En el competitivo mundo del comercio electrónico, garantizar un rendimiento óptimo y una experiencia de usuario agradable es esencial para el éxito de cualquier tienda en línea. En este contexto, el debug profiling se convierte en una herramienta clave para los desarrolladores y propietarios de tiendas en línea que utilizan PrestaShop 1.7.
En este artículo abordaremos la importancia del Debug Profiling en la optimización del rendimiento de nuestra tienda online.
Tabla de contenidos
Toggle¿Qué es el Debug Profiling y cómo funciona?
El debug profiling es un método que nos permite examinar cómo funciona una página web y encontrar posibles problemas que están ralentizando en este caso, nuestro PrestaShop. Al utilizar Debug Profiling podremos garantizar que la plataforma funcione de manera eficiente, rápida y sin errores, lo que mejora la experiencia del usuario y por tanto, impulsaremos el crecimiento del negocio.
Cómo activar Debug Profiling en PrestaShop
Nota importante, todo esto hay que realizarlo en un entorno de pruebas para que no se vea afectado el sitio web en producción.
Para el siguiente ejemplo utilizaremos:
- Instalación limpia de PrestaShop, versión 1.7.8.8
- Datos de demostración base de PrestaShop.
- Tema Classic.
Para activar Debug Profiling en PrestaShop:
- Buscamos el directorio config situado en el directorio raíz de nuestra versión de PrestaShop.
- Accedemos al directorio config y abrimos en nuestro caso con el editor de código Visual Studio Code el archivo defines.inc.php.
- Nos dirigimos a la línea 47: define(‘_PS_DEBUG_PROFILING_’, false);
- Modificamos el valor false a true y guardamos.
Deberá quedar de la siguiente manera:
Ahora simplemente accedemos al sitio web y en el final de cada página tanto en el front como en el back se visualizarán las diferentes secciones, por eso la importancia de activarlo en entorno de pruebas.
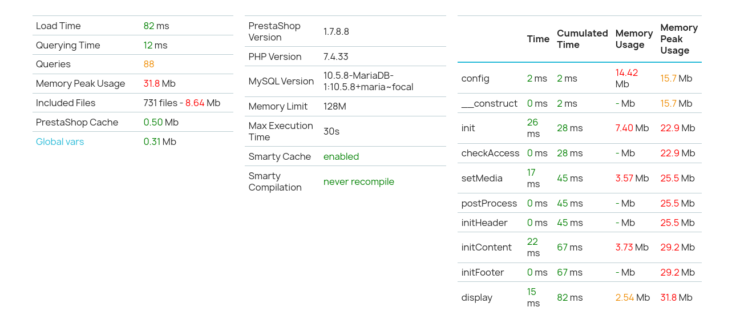
Secciones de Debug Profiling
- Load Time: Tiempo que tarda el servidor en procesar la página a la que hemos accedido.
- Querying Time: Tiempo que necesita nuestro sitio web para generar las consultas necesarias que se utilizan en la página que nos encontramos.
- Queries: Es el número de consultas realizadas.
- Included Files: El número total de archivos que descarga y el tamaño total.
También podemos encontrar toda la información acerca de la versión que tenemos instalada de PrestaShop, PHP, MySQL y si está activada la caché.
Por último en la captura anterior vemos también todos los métodos que se ejecutan en este caso en la home, como puede ser la carga de archivos multimedia “setMedia”, el renderizado del contenido “initContent” o por ejemplo la visualización de los datos “display”.
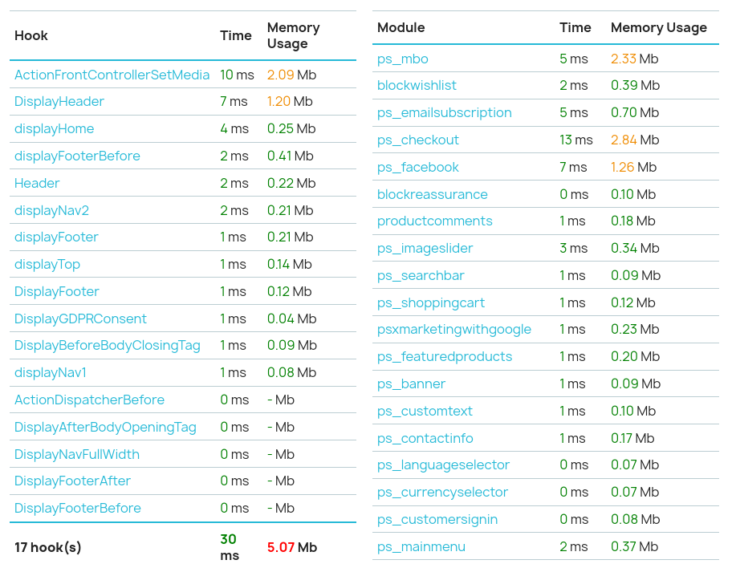
A continuación, una de las secciones más importantes es la información que nos proporciona de los hooks y módulos cargados, encontramos el tiempo y la memoria utilizada por cada hook y módulo además de los totales.
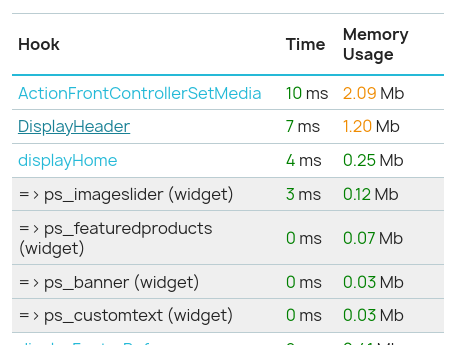
Dentro de cada hook podemos ver qué módulos se encuentran enganchados, gracias a esta información podemos determinar si hay un hook o un módulo dentro de ese hook que esté ralentizando la carga de la página.
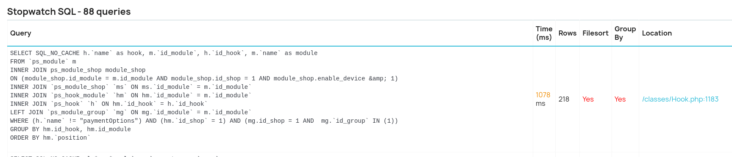
Stopwatch SQL
Cómo podemos ver, nos muestra consulta a consulta la siguiente información:
- Time: Cuánto tiempo tarda esa consulta.
- Rows: Cuantas filas necesitó consultar de la tabla para mostrar los resultados.
- Filesort: Si tiene un ordenamiento, en este caso vemos el “ORDER BY”
- Group by: Si tiene un agrupamiento.
- Location: Dónde se ejecuta esta consulta.
Gracias a esta información, podemos descubrir si existe algún módulo que no tenga bien implementada la caché o consultas mal implementadas.
Habrán consultas, como la que mostramos en la captura de pantalla de aquí abajo, que son nativas de PrestaShop, en este caso obtener todos los módulos que se ejecutan que no podremos optimizar.
Doubles
Muestra las consultas duplicadas en la ejecución de la carga de la página que estemos visualizando.
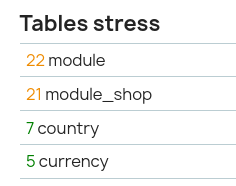
Tables stress
Nos da información de cuántas veces se consulta una tabla para la carga de la página. Podemos saber de esta forma si tenemos algún módulo mal configurado que esté consultado la misma tabla de forma innecesaria.
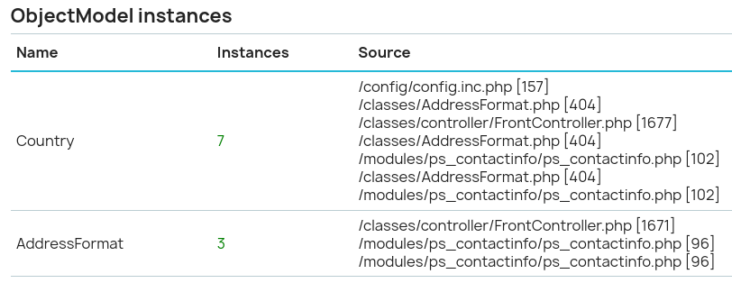
ObjectModel instances
En esta sección encontramos las clases que consultan información en las tablas pertinentes en la base de datos. Podemos ver en qué archivo “/config/config.inc.php” y línea “157” se cargaron.
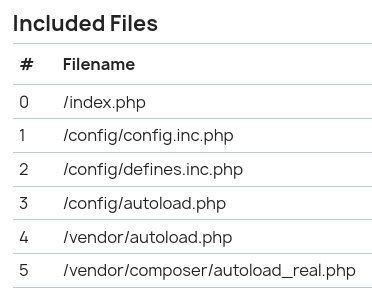
Included Files
Finalmente, encontramos los ficheros PHP que se están utilizando en la ejecución de la página cargada.
Identificación de problemas de rendimiento comunes
- Consultas lentas a la base de datos: El Debug Profiling puede revelar consultas ineficientes o mal optimizadas que ralentizan el rendimiento del sitio. Solucionar estos problemas puede implicar la reescritura de consultas, la implementación de caché o la optimización de índices en la base de datos.
- Módulos problemáticos: Algunos módulos de PrestaShop pueden consumir muchos recursos o tener conflictos con otros módulos, lo que afecta negativamente al rendimiento. El Debug Profiling puede ayudar a identificar estos módulos y permitir a tomar medidas, como deshabilitarlos, actualizarlos o reemplazarlos.
- Carga excesiva de archivos: Un gran número de archivos CSS, JavaScript o imágenes no optimizadas puede ralentizar el tiempo de carga de la página. El Debug Profiling puede ayudar a detectar estos problemas y aconsejar sobre la optimización de los archivos.
- Configuración inadecuada del servidor: Un servidor mal configurado puede afectar el rendimiento del sitio. El Debug Profiling puede mostrar áreas de mejora, como la optimización de la configuración del servidor, la implementación de sistemas de caché o la actualización a una mejor solución de alojamiento.
Una vez identificados estos problemas comunes, se pueden aplicar soluciones generales para mejorar el rendimiento de la tienda PrestaShop. Es importante recordar que cada tienda es única y puede requerir soluciones específicas basadas en sus características y necesidades particulares.
¿Quieres saber más sobre cómo mejorar el rendimiento? En ese caso, cómo optimizar la velocidad de carga en PrestaShop es el artículo que estás buscando.