En artículos anteriores hemos hablado de las aplicaciones de realidad virtual que existen en el mercado, pero ¿Qué sucede si lo que queremos es crear una que se adapte a nuestras necesidades? A-Frame puede ser la herramienta que necesitamos y vamos a explicaros cómo crear aplicaciones de realidad virtual más allá del hello world con muy poco código.
¿Qué es A-Frame?
Tabla de contenidos
ToggleA-Frame es un framework web de código abierto para desarrollar aplicaciones de realidad virtual creado por Mozilla. El objetivo del proyecto es facilitar una herramienta con la que los desarrolladores podamos crear experiencias de realidad virtual complejas de manera sencilla.
Para conseguir este objetivo utiliza tecnologías muy sencillas y potentes como HTML y custom elements de forma que nos presenta un sistema basado en el DOM que nos permite crear los entornos 3D de manera declarativa que funcionan en un amplio abanico de dispositivos. Desde headsets como HTC Vive u Oculus Rift, a los más modestos Daydream, GearVR o Cardboard, incluso podemos utilizar la aplicación desde el navegador de cualquier ordenador y utilizar los controles con teclado y ratón que sustituirían al seguimiento de posición y los controladores.
No obstante A-Frame no es un lenguaje de marcado con un motor 3D incorporado sino un potente framework basado en el patrón Entity Component System utilizado comúnmente en el mundo de los motores de videojuegos (por ejemplo lo implementan Unity, Unreal Engine, etc).
En A-Frame las entidades se representan mediante elementos HTML como <a-entity>. Se trata de objetos en la escena como nuestro personaje o el cielo. Estos componentes tienen atributos inherentes referentes a la escena de la que forman parte como la posición, rotación y escalado.
Los componentes se representan como atributos de los elementos HTML y son los que definen el comportamiento concreto o la apariencia de la entidad, por ejemplo shadow=»receive: true; cast: true;». El sistema nos permite crear componentes reusables personalizados como veremos más adelante para dotar de características especiales a ciertas entidades.
Al estar basado en el DOM y utilizar internamente threejs existe una gran cantidad de componentes creados por la comunidad específicamente para A-Frame pero también podemos utilizar casi cualquier librería de manipulación de DOM que conozcamos para interactuar con el sistema.
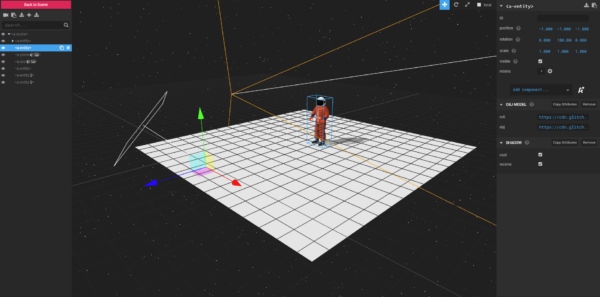
Además A-Frame es un proyecto creado específicamente para WebVR y por tanto el rendimiento es una pieza clave para que el usuario pueda disfrutar de una experiencia igual de satisfactoria que la que se puede experimentar usando aplicaciones nativas (que suelen funcionar a 90+ FPS). Para ello, y a pesar de utilizar el DOM, A-Frame recurre a varias optimizaciones y es por esto que los cambios en el DOM no se ven reflejados en las herramientas de inspección que incluyen los navegadores, por tanto no podremos hacer debug a nuestras aplicaciones utilizando el inspector. Para suplir esta carencia el propio A-Frame incluye un kit de herramientas de desarrollo que incluye un inspector visual 3D que podemos activar con ctrl + alt + i y que nos permitirá movernos libremente por la escena, consultar y modificar las propiedades y componentes de cada entidad y una herramienta de captura de acciones que nos permitirá recrear las acciones realizadas sin tener que ponernos el equipo cada vez que deseamos realizar pruebas sobre una modificación del código.
Introducción
Vamos a crear una aplicación sencilla para hacer una demostración técnica básica de las cualidades del framework, en nuestro caso utilizaremos un headset similar a Daydream con un Iphone X en su interior, aunque se puede ver el resultado en el navegador recomendamos experimentarlo utilizando un headset. En cuanto al software vamos a utilizar glitch.com que nos permite desarrollar, probar y compartir de forma sencilla este tipo de pequeñas aplicaciones o demos, por tanto no necesitamos instalar absolutamente nada en nuestros dispositivos.
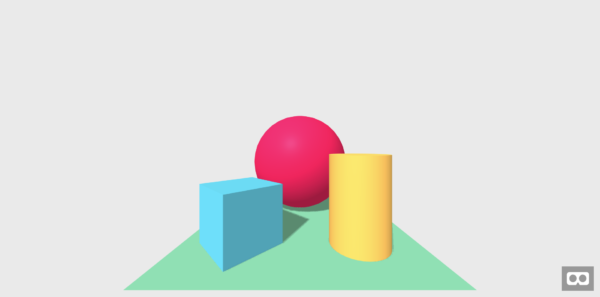
El hello world que nos propone A-Frame es el siguiente:
Se trata de una aplicación con varias formas geométricas simples pero que ya nos permite utilizarla en modo VR. Para obtener este resultado en el que ya podemos interactuar con el mundo solo necesitamos el siguiente código:
Se trata de una página web con el HTML mínimo, importamos la librería como haríamos con cualquier otra y añadimos los tags necesarios en el body. En este caso tenemos lo justo para representar la escena que vemos:
- a-scene: Todo lo relativo a A-Frame debe suceder dentro de la escena, por tanto hace de wrapper del resto de elementos.
- a-box, a-sphere y a-cylinder: Se encargan de generar las 3 formas que vemos en el resultado, cada una con sus características geométricas, un color definido y el atributo shadow que permite que el objeto proyecte sombras y que se puedan proyectar sobre el mismo.
- a-plane: Define el plano que estamos utilizando como superficie sobre la que reposan los objetos, de manera similar a las entidades anteriores cuenta con atributos básicos como la posición, el tamaño o el color.
- a-sky: Es una primitiva algo especial ya que en lugar de representar un objeto genera un fondo para la escena en 360º con un color o una imagen. Esto lo logra renderizando una gran esfera dentro de la cual se encuentra toda la escena y de la que se utiliza el interior para mapear la imagen o color que configuremos.
Como hemos visto 7 lineas son suficientes para representar una escena simple pero completa, la propia librería se encarga de facilitarnos iluminación, cámara, y controles aunque no especifiquemos de forma explícita estos elementos que más tarde pueden ser configurados para cumplir con nuestros requisitos.
Nuestra primera aplicación VR
El anterior ejemplo nos permitiría crear cualquier escena que se nos ocurra pero para simplificar el proceso de desarrollo podemos utilizar recursos de terceros e ir aumentando la complejidad de la aplicación resultante sin aumentar exponencialmente la dificultad del desarrollo.
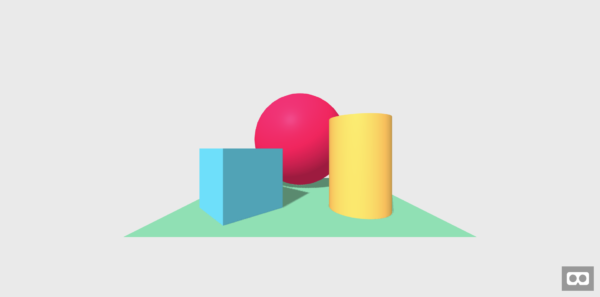
Primero vamos a personalizar la cámara. Por defecto ésta se sitúa en la posición 0 1.6 0. Las unidades en A-Frame guardan una relación 1-1 con los metros que representan, por tanto esa posición equivaldría a situarnos en los ojos de una persona que mide 1.6 metros y está en la posición 0, 0. Si queremos ver la escena anterior desde el punto de vista de un niño de 1 metro de altura tendremos que añadir dentro de a-scene el siguiente código:
Como podemos ver en el resultado el punto de vista inicial de la aplicación ha cambiado.
Para seguir construyendo nuestra aplicación seguramente querremos incluir modelos 3D más complejos, para ello podemos crear nuestros modelos utilizando software como Blender o Maya o recurrir a los que la comunidad ha creado y que se pueden descargar desde varias páginas web como Sketchfab, Clara.io o la que vamos a utilizar para el artículo: Poly de Google.
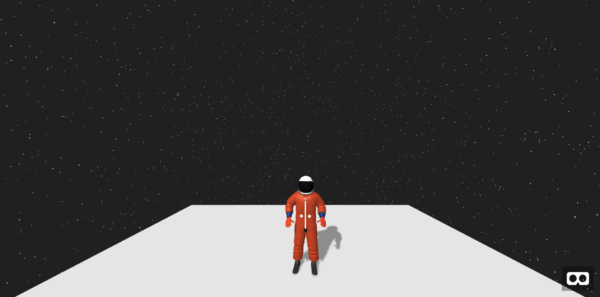
En nuestro caso hemos descargado el modelo Space Cowboy de Kell Condon y lo hemos subido a la carpeta de assets de glitch para que nos genere una url que utilizaremos para enlazar en nuestro HTML.
Para hacer uso de recursos en A-Frame tendremos que incluir la sección a-assets y dentro un a-asset-item para cada recurso que queramos utilizar. En el caso del modelo que hemos seleccionado tendremos 2 ficheros, un .obj y un .mtl que tendremos que importar para después poder crear una entidad que haga uso de ellos de la siguiente manera:
En este caso hemos visto como utilizar modelos 3D pero el sistema de componentes también nos permite crear y utilizar componentes de terceros. El proceso para utilizar un componente externo es muy similar al del resto de elementos. Importaremos el fichero js correspondiente y la utilizaremos siguiendo la documentación del autor. En nuestro caso vamos a crear un cielo estrellado con aframe-star-system-component, tendremos que importar el componente en el head y lo utilizaremos añadiendo una entidad con el atributo star-system a nuestra escena.
Por último vamos a mostrar la creación de un pequeño componente personalizado. En nuestro caso vamos a mover la cámara acercándola y alejándola del modelo de manera automática. Los componentes deben ser registrados antes de la escena y para simplificar el ejemplo únicamente vamos a implementar la función tick que se ejecuta continuamente. En la función obtendremos la posición de la entidad y la la modificaremos. Para utilizarlo simplemente añadiremos el atributo auto-camera a la entidad que contiene la cámara de la siguiente manera:
Resultado final y conclusiones
Podéis consultar el código en el siguiente enlace y ejecutar la aplicación en cualquier dispositivo desde aquí.
Definitivamente A-Frame es una herramienta muy potente en el mundo de la realidad virtual, nos permite crear escenas de manera declarativa y cuenta con un buen ecosistema de componentes que podremos utilizar para simplificar nuestro trabajo y conseguir grandes resultados. En menos de 50 líneas hemos escrito el boilerplate necesario para una aplicación A-Frame, importado un modelo, un componente, y hemos creado nuestro propio componente que hemos usado en nuestra escena.














2 comentarios en “Crea tu primera aplicación de realidad virtual con A-Frame”
Hola Christian, no puedo descargar el código ni ejecutar la aplicación. Podrías validar si existe algún problema? Gracias!
Hola,
desafortunadamente parece que el servicio Poly de Google ha cesado su actividad pero lo único que necesitas es obtener los modelos en el mismo formato para sustituir las urls de los elementos a-asset-item por el nuevo modelo. Por lo que hemos visto el proyecto A-Frame sigue en marcha por lo que no debería suponer ningún problema.
Un saludo,
Christian.