El pasado 16 y 17 de junio tuvimos el placer de asistir de forma online a la SymfonyWorld Online 2022 Summer Edition, y ver una cantidad muy variada de temas relacionados con los componentes, integraciones con terceros y en general con el ecosistema de Symfony.
En la última charla del evento, anunciaron los nuevos live components en desarrollo y algunos ya finalizados y listos para su uso. Además, se anunció la nueva web que trata todo lo relacionado con Symfony ux initiative, un lugar donde poder ver agrupados todos los contenidos relativos a esta iniciativa.
Ya no será necesario buscarlo en el blog, o en el repositorio de Github 😉. Como era de esperar, fue un evento cargado de ideas diferentes y muy interesantes a distintos niveles. Hoy te contamos con un poquito más de detalle qué es Symfony UX y cómo funciona.
Qué es Symfony UX
Tabla de contenidos
ToggleSymfony UX es una iniciativa para dejar de tener dos entornos separados, popularmente lo que conocemos, por una parte como el back (nuestra aplicación de Symfony), y por otra el front (con frameworks del estilo de Angular, react o similares). A medida que la aplicación crece en tamaño, resulta muy complejo gestionar la cohesión entre ambos entornos.
El propósito general es integrar ese javascript en nuestra base de código de Symfony. Para ello, ya contamos con diversos bundles que nos permiten entre otras cosas, crear gráficos a través de Chart.js, añadir notificaciones en el navegador a través de distintos canales, con Notify o recortar imágenes desde el navegador con Cropper.js entre otros.
Además de eso, podemos crear nuestros propios componentes a través de los nuevos bundles, twig components y live components. Ten en cuenta, que esta iniciativa, todavía se encuentra en fase experimental, eso significa que no hay retrocompatibilidad entre versiones.
Twig components y Live Components
Están inspirados en Livewire y LiveView, y nos permiten crear y encapsular fragmentos funcionalidad. Es importante la distinción que existe entre ambos, puesto que los live components, buscan complementar a los twig components con una mayor funcionalidad (reactividad). Pero para ello, vamos a ver en que consiste cada uno de ellos:
- Twig components: pretenden vincular información a un template (según la documentación), a través de una clase que va anotada y un template en Twig. De esta forma, podemos encapsular la lógica relativa a PHP en una clase la cual podemos reutilizar, sin tener que inyectar la información necesaria en la vista de nuestra aplicación, o a través del uso de otras técnicas como la renderización de un controller en nuestra vista, que dificulta en gran medida tener una perspectiva completa del flujo y sus dependencias en su conjunto.
- Live components: tienen por objetivo, refrescar la vista de cara al usuario en función de cómo interactúa con ella, como por ejemplo elimina una entidad o actualiza los datos. De forma interna, lo que hace es añadir un controlador de Stimulus en el cual delega el envío y actualización de la interacción del usuario con nuestra aplicación. Cuentan con una gran cantidad de funcionalidades, aún así, en caso de que sea necesario, existe la posibilidad de seguir creando nuestros propios controladores de Stimulus, para suplir las carencias que podamos tener en nuestra aplicación.
Ejemplo de uso
En nuestro caso, vamos a crear una simple aplicación donde podamos crear y marcar tareas. Para simplificarlo, suponemos que ya tenemos instalada y funcionando una aplicación de Symfony en su última versión (en el momento de hacer este artículo, en la 6.1).
Para poder hacer uso de los live components, tendrás que seguir la guía de instalación, la cual detalle perfectamente qué hacer y cómo 😄. Para esta prueba de concepto, vamos a mostrar únicamente un listado de tareas, al que le hemos añadido un checkbox que permite filtrar todas las tareas que han sido completadas. En caso de que lo desmarquemos, nos mostrará el listado completo. A continuación, cada uno de los archivos necesarios:
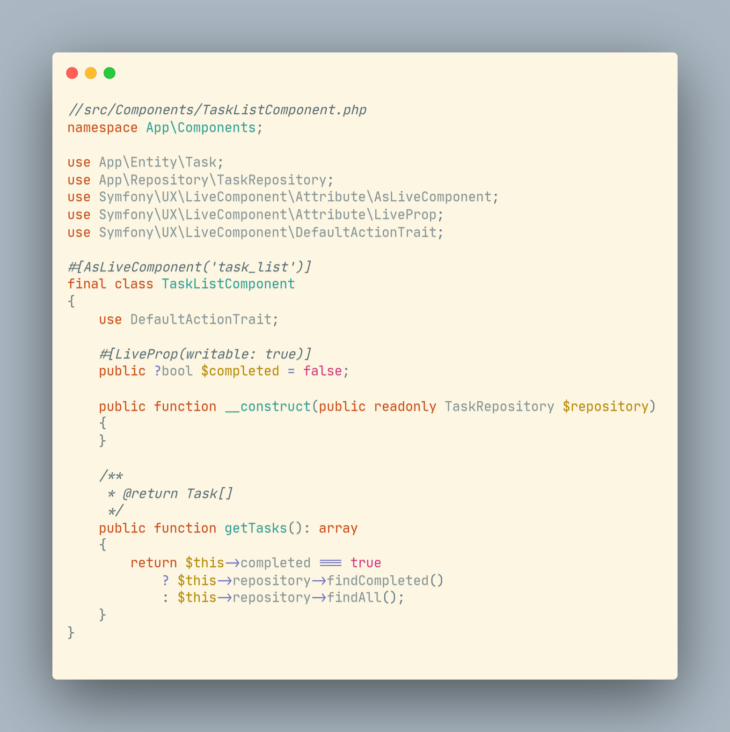
Define el comportamiento del componente en si. Cuando el usuario renderiza por primera vez nuestra lista, ejecuta el método getTasks() con completed a null. En el caso de que el usuario marque el checkbox, se enviará a la aplicación que completed es true y devolverá el método del repositorio que busca todas las tareas completadas. Acto seguido se encargará de actualizar el HTML necesario para mostrar el resultado final al usuario.
Aquí definimos el template del componente de Twig con el que va a interactuar la clase.
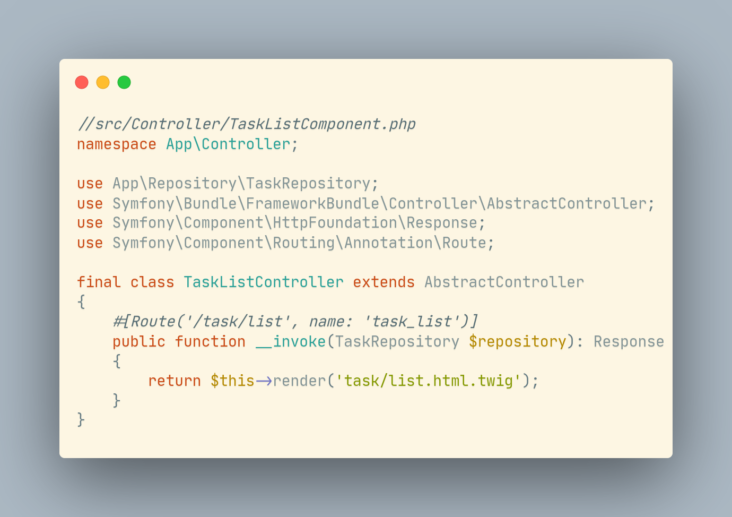
Creamos un controller sencillo para renderizar el componente, que incluye le listado de tareas y el filtro de las tareas completadas.
Y por último, el template del controller donde renderizamos el componente.
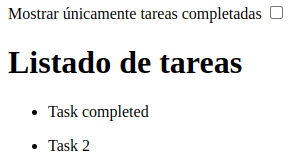
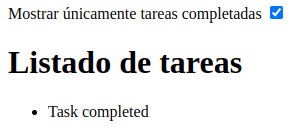
Vemos como se muestra el controller, sin aplicar el filtro y aplicándolo:
Hemos preferido no incluir maquetación, nos gustan el buen trabajo del navegador mostrando HTML en crudo 🤫. Como puedes observar en el resultado final, tras pulsar sobre nuestro checkbox que hemos definido para filtrar las tareas completadas, automáticamente hace una petición ajax (https://localhost/_components/task_list?data={«completed»:»true»,»_checksum»:»…»}) y captura la respuesta del servidor modificando el contenido de la vista que ha cambiado sin refrescar la página de nuevo.
Conclusión
En esta simple prueba de concepto, hemos visto el gran potencial con el que cuenta esta forma de hacer las cosas. En la documentación, se pueden encontrar una gran cantidad de aspectos que quedan fuera de este sencillo ejemplo, desde formularios, validación de formularios, polling o componentes anidados entre otros.
Es sin duda un gran paso en el cambio de lo que conocemos hoy día como una web dinámica (SPA, reactiva, etc). Cabe destacar, que usando estos componentes no nos limita en absoluto, por el contrario, nos facilitan el desarrollo de vistas mas complejas con un menor esfuerzo.
Además, siempre podemos añadir nuestros propios componentes, o dotar de una mayor funcionalidad a través de los controladores de Stimulus, u otros frameworks como react. Te invitamos a que la leas al completo la documentación 😉, y que estés al tanto de cuando entra en estable para poder usarlo.