Los sistemas captcha son la manera más común de proteger un formulario contra robots, pese a la gran utilidad que aportan también son objeto de frustración por parte de los usuarios siendo muchas veces demasiado ambiguos para un humano o poco claros.
¿Qué es el CAPTCHA?
Tabla de contenidos
ToggleCAPTCHA son las siglas de Completely Automated Public Turing test to tell Computers and Humans Apart, por tanto y como decíamos se trata de un test para diferenciar robots de humanos. Fundamentalmente se utiliza para evitar el abuso mediante robots en ciertos formularios, por ejemplo para evitar el registro de cuentas fraudulentas de manera automatizada en una web.
El uso de los captcha se basa en plantear un desafío al usuario y analizar la respuesta del mismo. Estos desafíos suelen ser pruebas cuya respuesta solo es capaz de obtener un usuario.
Hasta hace algún tiempo los captcha más comunes consistían en identificar las palabras de una imagen o realizar una operación matemática. En concreto se han usado textos distorsionados y con distintos elementos que dificultan técnicas de OCR como el uso de degradados en los colores para evitar que mediante un algoritmo se pudieran reconocer las palabras que componían la prueba, por ejemplo los captcha con operaciones aritméticas utilizando en su predicado imágenes que contienen los números de manera similar a los captcha basados en texto ya descritos o la identificación de los números correspondientes a imágenes de direcciones postales reales.
Poco a poco han ido mejorándose por ejemplo teniendo que seleccionar imágenes que cumplan ciertas características de entre un grupo, algo suficientemente fácil para un humano pero suficientemente complicado para una máquina que no es capaz de entender el enunciado que se plantea al usuario y además llevar a cabo la selección basándose en diferenciar animales de distintas especies o desafíos similares.
¿Que es el invisible reCAPTCHA de Google y para que se utiliza?
Avanzando en este sentido Google introdujo no CAPTCHA reCAPTCHA que consiste únicamente en un checkbox que debemos marcar, si la prueba no fuera concluyente se ofrece al usuario otro desafío complementario de características similares a los anteriormente mencionados, por ejemplo seleccionar de entre varias imágenes todas las que correspondan a una señal de tráfico.
La última iteración de reCAPTCHA, el producto de Google, se llama «Invisible reCAPTCHA» y va más allá. Nos permite añadir un captcha a nuestros formularios sin que el usuario tenga que realizar ninguna acción consciente para superar el desafío. En este caso la librería analiza el comportamiento del usuario para determinar si es un robot o un humano de manera similar al captcha consistente en un simple checkbox, por ejemplo analizando el tiempo que tarda el usuario en rellenar el formulario y enviarlo o la interacción con los periféricos que lleva a cabo el usuario. De nuevo en caso de duda se lanzaría un desafío adicional al usuario a modo de doble verificación.
A continuación explicaremos los pasos a seguir para integrar el sistema de captcha más innovador del mercado en nuestros formularios de la manera más sencilla.
Cómo obtener tu Invisible reCAPTCHA
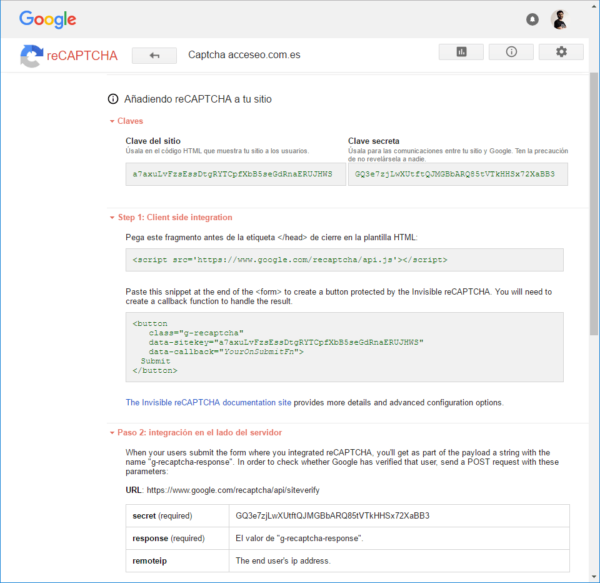
1.- Lo primero que tendremos que hacer es acceder al panel de gestión de nuestros captcha (https://www.google.com/recaptcha/admin) desde una cuenta de Google, aquí tendremos que dar de alta nuestra web dando un nombre para identificar posteriormente el captcha y seleccionar el tipo de reCAPTCHA que queremos usar, en nuestro caso Invisible reCAPTCHA. Finalmente indicamos el dominio de la web en la que queremos integrar el sistema, por ejemplo acceseo.com. Si deseamos utilizar un subdominio podemos introducir el dominio principal y automáticamente podremos usar el captcha en los subdominios. Por último solo nos queda aceptar los términos de uso y registraremos nuestro captcha.
2.- Tras el registro se nos facilitarán la clave del sitio web y clave secreta necesarias para la integración como se muestra en la imagen a continuación.
3.- Más abajo se nos facilitan los fragmentos de código necesarios para la integración en el cliente.
La manera más sencilla de hacer uso de la librería javascript que nos facilitan es copiar el fragmento de código que la importa dentro del head de nuestra web.
A continuación se nos facilita un botón con los atributos necesarios para que el formulario haga uso del captcha al que tenemos acceso mediante las claves generadas.
Uno de los atributos es data-callback que hace referencia al callback que se ejecuta cuando se hace click en el botón, al ser necesario podemos hacer una implementación mínima como nos sugiere la documentación.
4.- Más abajo se nos facilita un endpoint en el que podremos obtener el resultado de la prueba que propone el captcha y que nos permite poder validar en el lado de servidor si el formulario ha sido enviado por un humano o un robot. En lugar de usar el endpoint directamente vamos a utilizar el wrapper que ofrece Google de modo que no tendremos que gestionar las peticiones nosotros directamente. La librería está disponible en packagist como google/recaptcha y por tanto la podemos importar usando composer como hemos explicado en artículos anteriores.
Nota: es importante que en todos los pasos donde aparece el site key o secret key utilicéis los que se os ha facilitado ya que son únicos y van ligados al dominio, los que presentamos en el artículo son únicamente un ejemplo para poder realizar la implementación.
Integrar el reCAPTCHA en mi Web
Ahora que tenemos todos los datos que necesitamos vamos a hacer funcionar nuestro Invisible reCAPTCHA.
Crearemos una página web básica con el propósito de hacer la demostración técnica de la implementación del captcha, por tanto el ejemplo no contará con estilos y reduciremos al mínimo los elementos externos al ejemplo. Como hemos visto en los puntos anteriores al formulario le añadimos el correspondiente botón, script y callback.
Una vez hecho esto tenemos todo lo necesario en la página para que se envíe la respuesta del captcha al servidor cada vez que un usuario envía el formulario, ahora necesitamos implementar la lógica necesaria en el lado del servidor para comprobar si la respuesta del captcha es válida. Tras haber ejecutado composer require google/recaptcha importamos el autoloader de composer, hecho esto podemos acceder a las clases que conforman el wrapper del servicio web en el que comprobaremos las respuestas.
Comprobamos si la petición se trata del envío del formulario o del acceso inicial verificando la existencia de los datos del formulario en la petición, con el valor de respuesta enviado al servidor y la ip del cliente lanzamos la verificación del captcha a través de la librería. Si el método isSuccess no devuelve un valor verdadero estaremos ante un envío automatizado. En caso de devolver verdadero podríamos continuar procesando la información y realizaríamos las acciones pertinentes. A continuación un ejemplo del código completo.
Con este código sin que el usuario tenga que realizar ninguna acción extra sabremos si se trata de un humano o un robot, si a través del formulario rellenamos el input y pulsamos enviar obtendremos un mensaje indicando que somos humanos, por el contrario si ejecutamos en un terminal curl -X POST -F «name=prueba» http://acceseo.com/index.php para simular el envío automatizado del formulario obtendremos la respuesta «beep bop!» indicando que somos un robot.
Conclusión
Aunque se trata de una implementación muy básica en PHP podemos ver el potencial del sistema, la sencillez de integración tanto en el lado del cliente como del servidor facilitan que podamos implementarlo en cualquier formulario que queramos proteger en nuestras webs sin miedo a incomodar al usuario con extrañas pruebas que pueden convertirse en una verdadera barrera para los humanos al otro lado del navegador.













18 comentarios en “Evita el spam en tu web con Invisible reCAPTCHA de Google”
Que tal Chief, muy buen tutorial me gusto mucho como lo explicas pero quería solicitar tu apoyo dado que no conozco a fondo mucho de php ni java script y necesito hacer un formulario con invisible captcha con 3 simples campos a validar que son nombre, teléfono y empresa y una vez validado pues ahora si lo procese y se envíen los datos espero y puedas apoyarme y gracias por tu tutorial lo seguiré leyendo.
Hola, Gracias. De momento no planeamos seguir con el artículo en forma de tutorial pero si necesitas cualquier tipo de desarrollo puedes ponerte en contacto con nosotros y te enviaremos un presupuesto que cubra tus necesidades.
Saludos.
Lo malo del recaptcha de Google es que tienes que pasar muchos filtros. Cuando te dicen que marques las señales de tráfico, ¿incluyen los nombres de avenidas? se consideran los parantes o soportes parte de la señal? O sea, también es ambiguo. Pienso que la gente lo vería muy complicado.
Si te piden que marques gatos, eso sí es más fácil pero te ponen cada cosa complicada. Deberían ser más precisos donde no quepa dudas.
Hola,
Es cierto que puede ser incómodo pero si el algoritmo tiene claro que no hay indicios de que la interacción sea generada por un bot el usuario no tendrá que hacer absolutamente nada.
Además desde el panel de configuración de Google, en la parte de configuración avanzada, se puede modificar el nivel de tolerancia del captcha para que sea más seguro o más fácil para los usuarios.
Saludos.
Hola, te hago una consulta como coloco 2 recaptcha en 2 form en la misma pagina?
Hola Germán,
Lo único que tendrás que hacer es duplicar todo lo que tenga lógicas distintas y cambiar los identificadores. En el siguiente enlace hemos añadido otro formulario con el email en el ejemplo que tratábamos en el artículo para que puedas guiarte.
https://gist.github.com/xexu/c94bbfc204f96f7b2a98d9e7acc83241
Saludos.
amigos se podra instalar en un apk de app de android un salta recaptcha … ya sea modificandola
Hola Jose, efectivamente se puede utilizar en apps también, puedes darle un vistazo aal siguiente enlace https://developer.android.com/training/safetynet/recaptcha
Saludos.
Cordial saludo, tengo un problema en el php, (require_once «vendor/autoload.php»;), donde se crea o que se hace con este .php.
gracias
Hola,
Es un fichero que genera composer, puedes obtener más información en el artículo que enlazamos al principio sobre composer.
Saludos.
Estimado,
Ud sabría como apoyar si existe alguna opción en el panel de administración de google Recaptcha v2 para excluir una ip, cosa que ese usuario al pinchar la página web no le salga el recaptcha.
Sería de mucha utilidad.
Gracias
Hola,
Hasta donde sabemos Google no ofrece esa posibilidad. Tendréis que ser vosotros los que en la aplicación decidáis si utilizar el captcha o no en función de la ip.
Saludos.
quiero poner en contac from 7 pero parecq que ya quitaron esa opcion para integrarlo sabes como solucionarlo :C
Hola,
En la documentación del proyecto encontrarás una guía paso a paso con imágenes.
Básicamente se trata de generar las claves en el panel de Google y luego ir a Contacto > Integración en el sidebar del panel de administración de tu WordPress. La última versión disponible del plugin es la 5.1.4 y el menú sigue existiendo por lo que si no te aparece comprueba que tu cuenta tiene suficientes permisos para realizar las acciones de configuración.
Un saludo,
Christian.
Hola ! Felicidades por tu articulo. Te comento que
me funciona muy bien cuando el dominio es http pero al intentar usarlo en dominios con https no me funciona.¿Como se puede solucionar esta situación? GRACIAS
Hola Israel,
Gracias por el comentario. Sin poder ver el código y las peticiones es complicado que te podamos dar una solución directa pero te recomendamos que revises que todas las peticiones son https, que no hay redirecciones y que estás utilizando una versión reciente del paquete. Nosotros trabajamos siempre con https, incluso en los entornos de desarrollo, y no tenemos problemas en ese sentido.
Saludos,
Christian.
Hola como me puedo contactar contigo ??
Hola Carlos,
puedes escribirnos a info@acceseo.com y vemos en qué podemos ayudarte.
Saludos,
Christian.