress totalmente.
Advanced Custom Fields
Tabla de contenidos
ToggleEste plugin es el plugin por defecto, y el más sencillo de usar para poder empezar en el tema de los campos personalizados, ya que tiene una fácil usabilidad con las vistas desde el administrador.
Aunque está más orientado a la parte visual de la web, también tiene una documentación bastante amplia y fácil de entender, sobre todo a la hora de recoger los datos de los campos que creemos. Documentación del plugin ACF.
Con este plugin tenemos una gran variedad de campos personalizables, aunque tiene una parte de pago, es decir no tenemos vía libre para hacer lo que queramos sin pagar, pero si lo necesitamos es una gran compra.
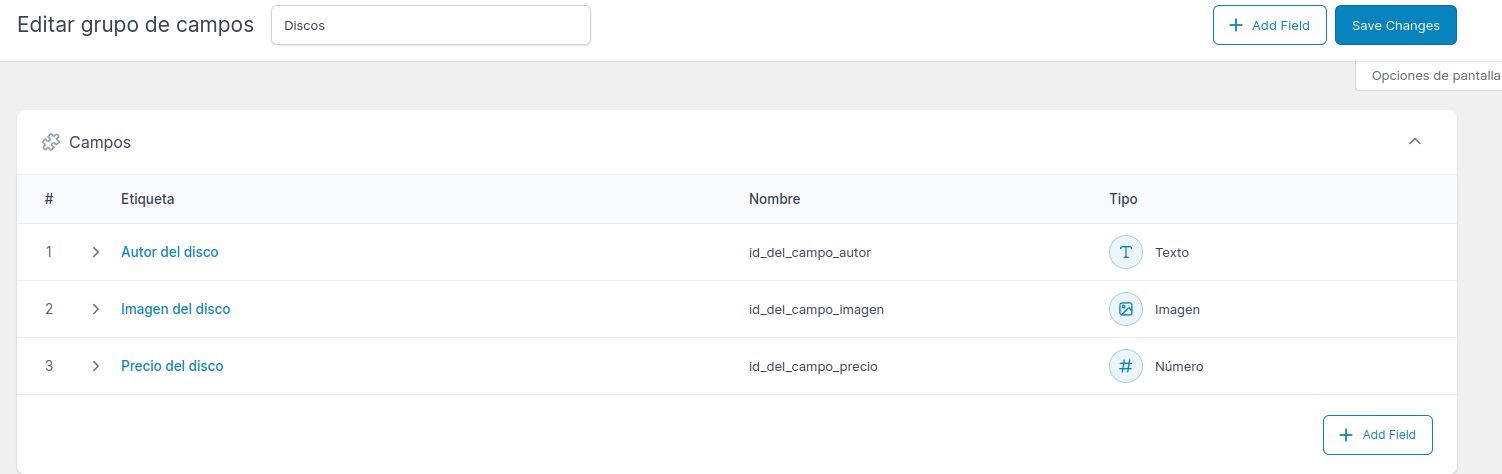
Como dice Goyo Jiménez: “No lo digo, lo hago”. Vamos a imaginarnos que tenemos una tienda de discos, por lo tanto vamos a crear un grupo de ACF (Advanced custom fields), en el que vamos a introducir el nombre del autor, la imagen del disco y el precio por ejemplo:
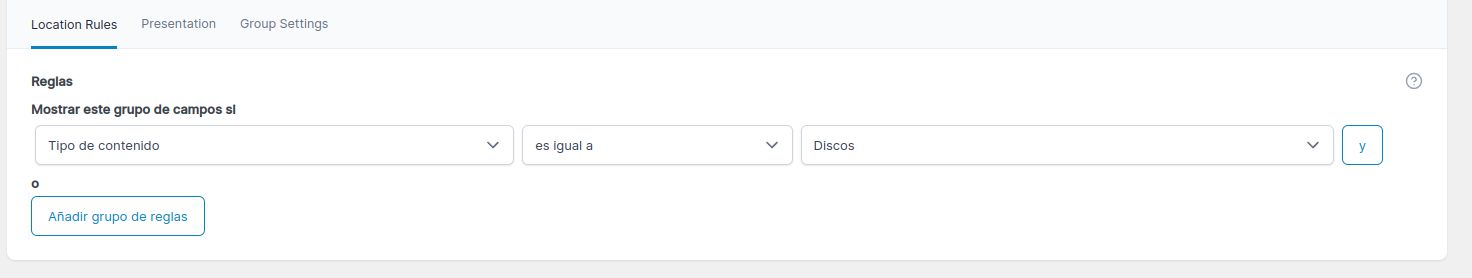
Una vez creados los campos tenemos que asignar a qué tipo de contenido tiene que mostrarse, en este ejemplo al custom post type Discos:
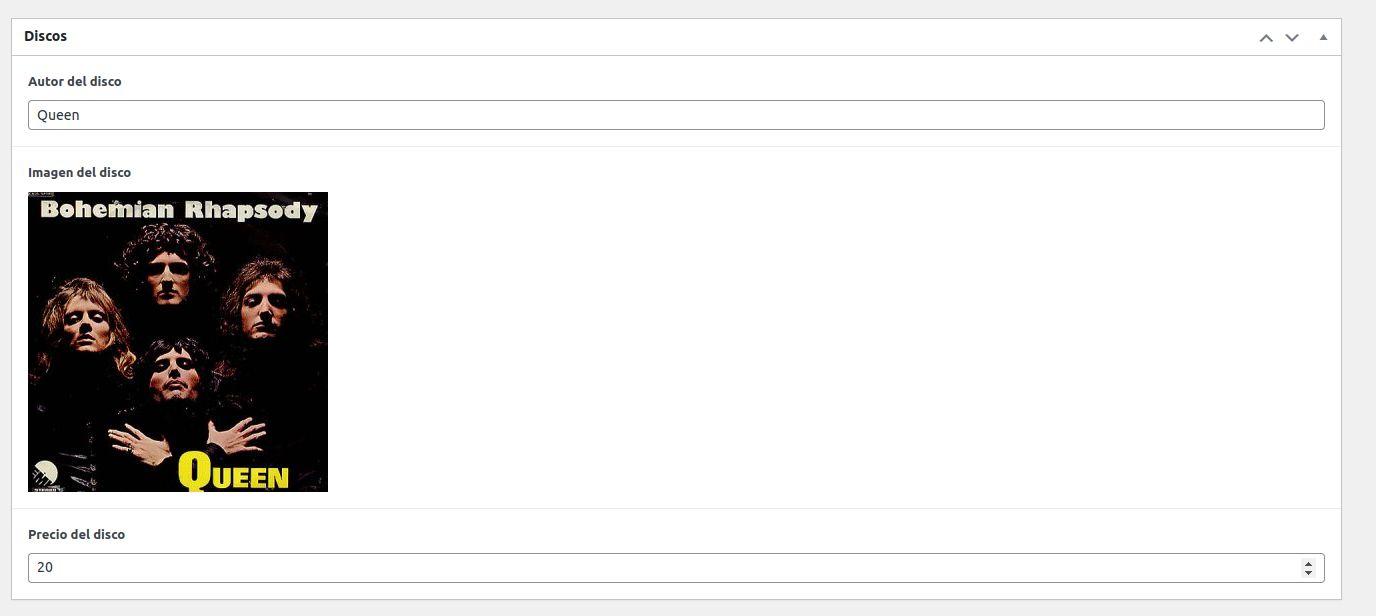
Por lo tanto después de guardar, siempre guardar después de hacer cualquier cosa en WordPress, se han perdido maravillas por no guardar. Entonces vamos a Discos y se muestra de esta forma:
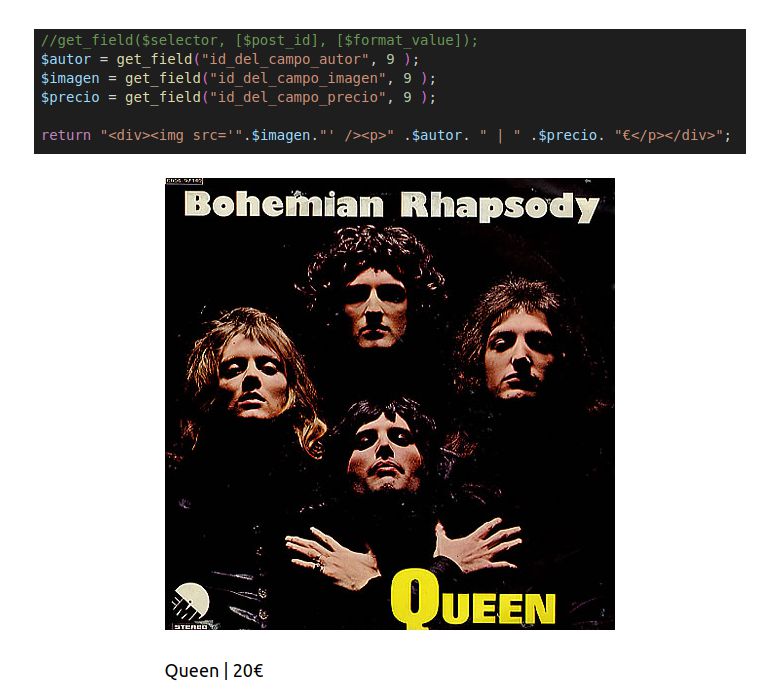
Vale, pero después de todo esto, ¿Cómo mostramos el disco en la web? Pues a esto vamos, por lo tanto consultamos la documentación de ACF y vemos qué funciones debemos escoger para esto y las aplicamos con las etiquetas que hemos añadido anteriormente:
Una ventaja de este plugin es que tiene muchísimas afinidades con constructores visuales de WordPress como Elementor, Divi, etc.
Meta Box
Con este plugin podremos crear los mismos campos que el anterior, puesto que al final siguen una guía de creación de campos de WordPress. También tiene una vista de administrador como el anterior, pero esta vez es una extensión. Por lo tanto se necesita un poco más de conocimiento de parte del usuario o del desarrollador para usar.
Pero si ACF tenía una buena documentación este plugin tiene una documentación muy completa, además de muchísima comunidad que aporta conocimiento a ella. Incluso tiene un generador de campos para copiar y pegar el código a tu fichero de functions o donde lo necesites/quieras colocar.
Por suerte este plugin tiene algunas opciones más gratis, pero igualmente como cualquier empresa quiere ganar dinero y parte de su gran potencial es de pago.
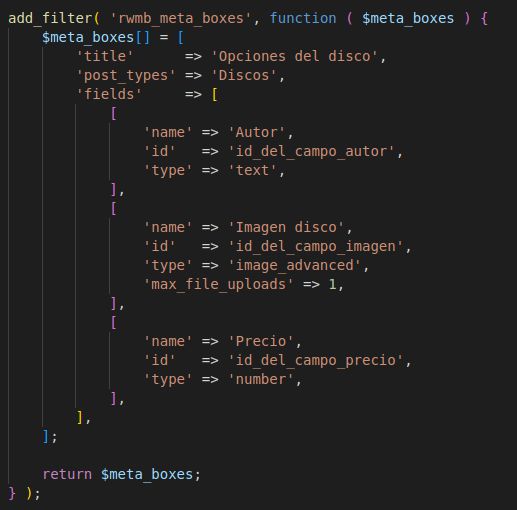
Para este plugin vamos a seguir el mismo ejemplo, pero nos vamos a saltar las vistas del administrador, vamos a saltar directamente al código. Esta vez asignaremos los campos personalizados a los discos indicándole frente a que post type tiene que actuar.
Una ventaja de Meta Box frente a ACF en este caso es que en la versión gratuita no hay límite de subida de imágenes en el campo del tipo «image_advanced», que aunque parezca que el plugin es muy rudimentario, ya que por defecto no tiene vista de administrador como el ACF, no es así, ya que tiene muchas opciones y todas con formato de estilo de WordPress.
Lo que obtenemos es básicamente lo mismo que con ACF, a simple vista no ha cambiado nada, pero a la hora de coger los datos si cambio algo, aunque no mucho. Al tener muchas más opciones para los campos de imágenes tenemos que recorrer en un bucle la imagen para recoger la url.
Como el anterior, también tiene alguna integración para algún constructor. Por el momento, que nos conste solo para Elementor, pero con una extensión que el propio plugin de Meta box recomienda.
Campos personalizados propios de WordPress
WordPress tiene sus propios campos personalizados, mejor dicho, html tiene campos propios. Como todo lo que se muestra en un navegador normalmente usa este html, por tanto crear un campo personalizado en WordPress no es muy diferente de hacer un pequeño formulario en php, pero nos podemos ayudar de funcionalidades de WordPress que nos facilitan bastante el trabajo.
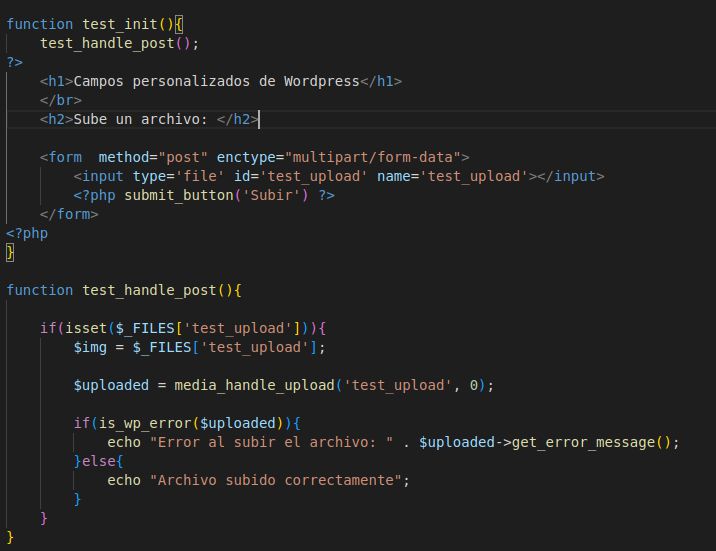
Pero para este tipo de campos personalizados vamos a crear un plugin en el que necesitamos subir una imagen a la biblioteca de medios. Así que, agregaremos un campo de subida de archivos de html básico, un botón donde permita subir y un mensaje de confirmación para saber que se la subida ha sido satisfactoria.
Como esto va de crear campos personalizados, pasaremos por alto la creación del plugin y su vista (aunque tras la captura poco hay que hacer más).
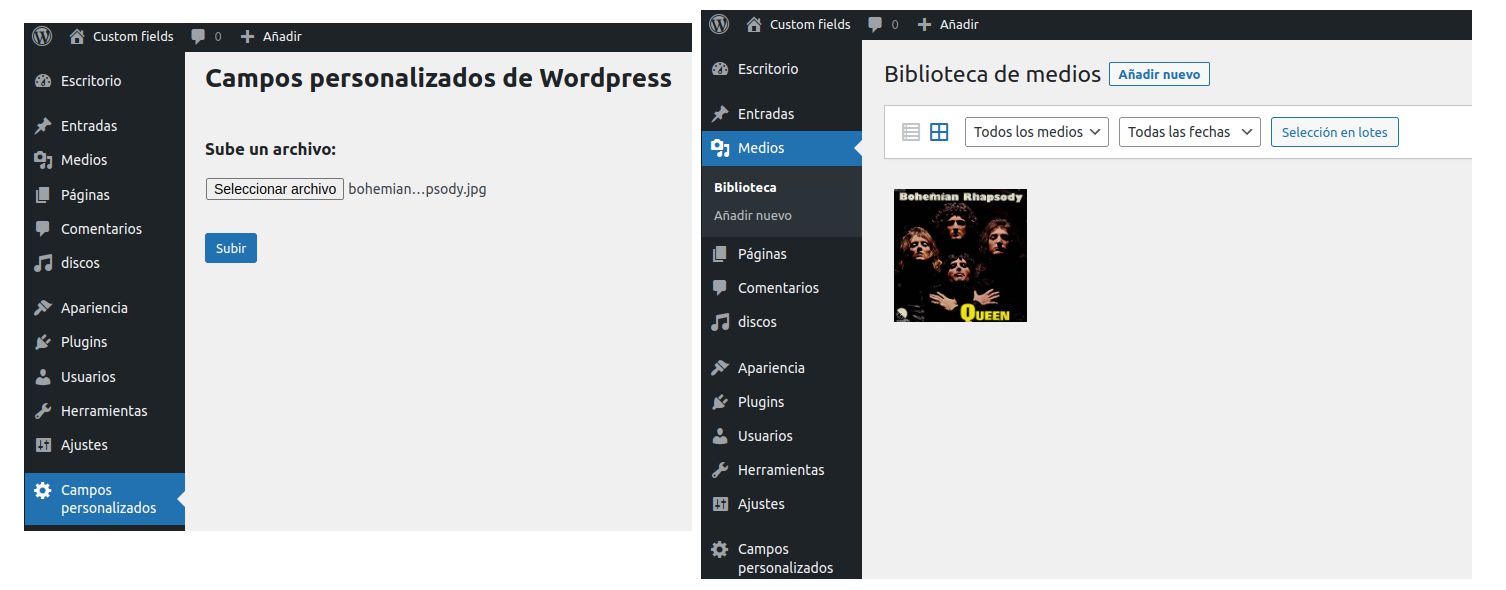
Con este código que es una mezcla de php puro y algunas funciones de WordPress que manejan sobre todo la subida del archivo y el manejo de errores en caso que haya alguno, obtendremos una vista como la siguiente:
Por lo tanto, con todo lo comentado en este artículo hemos aprendido a introducir campos personalizados en en nuestro WordPress con varios plugins. El objetivo es claro: adaptarlo a nuestras necesidades, tanto en posts o en plugins, pero esto es solo una pizca de todo su potencial. En nuestras aplicaciones sacamos todo el potencial de este y mucho más, así que si estás pensando en crear una web para tu negocio o una aplicación online, contacta con nosotros.