Hola a tod@s. Como mi primera entrada en este blog de acceseo, me gustaría empezar escribiendo sobre un tema que es muy sencillo de implementar y que fue una de las novedades más solicitada por toda la comunidad de Prestashop para su última versión: cómo instalar un child theme en Prestashop 1.7.
Hasta la versión 1.6 la configuración de la plantilla era algo tediosa: se podía crear un clon, pero aún así el tener que realizar modificaciones sobre el tema se antojaba un poco pesado. Con la última gran actualización de Prestashop, con este tipo de temas heredados, se nos permite realizar modificaciones sobre el mismo, sin afectar a la estructura del tema principal.
Los child themes no son ni mucho menos una novedad en el panorama de diseño web: desde hace bastante tiempo ha estado implementada en WordPress y, a finales del año, pasado llegó a Prestashop.
Ventajas de utilizar temas hijos
Tabla de contenidos
ToggleEntre las más significativas encontramos:
- Todas las modificaciones que realicemos sobre el hijo no afectarán al padre, de este modo no modificaremos la estructura principal.
- Luego está el caso contrario: cualquier actualización del tema padre no afectará a las modificaciones realizadas sobre el child theme. Se realizarán las mejoras pertinentes al core sin reducir un ápice de los cambios realizados al hijo. Así no se verá afectada nuestra personalización.
Cómo implementar el child theme en Prestashop 1.7
Es una tarea muy sencilla y veréis como en unos pocos pasos tendréis listo y configurado vuestro tema hijo. Como Prestashop viene con un tema por defecto denominado classic, utilizaremos ese para nuestras pruebas.
Pasos para crear un tema hijo:
- Crea un directorio nuevo dentro del directorio de themes de tu tienda online, llámale como quieras, yo recomendo que tenga la palabra child por algún lado. De esta manera lo podremos localizar fácilmente.
- El primer archivo mínimo necesario para que corra el nuevo tema hijo es: el archivo de imagen preview.png. Lo ideal es que hagáis una captura de pantalla cuando se cambie el aspecto del mismo así tendréis una imagen previa del tema hijo similar a lo que ves en pantalla. No es lógico copiar y pegar el preview del padre y que se quede el diseño del mismo.
- Necesitaréis de una carpeta config, porque dentro de este es necesario que tengamos el archivo theme.yml. Así que vais al theme del padre, copiáis el directorio config y lo pegáis en vuestro child theme. La gracia de todo esto es saber cómo adaptar ese fichero.
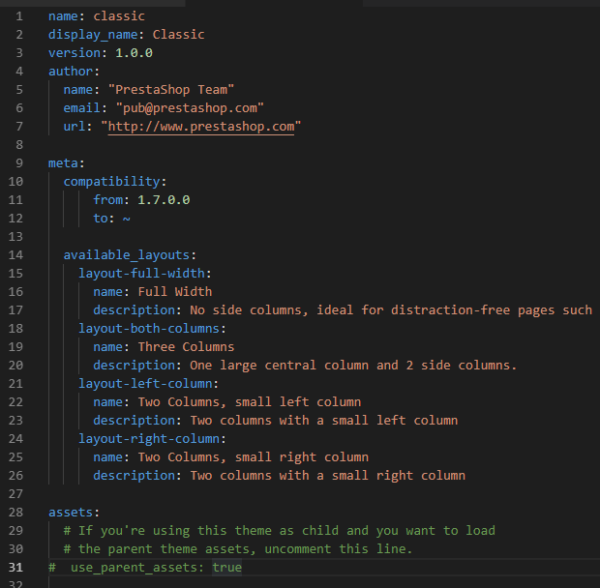
Este archivo (voy a mostraros una imagen del archivo que hemos copiado del padre) veréis que tiene una serie de campos
Sólo os voy a enseñar parte de su estructura, la básica, que es la suficiente para poder empezar a trabajar con tu child theme.
-El nombre que tendrá tu tema, así como el nombre que aparecerá en el back. Su gestión de versiones, así como los datos del autor.
-La meta compatibilidad: la compatibilidad entre temas. Ya sabéis que los del 1.6 no son compatibles con el 1.7 y viceversa.
-Luego tenemos los layouts disponibles para este tema que vienen heredados del padre.
-Seguimos con un apartado de assets, y el que más nos interesa de este archivo, el use_parent_assets. Este nos indica si queremos utilizar los assets originales que provienen del padre. Muy recomendable porqué seguro que trae estilos personalizados, javascripts propios, etc… Otra cosa, si le llamas igual que el archivo del padre (es decir, classic theme tiene custom.css y creas un archivo igual en el child theme, respetando la misma estructura de directorios del mismo) Prestashop interpretará que tiene que utilizar el del hijo. Él interpretará de que estamos intentando sobreescribir el comportamiento de ese fichero.
- Una vez tenemos clara la estructura de este archivo, lo primero que haremos es ir a assets y descomentar la línea de use_parent_assets.
- Luego, incluiremos una línea (la primera normalmente) que sea parent: nombre_del_tema_padre (nombre del directorio que vayas a utilizar como padre). Si queréis podéis modificar el autor, y el display_name que es lo que aparecerá en el backoffice.
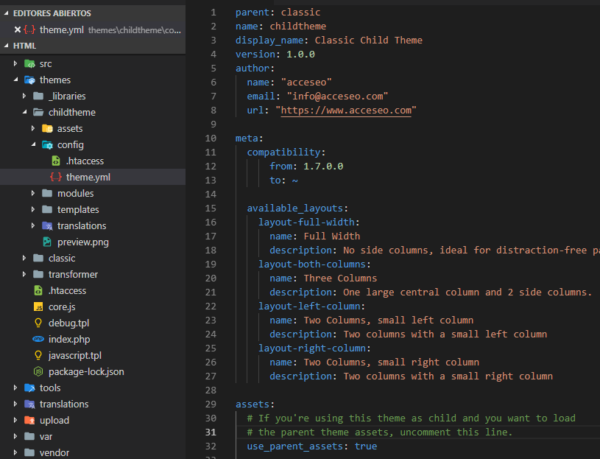
Y aquí, os dejo una captura del theme.yml modificado en un tema hijo de ejemplo para que veáis como queda.
Daros cuenta que hay un archivo .htaccess en el directorio donde está el theme.yml, coged el del tema padre. Se utiliza para proteger el directorio mediante una serie de directivas de Apache (2.2 y 2.4).
- Una vez lo tengáis todo preparado, podréis ir al backoffice de nuevo de Prestashop y pasaros por el apartado de los temas. Os daréis cuenta que debajo del tema classic que es el por defecto seleccionado en Prestashop, os aparecerá un nuevo elemento en la parte inferior que es el Child Theme que acabáis de crear.
- Pulsad en la opción que os dice que vais a utilizar ese tema. A partir de ese momento estaréis utilizando los recursos que vayáis insertando y configuréis en el child theme.
>> Os recomendaría primero un vaciado de la caché de Prestashop, luego crearos un par de directorios y subdirectorios para probar que todo funciona correctamente.
- Dentro del child theme cread un directorio llamado assets, y dentro de este otro que se llame css. Entrad a este de css y cread el fichero custom.css, o copiad y pegad el que hay en el directorio padre. Si no se os crea automáticamente dentro del directorio assets que habéis creado la carpeta “cache”, creadla también.
>> Poned dentro lo que queráis, por ejemplo, añadidle al body un color de background.
- Refrescad vuestra página (o volved a vaciar caché si no ocurre nada) y veréis que ahora, inspeccionando el código fuente, aparte de coger los archivos que necesita del tema padre, ha recogido un archivo de vuestro tema hijo: /themes/childtheme/assets/css/custom.css
De esta forma tenemos el principio de un tema hijo, y ya podremos implementar modificaciones dentro del child de archivos tpl, css, javascript… lo que sea necesario.
Espero que este mini tutorial haya sido de vuestro agrado y hayáis conseguido implementar el child theme en vuestra web. ¡Hasta la próxima!