El mundo de los ecommerce ha evolucionado mucho en la última década junto con el crecimiento del mundo tecnológico. Por ello, se ha de estar en continua evolución en todos los ámbitos y es de vital importancia escoger correctamente un producto que nos permita extender las funcionalidades de nuestra tienda mucho mas allá de cualquier caso estándar que se pueda presentar.
En esta ocasión vamos a crear un sencillo módulo el cual eliminará del dashboard del backoffice el botón tan molesto de «demo», que siempre vamos a querer quitar cuando se trata de una tienda que se encuentra en funcionamiento. Esto nos permitirá explorar el mundo de los módulos en PrestaShop, para aumentar las funcionalidades que nos brinda, así como resolver problemas no existentes hasta la fecha. A través de este sencillo caso, vamos a exponer como se crea un módulo y como podemos hacer un override de un controlador del backoffice. Del mismo modo, podremos hacer un override de un controlador del frontoffice o de cualquier clase de PrestaShop.
El correcto desarrollo de módulos en prestashop nos puede ayudar a paliar o desarrollar módulos completamente personalizados bien para nuestra tienda o bien para clientes que necesitan una solución concreta a un problema o que necesitan una funcionalidad específica. Esto nos permite personalizar de mejor medida la solución de Prestashop a las diferentes necesidades de los clientes.
¿Cuál es el primer paso para crear un módulo?
Tabla de contenidos
ToggleEn primer lugar lo que haremos será crear una carpeta con el nombre del módulo, en este caso «disabledemo». Lo siguiente que vamos a hacer es añadir un logo como indican en esta página de configuración de PrestaShop:
El siguiente paso será añadir este archivo index.php a todos y cada uno de los directorios de nuestro módulo. PrestaShop lo tiene en todos los subdirectorios, para evitar que queden al descubierto y que puedan ser listados. El archivo quedaría tal que así:
Lo siguiente que vamos a hacer es crear el archivo propio del módulo que será el encargado de manejar la lógica, instalar y desinstalar entre otros. Para ello haremos una sobreescritura del método __construct del padre, así como el método install. En este primero, como se aprecia en el código, solo le hemos añadido las propiedades de name, version y author (posteriormente aparecerá toda esta información en el listado de módulos), pero PrestaShop nos brinda una gran cantidad de opciones de configuración para modificar el comportamiento del módulo. Invocamos al constructor del padre, y acto seguido, modificaremos las propiedades de displayName, description y ps_versions_compliancy. Sin entrar en mucho detalle, para las dos primeras (nombre y descripción), estamos usando el traductor, para que las muestre traducidas en función del idioma del backoffice, y para la tercera (versión), le estamos indicando que versión de PrestaShop se requiere para poder instalar nuestro módulo. Por último, usaremos la función install para actualizar el valor de la configuración de PrestaShop PS_DASHBOARD_SIMULATION, que se encarga de decidir si debe mostrar o no datos de una simulación en las gráficas y bloques del dashboard.
Ahora, vamos a hacer un override del controlador que muestra el botón de demo, para evitar que el administrador pueda activar la funcionalidad. Para hacer un override en PrestaShop, todo debe residir en la carpeta override dentro del módulo que queramos crear. Hay limitaciones con esta versión 1.7, puesto que todas las clases que posean namespace no son objeto de override a través del mecanismo común propio de PrestaShop. Esto es porque están cargadas a través del autoloading de composer. Hay que tener en cuenta, que este mecanismo no permite hacer dos o mas overrides del mismo método de un objeto, desde PrestaShop nos instan a realizarlo de forma manual. En este caso, vamos a hacer un override del controlador AdminDashboardController, que podrás encontrar en al ruta /controllers/admin. Esto es así también para las clases. Un aspecto importante a tener en cuenta es que la clase se ha de llamar como se llama el archivo de PrestaShop, pero tiene que heredar de la clase con terminación «Core». Si abres el controlador de PrestaShop, verás que el nombre del archivo no coincide con el nombre de la clase. A continuación mostramos como queda el override:
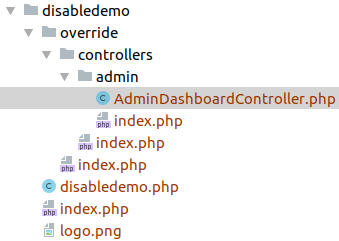
A continuación se muestra, como quedaría la estructura de ficheros tras haber creado el fichero del módulo(disabledemo.php), el override del controlador del backoffice(AdminDashboardController.php) y el logo junto con los archivos index.php en cada uno de los directorios.
Ahora solo nos queda ir a módulos > catálogo de módulos > buscar nuestro módulo e instalarlo.
Si todo ha ido bien, verás un aviso en la parte superior derecha en color verde, confirmando que el módulo está activo y funcionando. Para comprobarlo iremos al dashboard del backoffice para asegurarnos que ha desaparecido el botón y la tienda no tiene activado el modo demo.
Conclusión
Con este artículo hemos comentado muy brevemente de que forma podemos crear un módulo. Aunque breve se han dado algunas pinceladas del flujo de PrestaShop en algunos temas muy importantes relacionados con el override, así como, su estructura de archivos por lo que a clases y controladores respecta. A partir de aquí se puede seguir investigando para desarrollar módulos que sean capaces de suplir carencias por lo que a requisitos de negocio se refiere. Quedan otros tantos temas como, override de plantillas, o la forma de crear un child theme.
Ahora queda en el campo de desarrollador, seguir investigando. Pero, sobretodo, lo mas importante, sin dejar atrás la documentación, es muy aconsejable, siempre que usamos un framework, leer su código y también sus test. Esto último nos ayudará a comprender en profundidad los casos de uso de cada una de las partes de la aplicación.












2 comentarios en “Cómo crear un módulo en prestashop”
buenas: me interesa la programación para prestashop. Estoy creando un conector para un erp y me gustaría saber a que te refieres con esta frase «Pero, sobretodo, lo mas importante, sin dejar atrás la documentación, es muy aconsejable, siempre que usamos un framework, leer su código y también sus test.» Un saludo.
Buenas tardes roger,
gracias por tu comentario. A lo que nos referimos es que no hay que quedase solo en la documentación de una herramienta, hay que ir mas allá. En este caso, prestashop en un ecommerce de open source, el cual tiene el repositorio en github. Podemos leer el código para entender mejor aspectos que no estén presentes en la documentación. Otra buena fuente de información sobre el funcionamiento, suelen ser los test, donde se contemplan diferentes escenarios. Te dejamos un enlace a su repositorio: https://github.com/PrestaShop/PrestaShop