Symfony es uno de los frameworks para PHP más robustos y populares para el desarrollo de aplicaciones web en PHP. Desde su lanzamiento inicial en 2005, Symfony ha evolucionado significativamente, posicionándose como una opción preferida (entre otros) entre desarrolladores y empresas de todo el mundo. Su arquitectura modular, su amplia documentación y la comunidad activa que lo respalda, han sido claves en su crecimiento y adopción.
Como te explicamos en este artículo, Symfony es uno de los mejores frameworks PHP, altamente flexible y modular, ideal para desarrollar aplicaciones web escalables y robustas. Podemos hacer uso del stack completo, así como de sus componentes de forma aislada en proyectos de una menor complejidad o que no requieran del stack completo. Gracias a su arquitectura de componentes desacoplados podemos integrarlos con facilidad en otros sistemas que no hagan uso de Symfony al completo, como es el caso de inmuerables paquetes que usan el componente Console o Process entre otros. Además, posee una gran comunidad que enriquece el stack a través de bundles y paquetes que hacen uso de los componentes; todo esto no sería posible sin la gran calidad de la documentación junto a la gran cantidad de test que aseguran una gran estabilidad, así como la promesa de retrocompatibilidad entre versiones menores. Y por último, pero no por ello menos importante, el equipo de Symfony tiene como objetivo constante, facilitar el uso del framework a través de inumerables mejoras de DX.
La última versión de Symfony, la 7.1, lanzada el 4 de junio de este año, trae una gran cantidad de mejoras tanto de corrección de errores, como de nuevas características que te invitamos a que leas (aquí). Además de todos los cambios que trae, han añadido 3 nuevos componentes que vamos a explicar de forma rápida a continuación:
Componente TypeInfo
Tabla de contenidos
ToggleEl componente que se usa actualmente para extraer información de los tipos es el PropertyInfo. El principal problema tiene, es la carencia de poder leer los tipos en otros partes del código que no sean propiedades, entre otros. Con este nuevo componente, van un paso mas allá para dar solución a al problema a través de una nueva implementación.
Ejemplo de uso obtenido desde el GitHub.
Es un componente que tiene un uso muy específico, pero es interesante saber al menos que existe en el ecosistema y está ahí para utilizarlo cuando sea necesario. Por ejemplo, lo podríamos llegar a utilizar en caso de querer realizar algún tratamiento específico de una o varias clases con un CompilerPass.
Componente Emoji
Uno de los mayores componentes por lo que a tamaño se refiere, es el de Intl. Cuando hacemos una instalación completa de Symfony, este es un requisito del paquete webapp (una aplicación web al uso con todo el stack de Symfony). Pues el motivo de este componente es tratar de extraer esa dependencia a un nuevo componente y que quede en manos del desarrollador utilizarla o no. Además, incluye algunas características como por ejemplo, la función emojify que podremos utilizar en nuestros templates de twig. Te aconsejamos que le des un vistazo.
¿A nosotros en qué nos afecta esto como desarrolladores? En poco por el momento, teniendo en cuenta las nuevas características que añade. Aún así es interesante saber que el futuro de este componente va orientado en hacer mas ligero el peso del proyecto delegando la decisión en nosotros.
Componente UX Icons
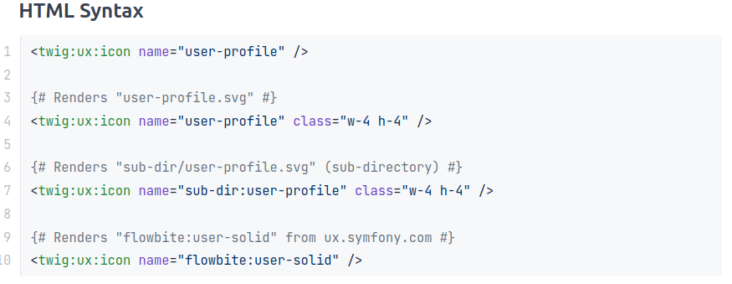
Como tercer y último componente, al que seguro le vamos darle más uso es el relativo al uso de iconos en nuestros templates. Anteriormente, una de las opciones que teníamos para mostrar un SVG, era el uso de la función de twig: source. Ahora ya podemos usar un componente twig para mostrar no sólo los packs de SVGs más reconocidos, sinó que podremos añadirle los nuestros propios. Esto nos va permitir delegar la complejidad de decidir cómo debe renderizar un SVG el framework, para centrarnos en lo que realmente es importante.
Captura de la documentación del componente.
Te recomendamos que le des un vistazo a la documentación. Además, se integra perfectamente con los importmaps, de los cuales ya hablamos en un anterior artículo.
Nuestra conclusión
Como está detallado al inicio del artículo, la madurez del stack de Symfony junto con su modularidad, favorecen la aparición de nuevos componentes que dan solución a problemas nuevos partiendo de una base muy estable; además, permite iterar sobre soluciones a problemas que se han ampliado con la evolución de PHP.
Te recomendamos encarecidamente, que leas los PRs de GitHub donde está la creación de los componentes que hemos añadido; así como el blog de Symfony, donde, a parte de publicar novedades y nuevos cambios y componentes, también hacen un recopilatorio de forma semanal con contenido relacionado muy interesante. Seguiremos atentos a las novedades que aparezcan. ¿Qué nuevos componentes podrían llegar? Pensamos que el siguiente gran componente podría ser este, el cual nos permitiría entre otras cosas, desacoplar de forma más simple los formularios y las entidades =D.